Wie optimiere ich Bilder?
Eine korrekte Vorbereitung Ihrer Bilder vor dem Upload ist entscheidend, um die Seitenladezeit zu reduzieren und die Ergebnisse der Seitenladegeschwindigkeit zu verbessern.
SCHRITT 1 - Bilder verkleinern
Das CMS erfordert ein hochauflösendes Bild - mindestens 2048 x 1280 Pixel und etwa 500 KB. Bilder müssen eine Mindestqualität aufweisen. Große Bilder werden hauptsächlich für Hintergrundgalerie-Slides verwendet, aber für andere Bereiche (Banner und Inhaltsblöcke) und andere Geräte optimiert und bei Bedarf angepasst. Sie können Bilder weiter optimieren, indem Sie sie für mobile Geräte auf 640 x 960 Pixel verkleinern. Querformatbilder, die im CMS ausgewählt werden, werden in der Mitte im Hochformat zugeschnitten.
Online Bildbearbeitungsprogramm - https://pixlr.com/editor/
Verwenden Sie das JPG-Format für alle Ihre Banner- und Galeriebilder. Das PNG-Format sollte nicht für Fotografien verwendet werden, sondern nur für Logos und kleinere Grafiken.
SCHRITT 2 - Bilder komprimieren
Sie können die Dateigröße von PNG- und JPEG-Bildern reduzieren, indem Sie den folgenden Link verwenden, um die Bilder zu komprimieren. Dadurch wird weniger Bandbreite verwendet und die Bilder werden schneller geladen.
Bildkompression - https://tinypng.com/
SCHRITT 3 - Dateinamen
Vermeiden Sie Sonderzeichen: Verwenden Sie nur alphanumerische Zeichen (Buchstaben und Zahlen) in Dateinamen.
Entfernen Sie Leerzeichen: Verwenden Sie anstelle von Leerzeichen Unterstriche (_) oder Bindestriche (-), um Wörter in Dateinamen zu trennen.
Halten Sie Namen knapp und beschreibend: Versuchen Sie, Dateinamen kurz und beschreibend zu halten, um den Inhalt leichter identifizieren zu können.
Der Dateiname kann Google Hinweise auf das Thema des Bildes geben. Zum Beispiel ist mein-neues-schwarzes-kätzchen.jpg besser als IMG00023.JPG.
Übernehmen Sie die folgende Namenskonvention als bewährte Praxis:
hotelname-standort-stichwort.(png/jpg/pdf).
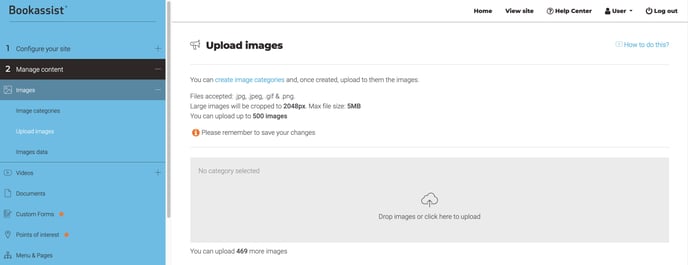
SCHRITT 4 - Hochladen ins CMS
Gehen Sie zu: 2 Mange content > upload images
Um Ihre Bilder im CMS besser verwalten zu können, erstellen Sie eine Kategorie oder Gruppe, damit sie mithilfe von Filtern leicht gefunden werden können. Anzeigen von Bildkategorien

Ziehen Sie Bilder von Ihrem Desktop und wählen Sie den grauen Bereich aus, um auf Ihrem Computer zu suchen und auszuwählen. Stellen Sie sicher, dass die vorherigen Schritte abgeschlossen sind, um das Bild vor dem Hochladen zu optimieren.
Sehen Sie sich das Video an, wie Sie Bilder in die Mediathek des SMART CMS hochladen können.
Bilder - https://youtu.be/OPbK8heJLfg
Sehen Sie die Liste aller Videos an. https://www.youtube.com/channel/UCyuqJ6KgCImEkOZBcAWtq8Q