¿Puedo incrustar videos en páginas que no sean la página de inicio?
La forma más sencilla de añadir videos a las páginas de contenido es a través de bloques de contenido.
Para más información, consulta: Videos (página principal, secundaria y bloques de contenido).
Si necesitas agregar un video directamente en el editor de contenido principal o en otras secciones del sitio web, consulta las instrucciones a continuación.
En resumen, sí, pero necesitarás acceder al código fuente de la página web para incrustar el código.
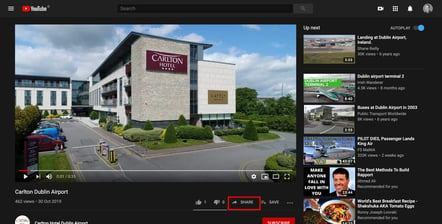
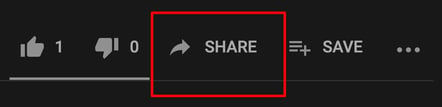
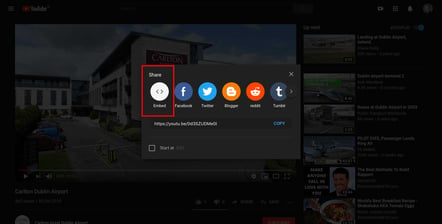
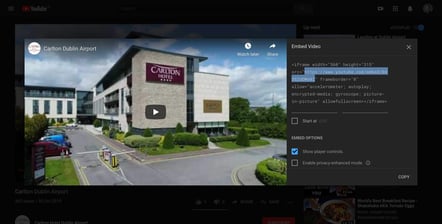
Paso 1: Obtén el código de inserción de Youtube u otro sitio web de terceros. Por lo general, puedes encontrarlo utilizando el enlace de compartir.




Paso 2: Copia el código y pégalo en el código fuente de la página.
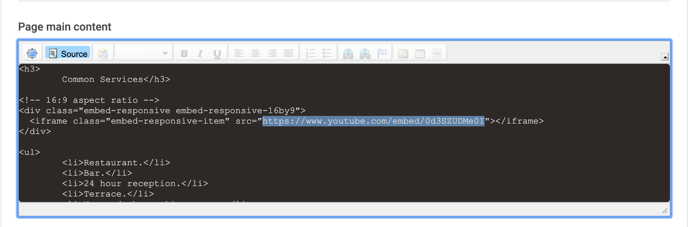
Esto se puede hacer utilizando el editor de texto del contenido principal de la página O el editor de texto del bloque de contenido en el Smart CMS. El editor de texto cuenta con una barra de herramientas y una opción para "Vista de origen" que te permite tener un control más preciso del código fuente que contiene el marcado HTML de la página web.

Paso 3: Crear un video responsive.
Al copiar el código de ejemplo a continuación y agregar la URL de incrustación del video al parámetro de búsqueda (src="..."), podemos crear un video responsive que se adapta a cualquier tamaño de pantalla.
|
<!-- 16:9 aspect ratio -->
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="..."></iframe>
</div>
|
Envuelve cualquier incrustación como un <iframe> en un elemento padre con la clase .embed-responsive y una relación de aspecto. El elemento .embed-responsive-item no es estrictamente necesario, pero lo recomendamos.
Para más información, visita Bootstrap > Utilidades > Incrustar. Bootstrap > Utilities > Embed https://getbootstrap.com/docs/4.0/utilities/embed/
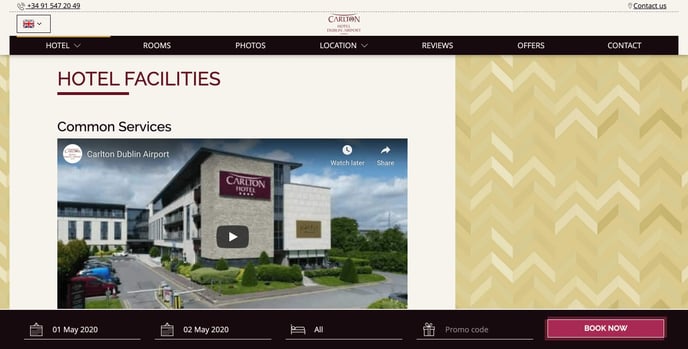
A continuación, encontrarás ejemplos en formato de escritorio y móvil.
Vista de escritorio

Vista móvil