Eine Anleitung zur Vorbereitung von Bildern für das Mobile BE.
Das Ziel dieses kurzen Dokuments ist es, Richtlinien festzulegen und einige Einblicke in das Bildmanagement zu geben. Zu diesem Zweck werden wir die folgenden Aspekte hervorheben:
1. Bildproportion
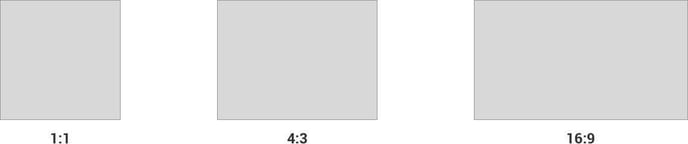
Das Seitenverhältnis eines Bildes ist das Verhältnis zwischen Breite und Höhe des Fotos. Einige der am häufigsten verwendeten Verhältnisse sind:

Insbesondere im Bereich der Hotellerie sind wir daran gewöhnt, breite rechteckige Bilder zu sehen, die die Raumsituationen effizienter darstellen.

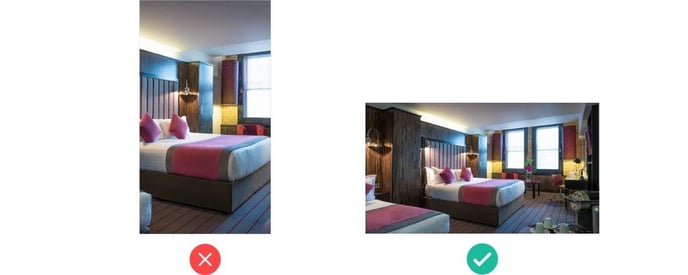
Empfehlung - Für eine visuelle Konsistenz in V10 Mobile empfehlen wir die Verwendung eines Seitenverhältnisses von 16:9 in einem rechteckigen Landschaftsperspektive.
2. Fotokomposition
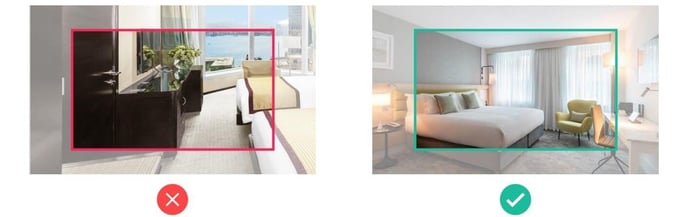
What lies behind this concept is how we grab and focus users’ attention on a scene, how we place elements in the frame when taking a picture. In our specific case, we are talking about room pictures that will depict bedrooms, bathrooms, terraces, hotel facades etc.

RECOMMENDATION - When uploading photos, choose ones where the frame is centred around the most relevant items of the photo (bed, window view, desk etc.).
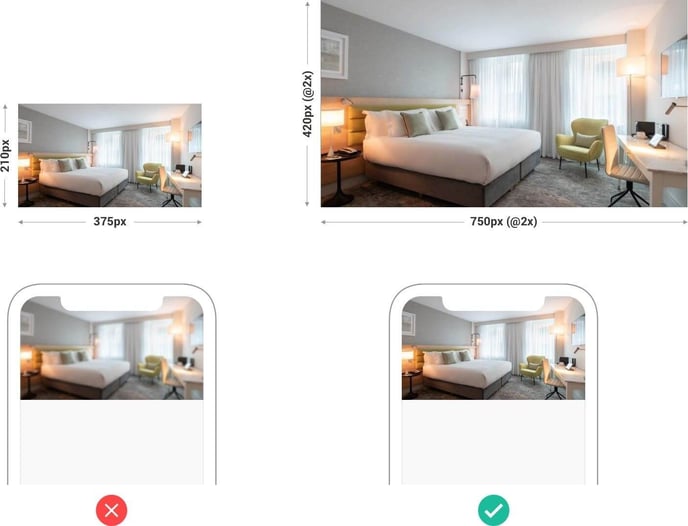
3. Auflösung
Dieses Konzept bezieht sich auf die Anzahl der Pixel in einem Bildbereich. Normalerweise bedeutet eine höhere Anzahl von Pixeln in einem bestimmten Bereich ein hochwertigeres Bild. Da mobile Gerätebildschirme eine 2x (und sogar 3x) höhere Auflösung als typische Desktops haben, müssen sie mit doppelt oder dreifach so großen Bildern arbeiten, um scharf auszusehen und keine verschwommenen Bilder zu erzeugen.
EMPFEHLUNG - Wir empfehlen, Bilder in einer Größe von mindestens 2048x1152 Pixeln bereitzustellen (es passt zum Seitenverhältnis 16:9, siehe Punkt 1).
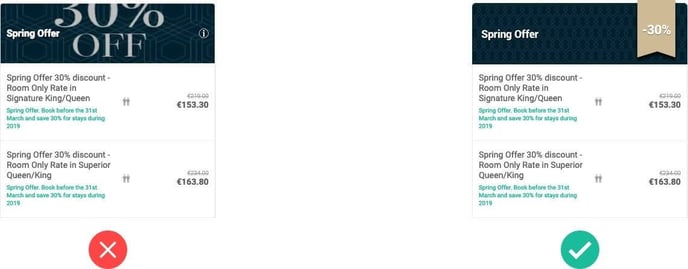
4. Text in Bildern
Es wird dringend empfohlen, KEINEN Text in die Bilder einzubetten/einzufügen, zumindest keinen Text, der echte Informationen vermitteln soll. Während dies in der Grafikgestaltung üblich ist (in Magazinen, Postern...), ist es aus vielen Gründen nicht für das Webdesign geeignet. Nur einige Gründe:
Schlechte Wartung: Wenn Sie den Text ändern müssen, müssen Sie ein Bild bearbeiten, neu erstellen und jedes Mal das Bild hochladen, wenn Sie Änderungen vornehmen.
Schlecht für Google: Bildtexte werden nicht gelesen und nicht indexiert, sodass Google sie nicht findet oder verwendet, um Ihr SEO zu verbessern.
Anti-mehrsprachig: Sie müssen verschiedene Versionen eines Bildes mit übersetztem Text für jede der Sprachen erstellen, in denen Ihre Website angezeigt werden kann.
Maskierung: Text kann manchmal abgeschnitten werden, weil die Bilder "maskiert" werden müssen. Dies trifft besonders auf mobile Geräte zu, wo das Layout eine strenge Kontrolle der relativen Größen von Bildern, Text und anderen visuellen Teilen der Seite erfordert.
Barrierefreiheit: Bildschirmlesegeräte zur Unterstützung von Menschen mit Behinderungen lesen den Inhalt von Bildern nicht vor, und wenn dies die einzige Möglichkeit ist, Informationen zu vermitteln, gehen sie verloren.

EMPFEHLUNG - Wenn Sie die Aufmerksamkeit der Benutzer erregen möchten, versuchen Sie es mit anderen visuellen Elementen wie Bändern, Abzeichen oder Symbolen als Hintergrund... aber verlassen Sie sich nicht darauf, Texte in Bildern zu verwenden, um viele Informationen zu vermitteln.
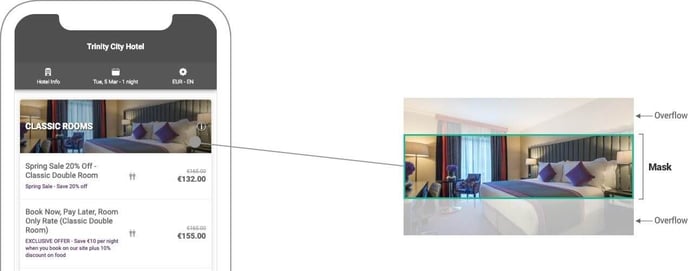
5. "Maskierung" in V10 Mobile
Mehr als ein Vorschlag, bezieht sich dieser Punkt auf eine Technik, die wir verwenden. Da das System von Bookassist nur sehr wenige Einschränkungen hinsichtlich der Bilder hat, die Hotels hochladen möchten, müssen wir sicherstellen, dass das endgültige Designlayout nicht beeinträchtigt wird, wenn Benutzer Bilder hochladen, die nicht den oben genannten Empfehlungen entsprechen. Mit anderen Worten: Wir müssen unser Buchungsmaschinendesign in erster Linie schützen, und zu diesem Zweck verwenden wir Masken, um Bilder einzuschränken.
Aber was ist eine "Maske"? Im Webdesign ist eine "Maske" eine Ebene, die ein Bild enthält und einen Teil dieses Bildes verbirgt, sodass das Gezeigte einer vordefinierten Größe entspricht. Auf diese Weise vermeiden wir es, das Designlayout zu zerstören, indem wir versuchen, zufällig geformte und/oder dimensionierte Bilder anzupassen.

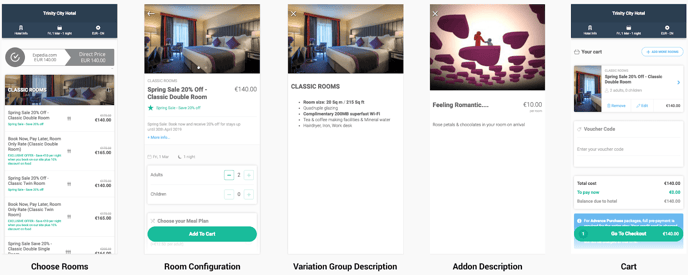
6. V10 Mobile Buchungsmaschinenbildszenarien
Hier zeigen wir die Haupt-Szenarien, in denen Hotelbilder im V10 Mobile Buchungsmaschinen-Interface angezeigt werden.