Guide de préparation des images pour le moteur de réservation mobile
L'objectif de ce document succinct est d'établir des directives claires tout en apportant des éclaircissements sur la gestion des images. Pour ce faire, nous allons aborder les aspects suivants :
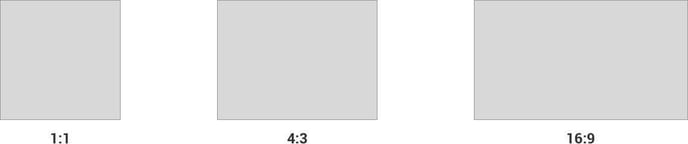
1. Proportions d'Images
La proportion d'une image correspond au rapport entre sa largeur et sa hauteur. Parmi les ratios les plus couramment utilisés, on retrouve :

Dans le secteur de l'hôtellerie, nous avons l'habitude de voir des photographies rectangulaires larges qui mettent en valeur les espaces des chambres de manière plus efficace.

CONSEIL PRATIQUE - Afin d'assurer une cohérence visuelle dans V10 Mobile, nous vous conseillons d'utiliser un format d'image au ratio 16:9, en perspective rectangulaire paysage.
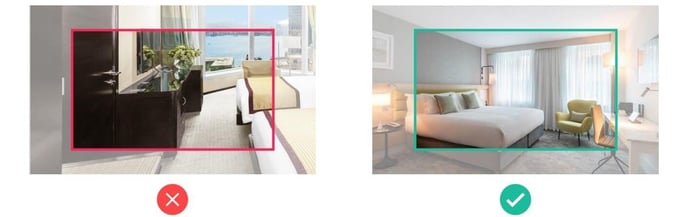
2. Composition des Photographies
Ce concept repose sur la manière dont nous attirons et orientons l’attention des utilisateurs sur une scène, ainsi que sur la façon dont nous disposons les éléments dans le cadre lors de la prise de vue. Dans notre contexte spécifique, nous faisons référence aux photographies des chambres, des salles de bains, des terrasses, des façades d'hôtels, etc.

CONSEIL PRATIQUE - Lors de l'importation de photos, privilégiez celles où le cadre est centré sur les éléments les plus significatifs de l'image (lit, vue de la fenêtre, bureau, etc.).
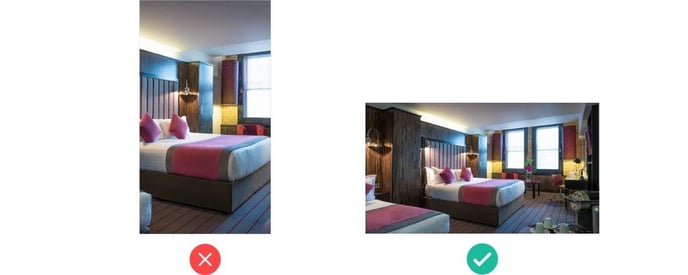
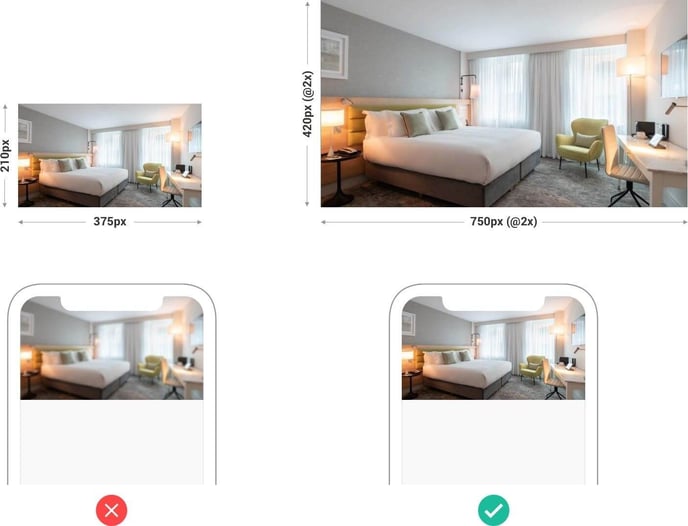
3. Résolution
Ce concept fait référence au nombre de pixels présents dans une zone d'image. En général, plus il y a de pixels dans une zone donnée, meilleure est la qualité de l'image. Les écrans des appareils mobiles ont une résolution qui est deux à trois fois supérieure à celle des ordinateurs de bureau classiques, ce qui implique qu'il est nécessaire d'utiliser des images de taille double ou triple pour garantir une netteté optimale et éviter d'obtenir des images floues.
CONSEIL PRATIQUE - Nous vous conseillons de fournir des images d'une taille minimale de 2048x1152 pixels, ce qui correspond au format 16:9 (voir point 1).
4. Texte dans les Images
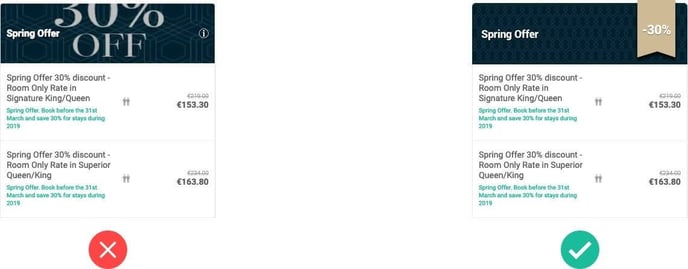
Il est fortement recommandé de NE PAS intégrer de texte dans les images, surtout si ce texte est destiné à transmettre des informations importantes. Bien que cela soit une pratique courante en design graphique (dans les magazines, les affiches, etc.), cela présente plusieurs inconvénients en matière de design web. Voici quelques raisons principales :
Mauvaise maintenance : si vous devez modifier le texte, vous devrez éditer l'image, la recréer et la télécharger à chaque changement.
Impact négatif sur le référencement : les textes présents dans les images ne sont pas lisibles ni indexables par Google, ce qui signifie que ces informations ne seront pas prises en compte pour améliorer votre SEO.
Problème de multilinguisme : vous devrez créer différentes versions d'une image avec le texte traduit pour chaque langue dans laquelle votre site peut être consulté.
Masquage : parfois, le texte peut être coupé en raison de la nécessité de "masquer" les images. Cela est particulièrement vrai sur mobile, où la mise en page requiert un contrôle strict des tailles relatives des images, du texte et d'autres éléments visuels de la page.
Accessibilité : les lecteurs d'écran, qui aident les personnes malvoyantes, ne peuvent pas lire le contenu des images. Si l'information est uniquement transmise par ce biais, elle sera alors perdue.

CONSEIL PRATIQUE - Pour capter l'attention des utilisateurs, privilégiez d'autres supports visuels tels que des rubans, des badges ou des icônes en arrière-plan. Évitez cependant de vous fier au texte intégré dans les images pour transmettre des informations essentielles.
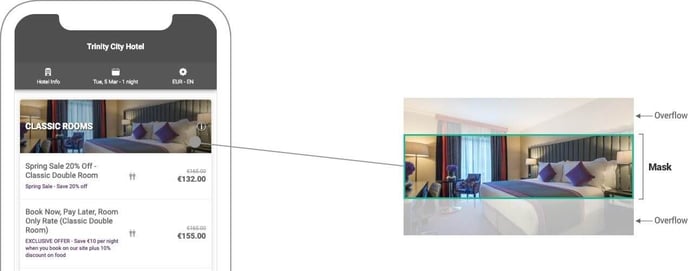
5. "Masquage" dans V10 Mobile
Plus qu'une simple suggestion, ce point fait référence à une technique que nous utilisons. Étant donné que le système de Bookassist impose peu de restrictions sur les images que les hôtels souhaitent télécharger, il est essentiel de garantir que la mise en page finale ne soit pas altérée lorsque les utilisateurs importent des images qui ne respectent pas les recommandations précédentes. En d'autres termes, notre priorité est de protéger l'intégrité du design de notre moteur de réservation. Pour ce faire, nous utilisons des masques qui permettent de contraindre les images à des dimensions prédéfinies, évitant ainsi de compromettre la mise en page en intégrant des images de formes ou de tailles aléatoires.
Mais qu'est-ce qu'un « masquage » ? Dans le design web, le « masquage » désigne une technique qui utilise une couche pour contenir une image tout en cachant une partie de celle-ci, de façon à ce que l'affichage respecte une taille prédéfinie. Cela permet d'éviter de compromettre la mise en page en intégrant des images aux formes ou tailles aléatoires, garantissant ainsi l'intégrité du design de notre moteur de réservation.

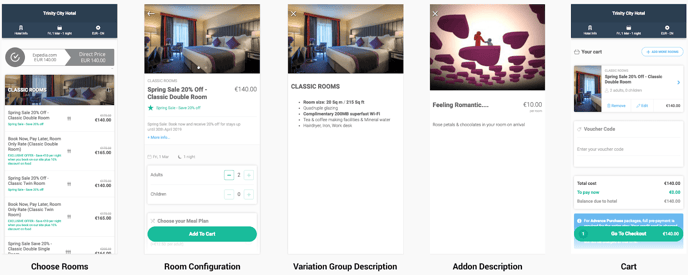
6. Scénarios d'Images pour le Moteur de Réservation V10 Mobile
Voici les principaux scénarios dans lesquels les images des hôtels sont affichées dans le moteur de réservation V10 Mobile.