¿Cómo puedo optimizar imágenes?
Preparar las imágenes correctamente antes de subirlas es esencial para reducir la carga de la página y mejorar los resultados de velocidad.
Paso 1 - Redimensionar imágenes
El CMS requiere una imagen de alta resolución - mínimo de 2048 x 1280 píxeles y alrededor de 500kb. Las imágenes deben tener una calidad mínima. Las imágenes grandes se utilizan principalmente para diapositivas de galería de fondo, pero para otras áreas (banners y bloques de contenido) y otros dispositivos, el CMS optimizará y redimensionará según sea necesario.
Puedes optimizar aún más las imágenes redimensionándolas para dispositivos móviles - 640 x 960 píxeles. Las imágenes en formato apaisado seleccionadas en el CMS se recortarán al centro en una orientación vertical.
Editor de imágenes en línea - https://pixlr.com/editor/
Utiliza formato JPG para todas las imágenes de galería. PNG solo para logotipos y gráficos más pequeños.
Paso 2 - Comprimir imágenes
Consulta el enlace a continuación donde puedes arrastrar y soltar imágenes en formato PNG y JPEG para comprimirlas y reducir su tamaño de archivo. Esto permitirá un uso menor de ancho de banda y una carga más rápida.
Image compression - https://tinypng.com/
Paso 3 - Nombres de archivos.
El nombre del archivo puede dar pistas a Google sobre el tema de la imagen. Por ejemplo, mi-nuevo-gatito-negro.jpg es mejor que IMG00023.JPG.
Utiliza la siguiente convención de nombres como práctica recomendada:
hotelname-location-keyword.(png/jpg/pdf).
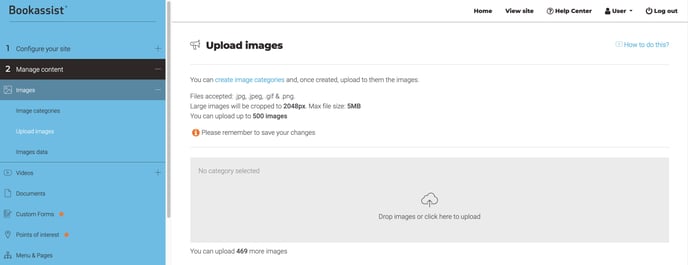
Paso 4 - Subir al CMS
Dirígete a: 2 Mange content > upload images

Arrastra y suelta las imágenes desde tu escritorio o selecciona el área gris para navegar y seleccionar desde tu computadora. Asegúrate de haber completado los pasos anteriores para optimizar la imagen antes de subirla.
Mira el video sobre cómo subir imágenes a la biblioteca de medios en el SMART CMS.
Imágenes - https://youtu.be/OPbK8heJLfg
Ver lista de todos los videos - https://www.youtube.com/channel/UCyuqJ6KgCImEkOZBcAWtq8Q