Una guida per preparare le immagini per il Motore di Prenotazione Mobile.
Lo scopo di questo breve documento è quello di fornire linee guida e illuminare la gestione delle immagini. A tale scopo, metteremo in evidenza i seguenti aspetti:
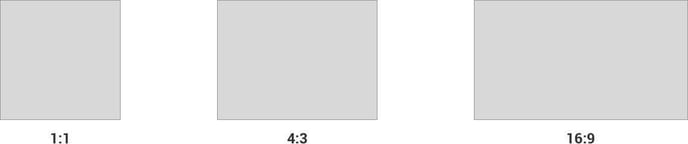
1. Proporzione delle immagini
La proporzione di un'immagine è il rapporto tra larghezza e altezza della foto. Alcuni dei rapporti più comuni utilizzati sono:

Nel settore dell'ospitalità, spesso ci troviamo ad osservare immagini rettangolari ampie che mostrano gli spazi delle camere in modo più efficiente.

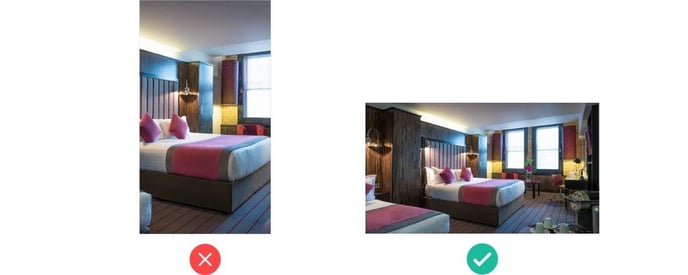
SUGGERIMENTO - Per garantire una coerenza visiva in V10 Mobile, consigliamo di utilizzare la proporzione 16:9 in prospettiva paesaggistica rettangolare.
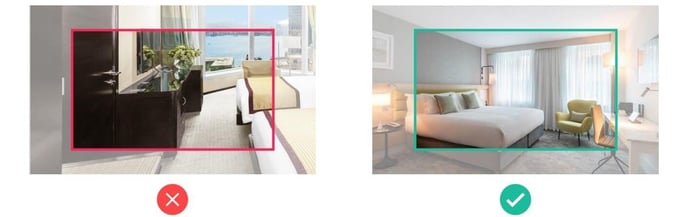
2. Composizione delle fotografie
Ciò che si cela dietro a questo concetto è come catturiamo e focalizziamo l'attenzione degli utenti su una scena, come posizioniamo gli elementi nel frame quando scattiamo una foto. Nel nostro caso specifico, stiamo parlando di immagini delle camere che rappresenteranno camere da letto, bagni, terrazze, facciate dell'hotel, ecc.

SUGGERIMENTO - Quando carichi le foto, scegli quelle in cui il frame è centrato sugli elementi più rilevanti della foto (letto, vista dalla finestra, scrivania, ecc.).
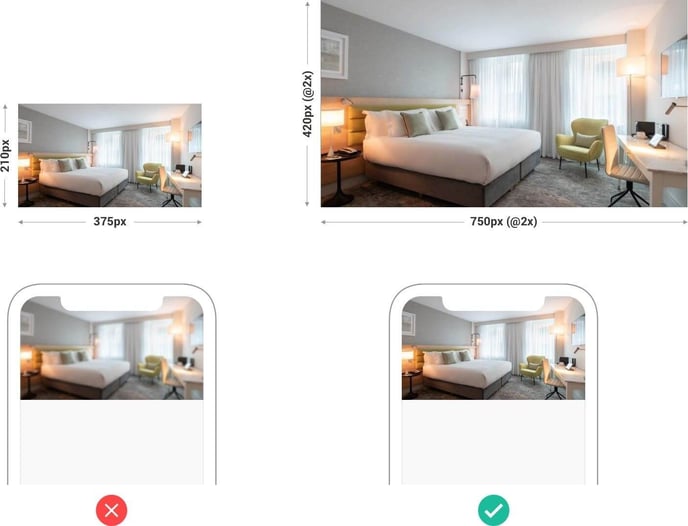
3. Risoluzione
La risoluzione si riferisce al numero di pixel in un'area dell'immagine. Di solito, maggiore è il numero di pixel in una data area, migliore sarà la qualità dell'immagine. Gli schermi dei dispositivi mobili hanno una risoluzione 2x (e anche 3x) rispetto ai desktop tipici, il che significa che devono lavorare con immagini di dimensioni doppie o triple per apparire nitide e non risultare sfocate.
Raccomandazione - Consigliamo di fornire immagini con una dimensione di almeno 2048x1152 pixel (che si adatta alla proporzione 16:9. Vedi punto 1).
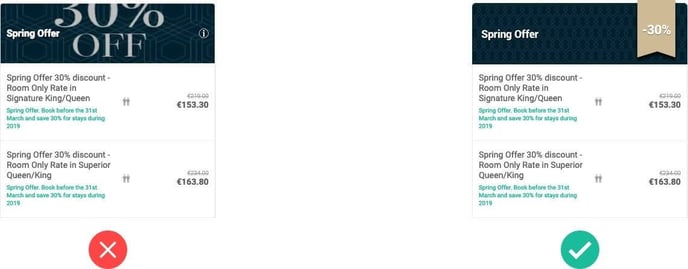
4. Testo nelle immagini
E' fortemente consigliato NON incorporare/inserire testo nelle immagini, almeno il testo destinato a trasmettere informazioni reali. Mentre questa pratica è comune nel design grafico (su riviste, poster...), non è appropriata per molte ragioni nel design web. Ecco solo alcune ragioni:
Scarso mantenimento: se è necessario modificare il testo, sarà necessario modificare un'immagine, ricrearla e caricare l'immagine ogni volta che si apporta una modifica.
Negativo per Google: i testi nelle immagini non verranno letti e non verranno indicizzati e quindi Google non li troverà né li utilizzerà per migliorare il tuo SEO.
Contro la multilingua: sarà necessario creare diverse versioni di un'immagine con i testi tradotti per ciascuna delle lingue in cui il tuo sito web potrebbe essere visualizzato.
Mascheramento: il testo può essere tagliato a volte a causa dell'esigenza di 'mascherare' le immagini. Questo è particolarmente vero sui dispositivi mobili, dove il layout richiede un controllo rigoroso delle dimensioni relative di immagini, testo e altre parti visive della pagina.
Accessibilità: i lettori di schermo che aiutano i non vedenti non leggeranno il contenuto delle immagini e se questo è l'unico modo per trasmettere informazioni, queste verranno perse.

SUGGERIMENTO - Se desideri catturare l'attenzione dell'utente, prova con altri tipi di supporti visivi come nastri, distintivi o icone come sfondo... ma non fare affidamento sul testo nelle immagini per trasmettere molte informazioni.
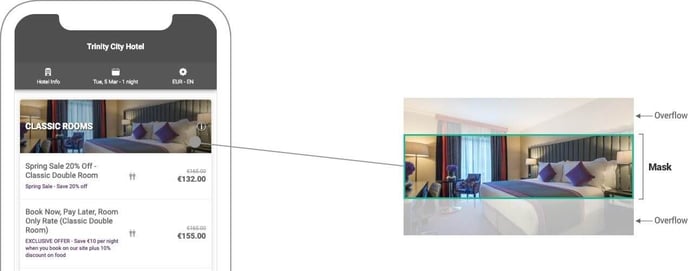
5. "Mascheramento" in V10 Mobile
Più che una semplice suggerimento, questo punto si riferisce a una tecnica che utilizziamo. Poiché il sistema di Bookassist ha poche restrizioni riguardo alle immagini che gli hotel desiderano caricare, dobbiamo assicurarci che il layout finale del design non venga compromesso quando gli utenti caricano immagini che non rispettano le raccomandazioni sopra indicate. In altre parole, dobbiamo proteggere prima di tutto il design del nostro Motore di Prenotazione e a tal fine utilizziamo maschere per limitare le immagini.
Ma cos'è una "maschera"? Nel design web, una "maschera" è uno strato che contiene un'immagine che nasconde parte di quella immagine in modo che ciò che viene mostrato sia conforme a una dimensione predefinita. In questo modo evitiamo di compromettere il layout del design cercando di adattare immagini dalle forme e dimensioni casuali.

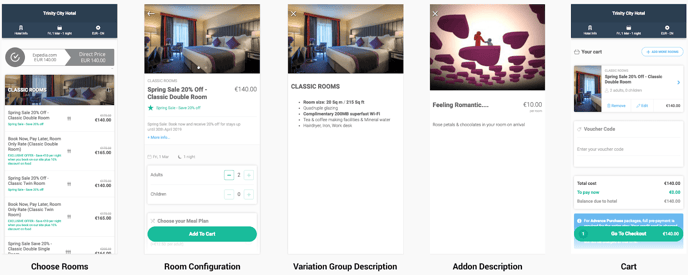
6. Scenari delle immagini del motore di prenotazione V10 Mobile
Qui mostriamo i principali scenari in cui le immagini dell'hotel vengono visualizzate nel motore di prenotazione V10 Mobile.