Je možné vložit video do obsahu stránek kromě domovské stránky?
Nejjednodušší způsob, jak přidat video na obsahové stránky, je využití obsahových bloků.
Pro více informací si přečtěte článek: Videoklipy (domovská stránka, sekundární a obsahové bloky).
Pokud potřebujete video vložit do hlavního editoru obsahu nebo jiných sekcí webu, postupujte podle následujících pokynů.
Ano, lze to provést, ale nejprve budete muset upravit zdrojový kód webové stránky, abyste mohli vložit kód.
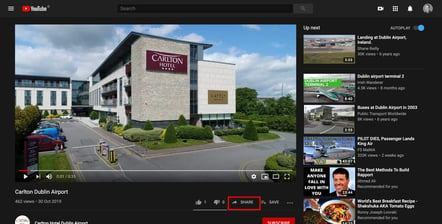
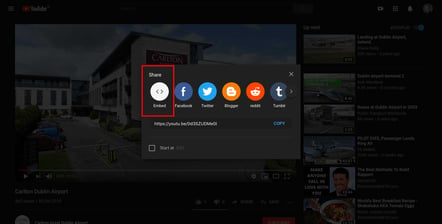
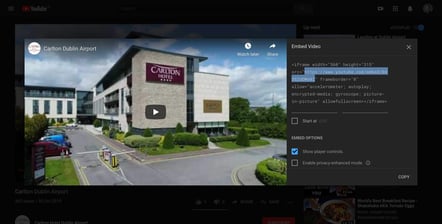
Krok 1 - Získejte kód pro vložení z YouTube nebo jiného externího webu. Obvykle ho najdete pomocí odkazu na sdílení.




Krok 2 - Zkopírujte kód a vložte ho do zdrojového kódu stránky
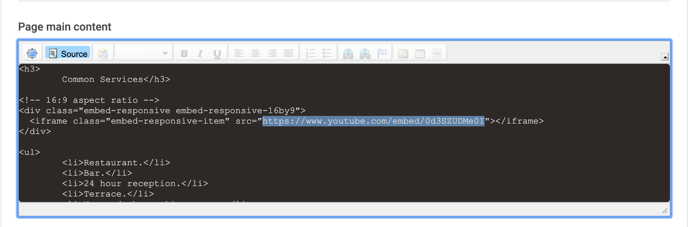
Tento úkol můžete provést pomocí textového editoru pro hlavní obsah stránky nebo textového bloku v systému Smart CMS. Textový editor obsahuje nástrojovou lištu a možnost „Zobrazit zdroj“, která vám umožňuje mít lepší kontrolu nad zdrojovým kódem obsahujícím HTML značky webové stránky.

Krok 3 - Vytvoření responzivního videa
Zkopírováním níže uvedeného vzorového kódu a vložením URL adresy pro vložení videa do parametru src="...", můžete vytvořit responzivní video, které se přizpůsobí jakékoli velikosti obrazovky.
|
<!-- 16:9 aspect ratio -->
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="..."></iframe>
</div>
|
Obalte jakékoli vložení, jako je <iframe>, do rodičovského prvku s třídou .embed-responsive a s poměrem stran. Třída .embed-responsive-item není nutně povinná, ale doporučujeme ji použít pro lepší responzivitu.
Pro více informací navštivte Bootstrap > Utilities > Embed https://getbootstrap.com/docs/4.0/utilities/embed/
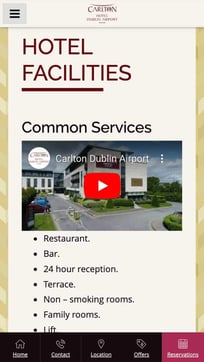
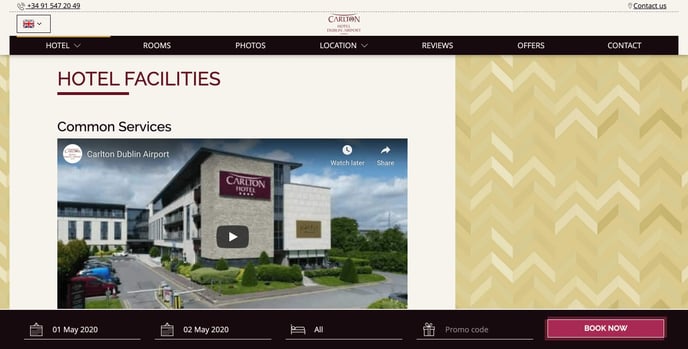
Níže naleznete příklady zobrazení na desktopu a mobilních zařízeních.
Zobrazení na desktopu

Zobrazení na mobilních zařízeních