Průvodce přípravou obrázků pro mobilní rezervační systém BE
Cílem tohoto stručného dokumentu je nastavit směrnice a přinést trochu světla do správy obrázků. Za tímto účelem budeme zdůrazňovat následující aspekty:
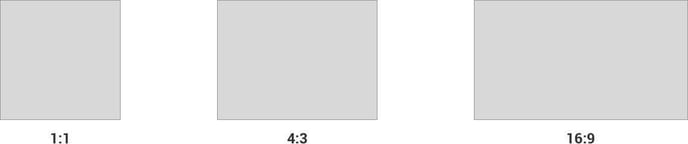
1. Poměr obrázku
Poměr obrázku je poměr mezi šířkou a výškou fotografie. Některé z nejčastěji používaných poměrů jsou:

V oblasti pohostinství jsme zvyklí vidět široké obdélníkové obrázky, které efektivně zobrazují prostory pokojů.

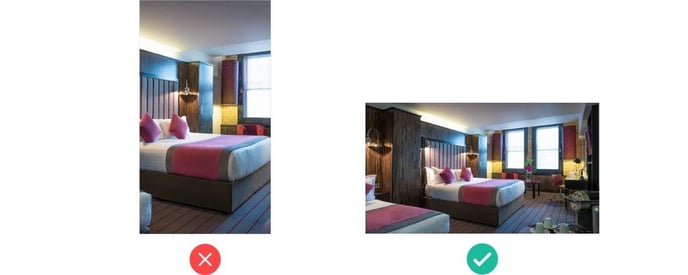
Doporučení - Pro zachování vizuální konzistence v mobilní aplikaci V10 doporučujeme používat poměr stran 16:9 v obdélníkovém krajinářském pohledu.
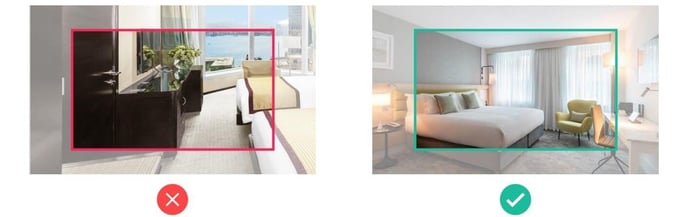
2. Skladba fotografií
Podstata tohoto konceptu spočívá v tom, jak přitáhnout a zaměřit pozornost uživatelů na scénu, jak umístit prvky do rámu při focení. V našem konkrétním případě hovoříme o fotografiích místností, které zobrazí ložnice, koupelny, terasy, hotely apod.

Doporučení - Při nahrávání fotografií vybírejte ty, kde je rám centrován kolem nejdůležitějších prvků fotografie (postel, výhled z okna, stůl atd.).
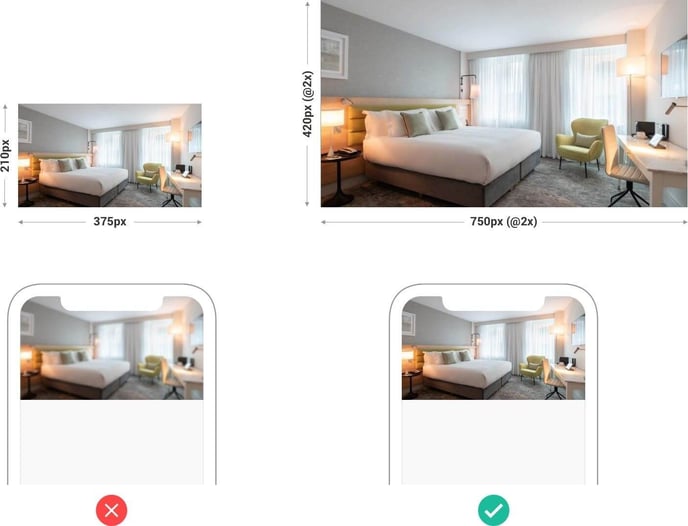
3. Rozlišení
Tento koncept odkazuje na počet pixelů v oblasti obrázku. Obvykle čím více pixelů v dané oblasti, tím lepší kvalita obrazu.
Displeje mobilních zařízení mají 2x (a dokonce 3x) rozlišení oproti běžným stolním počítačům, což znamená, že je třeba pracovat s obrázky dvojnásobného nebo trojnásobného rozměru, aby vypadaly ostré a nevytvářely rozmazané obrázky.

DOPORUČENÍ - Navrhujeme poskytovat obrázky minimálně ve velikosti 2048x1152 pixelů (což odpovídá poměru stran 16:9 - viz bod 1).
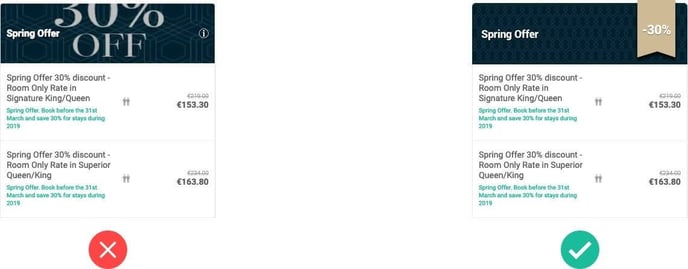
4. Text v obrázcích
Silně doporučujeme NEzakotvit/vložit text do obrázků, alespoň text, který má předávat skutečné informace. Zatímco toto je běžná praxe v grafickém designu (v časopisech, plakátech...), není to vhodné z mnoha důvodů pro web design. Jen pár důvodů:
Špatná údržba: pokud potřebujete změnit text, budete muset upravit obrázek, znovu ho vytvořit a nahrát obrázek pokaždé, když provedete změnu.
Špatné pro Google: texty v obrazech nebudou přečteny a nebudou indexovány, a tak Google je nenajde ani nevyužije k zlepšení vašeho SEO.
Antimultilingvální: budete muset vytvořit různé verze obrázku s přeloženými texty pro každý z jazyků, ve kterých se váš web může zobrazovat.
Maskování: text může být někdy oříznut kvůli potřebě 'maskování' obrázků. To platí zejména na mobilu, kde rozložení vyžaduje přísnou kontrolu relativních velikostí obrázků, textu a dalších vizuálních částí stránky.
Dostupnost: čtečky obrazovky pro zrakově postižené nebudou číst obsah obrázků a pokud je to jediný způsob, jak předávat informace, budou ztraceny.

DOPORUČENÍ - Pokud chcete upoutat pozornost uživatele, zkuste jiné druhy vizuální podpory jako stužky, odznaky nebo ikony jako tapetu... ale nespoléhejte se na text v obrazech k předávání velkého množství informací.
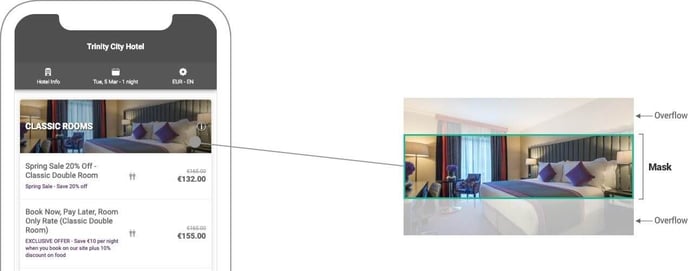
5. "Maskování" v aplikaci V10 Mobile
Více než jen návrh, tento bod se odkazuje na techniku, kterou používáme. Protože systém Bookassist má velmi málo omezení ohledně toho, jaké obrázky hotely chtějí nahrát, musíme se ujistit, že konečný design layout není narušen, když uživatelé nahrávají obrázky, které nesplňují výše uvedená doporučení. Jinými slovy: musíme nejprve a především chránit design naší rezervačního modulu a k tomu používáme masky k omezování obrázků.
Ale co je "maska"? V oblasti web designu je "maska" vrstva, která obsahuje obrázek a skrývá část tohoto obrázku, takže to, co je zobrazeno, odpovídá předdefinované velikosti. Tímto způsobem se vyhýbáme narušení designového layoutu tím, že se snažíme přizpůsobit náhodně tvarované a/nebo velikostně různé obrázky.

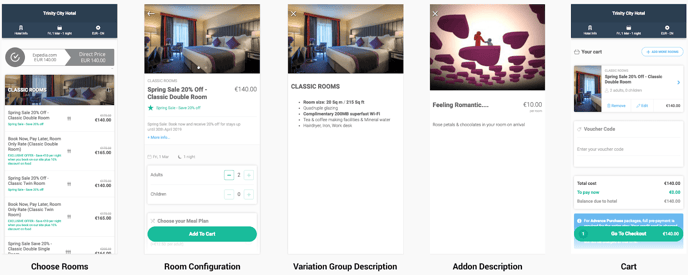
6. Scénáře obrázků v mobilním rezervačním modulu V10
Zde ukazujeme hlavní scénáře, ve kterých jsou zobrazeny obrázky hotelů v rezervačním modulu V10 Mobile.