Puis-je intégrer une vidéo sur d'autres pages que la page d'accueil ?
La méthode la plus simple pour ajouter des vidéos aux pages de contenu est d'utiliser des blocs de contenu.
Pour en savoir plus, consultez : Vidéos (page d'accueil, secondaire et blocs de contenu).
Si vous souhaitez intégrer une vidéo directement dans l'éditeur de contenu principal ou dans d'autres sections du site web, suivez les instructions ci-dessous.
En résumé, oui, il est possible d'intégrer une vidéo, mais cela nécessite d'accéder au code source de la page web pour insérer le code d'intégration.
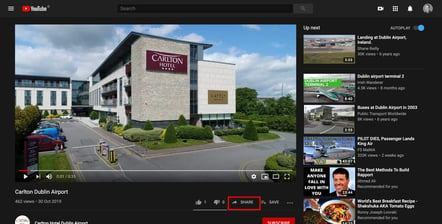
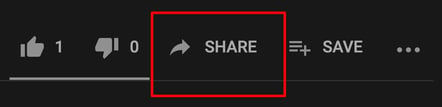
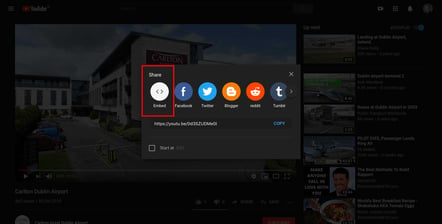
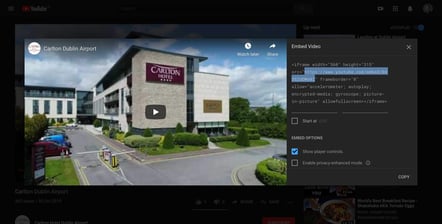
Étape 1 - Obtenez le code d'intégration depuis YouTube ou tout autre site tiers. Vous pouvez généralement le trouver en utilisant le lien de partage.




Étape 2 - Copiez le code d'intégration et collez-le dans le code source de la page.
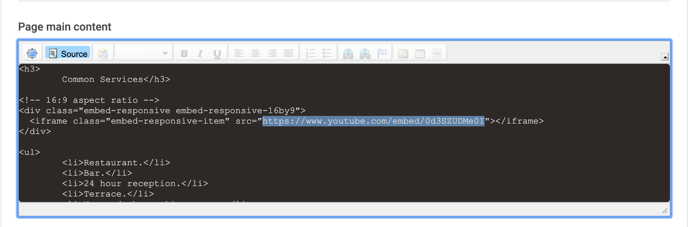
Vous pouvez effectuer cette opération en utilisant l'éditeur de texte du contenu principal de la page ou l'éditeur de texte du bloc de contenu dans le Smart CMS. Cet éditeur dispose d'une barre d'outils et d'une option "Vue source" qui vous permet de contrôler plus précisément le code source contenant le balisage HTML de la page web.

Étape 3 - Créer une vidéo responsive
Pour garantir que votre vidéo s'affiche correctement sur tous les types d'écrans, il est essentiel de la rendre responsive. Pour ce faire, copiez le code d'exemple ci-dessous et remplacez l'URL d'intégration par celle de votre vidéo dans l'attribut src="...".
|
<!-- 16:9 aspect ratio -->
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="..."></iframe>
</div>
|
Enveloppez tout élément intégré tel qu'un <iframe> dans un élément parent avec la classe .embed-responsive et spécifiez un rapport d'aspect. Bien que l'utilisation de .embed-responsive-item ne soit pas strictement nécessaire, nous vous recommandons de l'inclure pour une meilleure gestion des vidéos.
Pour plus de détails, consultez la documentation de Bootstrap. > Utilities > Embed https://getbootstrap.com/docs/4.0/utilities/embed/
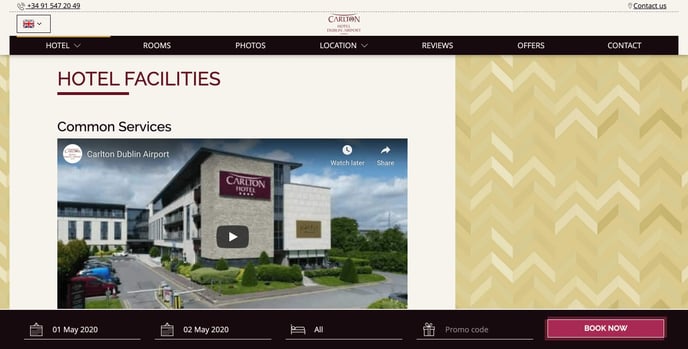
Découvrez ci-dessous des exemples de rendu sur ordinateur et sur mobile.
Vue sur ordinateur

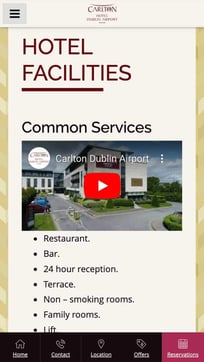
Vue sur mobile