Posso incorporare video nel contenuto di pagine diverse dalla homepage?
Il modo più semplice per aggiungere video alle pagine di contenuto è utilizzare i blocchi di contenuto.
Per ulteriori dettagli, consulta la sezione: Video (home, secondaria e blocchi di contenuto).
Se hai bisogno di aggiungere video nell'editor di contenuto principale o in altre sezioni del sito web, segui le istruzioni riportate di seguito.
In breve, sì, ma sarà necessario accedere al codice sorgente della pagina web per incorporare il codice.
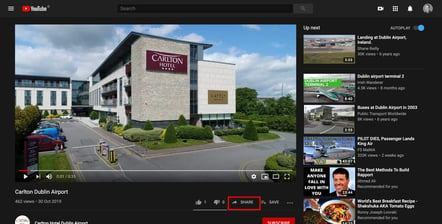
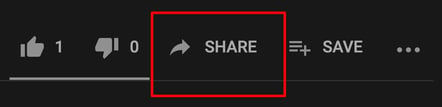
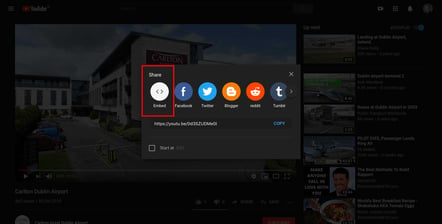
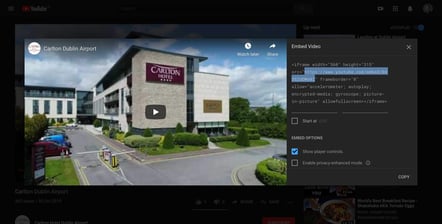
Passaggio 1 - Ottenere il codice di incorporamento da YouTube o da qualsiasi altro sito web di terze parti. Di solito puoi trovarlo utilizzando il link di condivisione.




Passaggio 2 - Copia il codice e incollalo nella sorgente della pagina
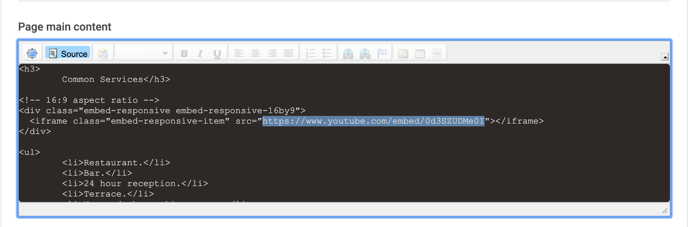
Possiamo fare questo utilizzando l'editor di testo del contenuto principale della pagina o l'editor di testo del blocco di contenuto nel Smart CMS. L'editor di testo contiene una barra degli strumenti e un'opzione per "Visualizzazione del codice sorgente" che ti permette di avere un controllo più preciso del codice sorgente che contiene il markup html della pagina web.

Passaggio 3 - Creare un video responsive
Utilizzando il codice di esempio qui sotto e aggiungendo l'URL di incorporamento del video al parametro di ricerca (src="..."), possiamo creare un video responsive che si adatta a qualsiasi dimensione dello schermo.
|
<!-- 16:9 aspect ratio -->
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="..."></iframe>
</div>
|
Includi qualsiasi embed come un <iframe> in un elemento genitore con classe .embed-responsive e un rapporto di aspetto. L'elemento .embed-responsive-item non è strettamente necessario, ma lo consigliamo.
Per ulteriori informazioni, visita Bootstrap > Utilities > Embed https://getbootstrap.com/docs/4.0/utilities/embed/
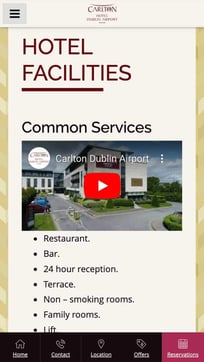
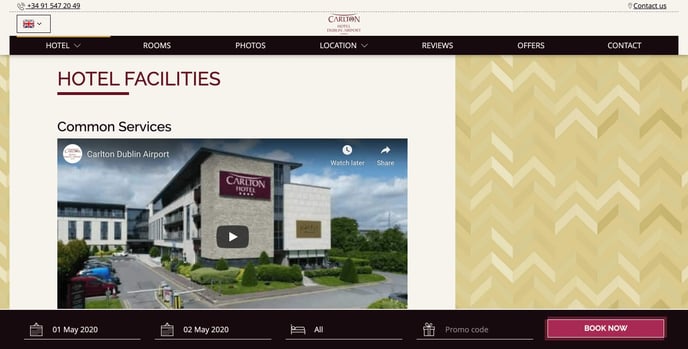
Di seguito troverai degli esempi visualizzabili su desktop e dispositivi mobili.
Vista desktop

Vista mobile