Jak optimalizovat obrázky?
Před nahráním je důležité správně připravit vaše obrázky, abyste snížili načítání stránky a zvýšili rychlost načítání.
KROK 1 - Změna velikosti obrázků
Systém CMS vyžaduje obrázek vysokého rozlišení - minimálně 2048 x 1280 pixelů a kolem 500 kb. Obrázky musí mít minimální kvalitu. Velké obrázky jsou primárně používány pro pozadí galerijních prezentací, ale pro další oblasti (bannery a obsahové bloky) a další zařízení bude CMS optimalizovat a upravovat velikost podle potřeby.
Obrázky můžete dále optimalizovat zmenšením pro mobilní zařízení - 640 x 960 pixelů. Obrázky v režimu na šířku vybrané ve CMS budou oříznuty do středu v režimu na výšku.
Online editor obrázků - https://pixlr.com/editor/
Pro vaše galerijní obrázky používejte formát JPG. Formát PNG by neměl být použit pro fotografie, ale pouze pro loga a menší grafiku.
KROK 2 - Komprese obrázků
Podívejte se na následující odkaz, kde můžete přetáhnout a upustit obrázky ve formátech PNG a JPEG, aby byly komprimovány a snížila se velikost souboru. Tím se sníží šířka pásma a obrázky se načtou rychleji.
Komprese obrázků - https://tinypng.com/
KROK 3 - Názvy souborů
Název souboru může poskytnout Googleu informace o tématu obrázku. Například název jako my-new-black-kitten.jpg je lepší než IMG00023.JPG.
Dodržujte následující konvenci pro pojmenování jako osvědčenou praxi:
názevhotelu-lokace-klíčovéslovo.(png/jpg/pdf).
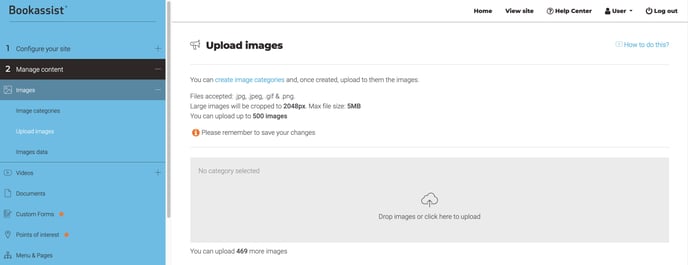
KROK 4 - Nahrání do CMS
Přejděte na: Spravovat obsah > nahrát obrázky
Přejděte na: 2 Mange content > upload images

Přetáhněte a upusťte obrázky z vašeho počítače nebo vyberte šedou oblast pro procházení a výběr z vašeho počítače. Ujistěte se, že předchozí kroky byly dokončeny pro optimalizaci obrázku před nahráním.
Podívejte se na video, jak nahrát obrázky do knihovny médií v SMART CMS
Obrázky - https://youtu.be/OPbK8heJLfg