Come ottimizzo le immagini?
Preparare correttamente le immagini prima di caricarle è essenziale per ridurre il tempo di caricamento della pagina e migliorare i risultati della velocità di caricamento.
PASSO 1 - Ridimensiona le immagini
Il CMS richiede un'immagine ad alta risoluzione - minimo 2048 x 1280 pixel e circa 500kb. Le immagini devono avere una qualità minima. Le immagini di grandi dimensioni sono utilizzate principalmente per le diapositive delle gallerie di sfondo, ma per altre aree (banner e blocchi di contenuto) e altri dispositivi il CMS ottimizzerà e ridimensionerà come richiesto.
È possibile ottimizzare ulteriormente le immagini ridimensionandole per i dispositivi mobili - 640 x 960 pixel. Le immagini in formato paesaggio selezionate nel CMS verranno ritagliate al centro in un'orientamento verticale.
Editor di immagini online - https://pixlr.com/editor/
Utilizza il formato JPG per tutte le immagini dei tuoi banner e gallerie. Il formato PNG non dovrebbe essere utilizzato per le fotografie, ma solo per loghi e grafiche di dimensioni più piccole.
PASSO 2 - Comprimi le immagini
Visita il link sottostante dove puoi trascinare e rilasciare le immagini in formato PNG e JPEG per comprimerle e ridurre le dimensioni del file. Ciò permetterà di utilizzare meno larghezza di banda e di caricare più velocemente.
Compressione delle immagini - https://tinypng.com/
PASSO 3 - Nomi dei file
nomedellhotel-località-parola chiave. (png/jpg/pdf).
Evita caratteri speciali: utilizza solo caratteri alfanumerici (lettere e numeri) nei nomi dei file.
Rimuovi gli spazi vuoti: invece dello spazio vuoto, utilizza trattini bassi (_) o trattini (-) per separare le parole nei nomi dei file.
Mantieni i nomi concisi e descrittivi: cerca di mantenere i nomi dei file brevi e descrittivi per rendere più facile identificare il contenuto.
Il nome del file può fornire a Google indizi sul tema dell'immagine. Ad esempio, "my-new-black-kitten.jpg" è migliore di "IMG00023.JPG".
Adotta la seguente convenzione di denominazione come pratica consigliata:
hotelname-location-keyword.(png/jpg/pdf).
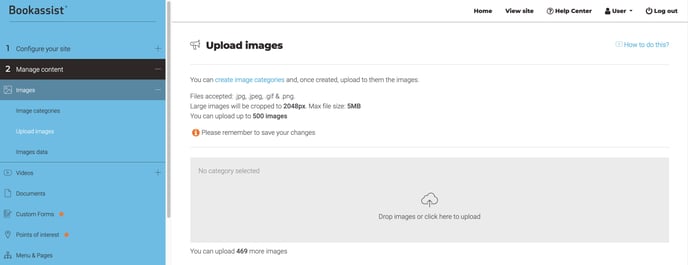
PASSO 4 - Carica sul CMS
Vai su: 2 Gestisci contenuti > upload images
Per gestire al meglio le tue immagini nel CMS, crea una categoria o un gruppo in modo che possano essere facilmente trovate utilizzando i filtri. Consulta le Categorie delle immagini

Trascina e rilascia le immagini dal tuo desktop o seleziona l'area grigia per sfogliare e selezionare dal tuo computer. Assicurati che i passaggi precedenti siano stati completati per ottimizzare l'immagine prima dell'upload.
Guarda il video su come caricare le immagini nella libreria multimediale del SMART CMS
Images - https://youtu.be/OPbK8heJLfg
Consulta l'elenco di tutti i video https://www.youtube.com/channel/UCyuqJ6KgCImEkOZBcAWtq8Q