Can I embed video in the content of pages other than the homepage?
The easiest way to add video to content pages is using content blocks.
Read more: Videos (home, secondary & content blocks)
If you need to add to add to the main content editor or other sections of the website see below.
In short yes, but you will need to get into the source code of the web page to embed the code.
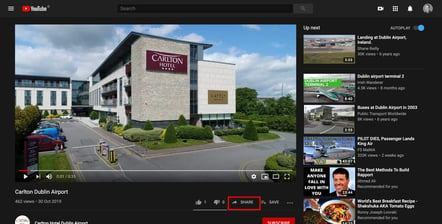
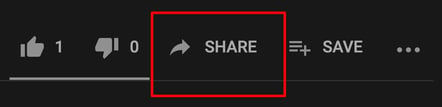
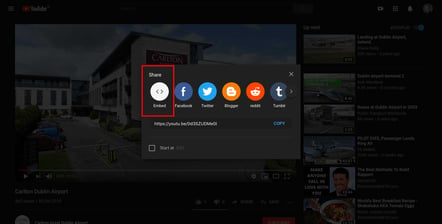
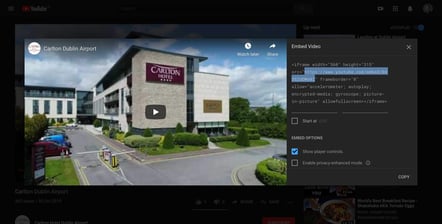
Step 1 - Get the embed code from youtube or any other 3rd party website. You can usually find this using the share link.




Step 2 - Copy the code and paste to the page source
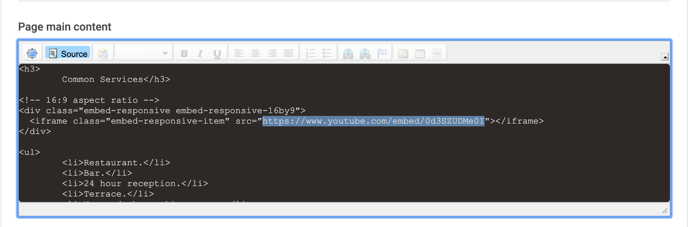
We can do this using the Page main content text editor OR the content block Text block text editor in the Smart CMS. The text editor contains a toolbar and an option for “Source View” that allows you to have finer control of the source code that contains the html markup of the web page.

Step 3 - Create a responsive video
By copying the sample code below and adding the video embed url to the search parameter (src="..."), we can create a responsive video that adopts to any screen size.
|
<!-- 16:9 aspect ratio -->
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="..."></iframe>
</div>
|
Wrap any embed like an <iframe> in a parent element with .embed-responsive and an aspect ratio. The .embed-responsive-item isn’t strictly required, but we encourage it.
For more information go to Bootstrap > Utilities > Embed https://getbootstrap.com/docs/4.0/utilities/embed/
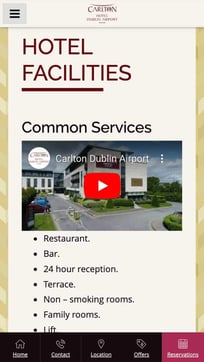
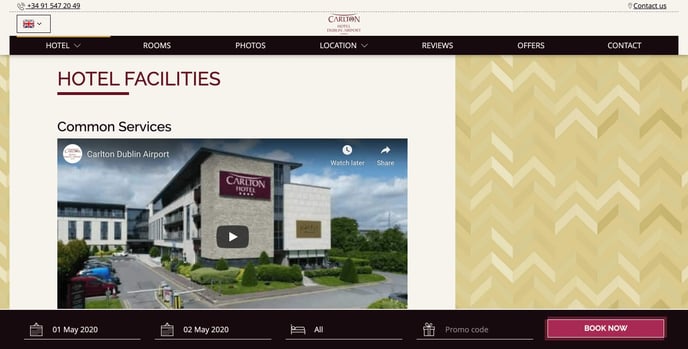
See examples below in desktop and mobile.
Desktop view

Mobile view