Kann ich Videos in den Inhalt von Seiten außer der Startseite einbetten?
Die einfachste Methode, um Videos zu Inhaltsseiten hinzuzufügen, ist die Verwendung von Inhaltsblöcken.
Weitere Informationen finden Sie hier: Videos (Startseite, Sekundär- und Inhaltsblöcke).
Sollten Sie Videos im Hauptinhaltseditor oder in anderen Bereichen der Webseite einfügen wollen, finden Sie hierzu die Anweisungen im Folgenden.
Ja, das ist möglich, aber Sie müssen in den Quellcode der Webseite gehen, um den Code einzubetten.
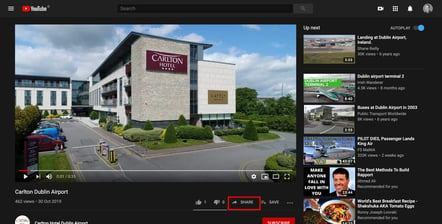
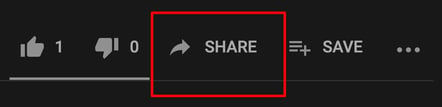
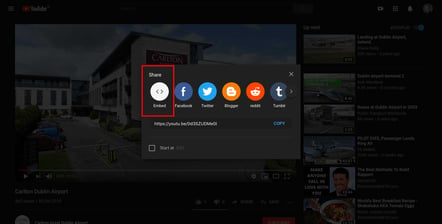
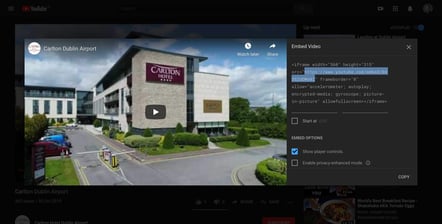
Schritt 1 - Holen Sie sich den Einbettungscode von YouTube oder einer anderen Website eines Drittanbieters. Diesen finden Sie normalerweise über den Freigabelink.




Schritt 2 - Kopieren Sie den Code und fügen Sie ihn in den Seitenquelltext ein.
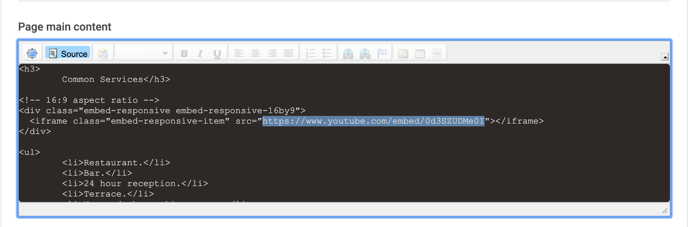
Dies können Sie entweder mit dem Texteditor des Hauptinhalts der Seite oder dem Texteditor des Inhaltsblocks im Smart CMS tun. Der Texteditor enthält eine Symbolleiste und eine Option für die "Quellansicht", die es Ihnen ermöglicht, feinere Kontrolle über den Quellcode zu haben, der das HTML-Markup der Webseite enthält.

Schritt 3 - Erstellen Sie ein responsives Video
Indem Sie den untenstehenden Beispielscode kopieren und die Video-Einbettungs-URL zum Suchparameter hinzufügen (src="..."), können wir ein responsives Video erstellen, das sich an jede Bildschirmgröße anpasst.
|
<!-- 16:9 aspect ratio -->
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="..."></iframe>
</div>
|
Verpacken Sie jedes Einbettungsobjekt wie ein <iframe> in ein übergeordnetes Element mit der Klasse .embed-responsive und einem Seitenverhältnis. Das Element .embed-responsive-item ist nicht zwingend erforderlich, aber wir empfehlen es.
Für weitere Informationen besuchen Sie bitte die Seite Bootstrap > Utilities > Embed https://getbootstrap.com/docs/4.0/utilities/embed/
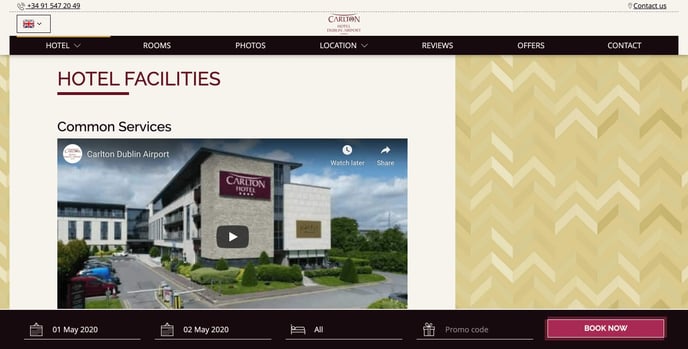
Unten finden Sie Beispiele für die Ansicht auf dem Desktop und auf mobilen Geräten.
Ansicht auf dem Desktop:

Ansicht auf mobilen Geräten: