Comment optimiser les images ?
Il est crucial de préparer correctement vos images avant de les télécharger afin de diminuer le temps de chargement des pages et d'améliorer les performances de vitesse.
ÉTAPE 1 - Redimensionner les Images
Le système de gestion de contenu (CMS) exige une image de haute résolution d’au moins 2048 x 1280 pixels et d’environ 500 Ko. Les images doivent être de qualité minimale. Les grandes images sont principalement utilisées comme diapositives de fond dans les galeries, mais pour d'autres sections (bannières et blocs de contenu) et sur différents appareils, le CMS optimisera et redimensionnera les images selon les besoins.
Il est possible d'optimiser davantage les images en les redimensionnant pour les mobiles à 640 x 960 pixels. Les images en mode paysage sélectionnées dans le CMS seront recadrées au centre en orientation portrait.
Éditeur d'images en ligne - https://pixlr.com/editor/
Utilisez le format JPG pour toutes vos images de bannières et de galeries. Le format PNG ne doit être utilisé que pour les logos et les graphiques de taille réduite.
ÉTAPE 2 - Compresser les Images
Pour optimiser davantage vos images, il est recommandé de les compresser afin de réduire la taille des fichiers sans sacrifier la qualité. Cela permet d'utiliser moins de bande passante et d'accélérer le temps de chargement des pages.
Compression des images - https://tinypng.com/
ÉTAPE 3 - Noms de Fichiers
Il est essentiel de choisir des noms de fichiers appropriés pour faciliter l'identification et l'indexation des images. Voici quelques bonnes pratiques à suivre :
- Évitez les caractères spéciaux : Limitez-vous à utiliser uniquement des caractères alphanumériques (lettres et chiffres) dans vos noms de fichiers.
- Supprimez les espaces : Remplacez les espaces par des underscores (_) ou des tirets (-) pour séparer les mots dans les noms de fichiers.
- Optez pour des noms concis et descriptifs : Assurez-vous que les noms de fichiers sont courts et significatifs, ce qui facilitera leur identification.
Un nom de fichier pertinent peut fournir à Google des indications sur le contenu de l'image. Par example, my-new-black-kitten.jpg is better than IMG00023.JPG.
Adoptez la convention de nommage suivante pour garantir une meilleure organisation et compréhension : hotelname-location-keyword.(png/jpg/pdf).
ÉTAPE 4 - Télécharger les Images dans le CMS
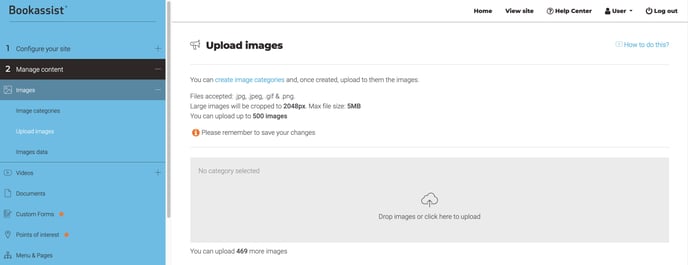
Go to : 2 Mange content > upload images

Pour télécharger vos images, faites simplement glisser et déposez-les depuis votre bureau dans la zone grise, ou cliquez sur cette zone pour parcourir et sélectionner les fichiers depuis votre ordinateur. Assurez-vous d'avoir complété les étapes précédentes afin d'optimiser vos images avant de procéder au téléchargement.
Visionnez la vidéo sur la manière de télécharger des images dans la bibliothèque multimédia du SMART CMS.
Images - https://youtu.be/OPbK8heJLfg
Consultez la liste complète de toutes les vidéos disponibles. https://www.youtube.com/channel/UCyuqJ6KgCImEkOZBcAWtq8Q