Preparación de imágenes para V10 Mobile BE
El objetivo de este documento es establecer pautas y brindar claridad sobre la gestión de imágenes.
1. Proporción de imagen
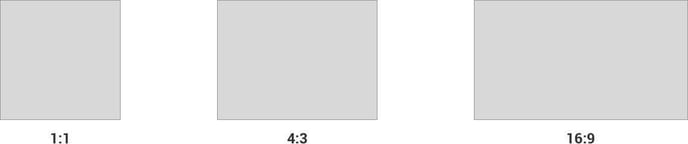
La proporción de una imagen es la relación entre el ancho y la altura de la foto. Algunas de las proporciones más comúnmente utilizadas son:

Específicamente en el ámbito de la hospitalidad, estamos acostumbrados a ver imágenes rectangulares anchas que muestran de manera más eficiente los espacios de las habitaciones.

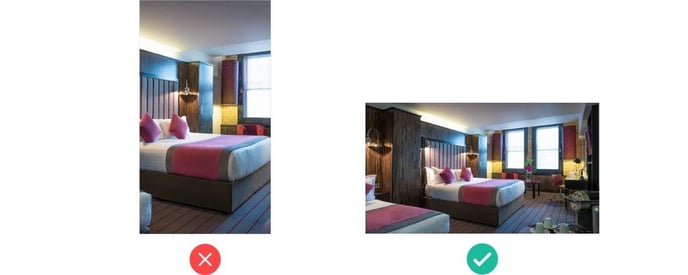
RECOMENDACIÓN - Para una consistencia visual en V10 Mobile, recomendamos utilizar una proporción de 16:9 en perspectiva de paisaje rectangular.
2. Composición fotográfica
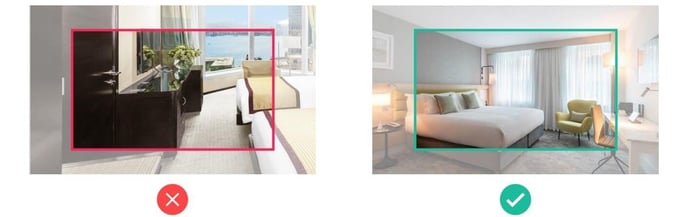
Lo que se esconde detrás de este concepto es cómo captar y centrar la atención de los usuarios en una escena, cómo colocar elementos en el marco al tomar una foto. En nuestro caso específico, estamos hablando de imágenes de habitaciones que mostrarán dormitorios, baños, terrazas, fachadas de hoteles, etc.

RECOMENDACIÓN: Al subir fotos, elige aquellas donde el marco esté centrado alrededor de los elementos más relevantes de la foto (cama, vista de la ventana, escritorio, etc.).
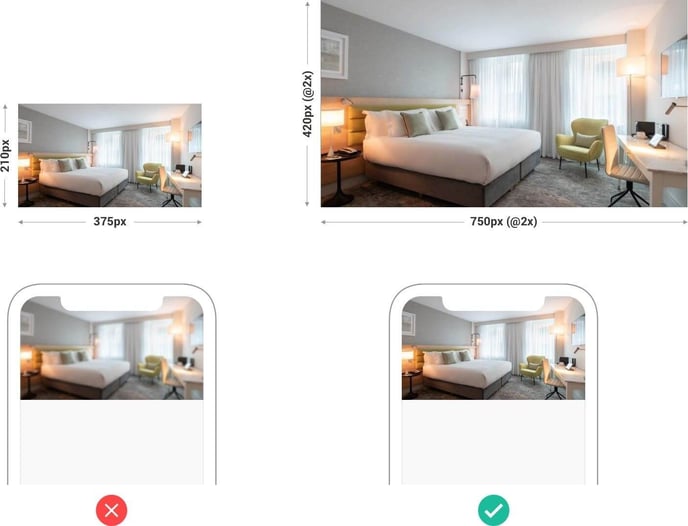
3. Resolución
La resolución se refiere a la cantidad de píxeles en un área de imagen. Por lo general, cuantos más píxeles en un área determinada, mejor será la calidad de la imagen. Las pantallas de dispositivos móviles tienen 2 veces (e incluso 3 veces) la resolución de los escritorios típicos, lo que significa que necesitan trabajar con imágenes de tamaño doble o triple para que se vean nítidas y no resulten borrosas.
RECOMENDACIÓN - Se sugiere proporcionar imágenes con al menos 2048x1152 píxeles (se ajusta a la proporción 16:9, ver punto 1).
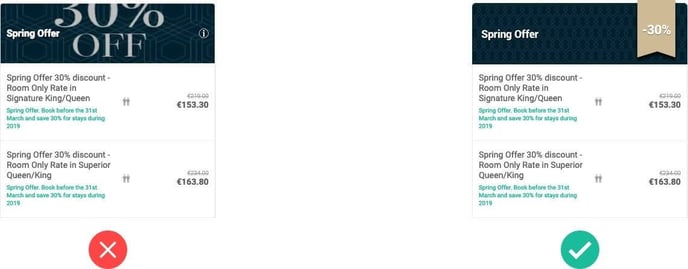
4. Texto en imágenes
Se recomienda encarecidamente NO incrustar/texto en las imágenes, al menos texto destinado a transmitir información real. Aunque esto es una práctica común en diseño gráfico (en revistas, carteles...), no es apropiado por varias razones en el diseño web. Solo algunos motivos:
Problemas de mantenimiento: si necesitas cambiar el texto, tendrás que editar una imagen, recrearla y subir la imagen cada vez que realices cambios.
Impacto negativo en Google: los textos en las imágenes no se leerán ni se indexarán, por lo que Google no los encontrará ni los utilizará para mejorar tu SEO.
Anti-multilingüe: tendrás que crear diferentes versiones de una imagen con los textos traducidos a cada uno de los idiomas en los que se pueda ver tu web.
Enmascaramiento: a veces el texto puede recortarse debido a la necesidad de "enmascarar" las imágenes. Esto es especialmente cierto en dispositivos móviles, donde el diseño requiere un control estricto de los tamaños relativos de las imágenes, el texto y otras partes visuales de la página.
Accesibilidad: los lectores de pantalla que ayudan a las personas con discapacidad no leerán el contenido de las imágenes y si esta es la única forma de transmitir información, se perderá.

RECOMENDACIÓN - Si deseas captar la atención del usuario, prueba con otros tipos de soportes visuales como cintas, insignias o iconos como fondo de pantalla... pero no te apoyes en el texto en las imágenes para transmitir mucha información.
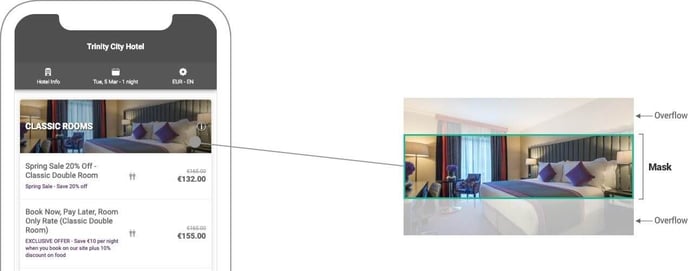
5. "Máscaras" en V10 Mobile
Más que una sugerencia, este punto se refiere a una técnica que utilizamos. Dado que el sistema de Bookassist tiene muy pocas restricciones con respecto a las imágenes que los hoteles desean cargar, debemos asegurarnos de que el diseño final no se vea alterado cuando los usuarios suben imágenes que no cumplen con las recomendaciones anteriores. En otras palabras, debemos proteger el diseño de nuestro Motor de Reservas en primer lugar, y para ese propósito utilizamos máscaras para restringir las imágenes.
¿Pero qué es una "máscara"? En diseño web, una "máscara" es una capa que contiene una imagen que oculta parte de esa imagen para que lo que se muestre se ajuste a un tamaño predefinido. De esta manera, evitamos romper el diseño al intentar acomodar imágenes de formas y tamaños aleatorios.
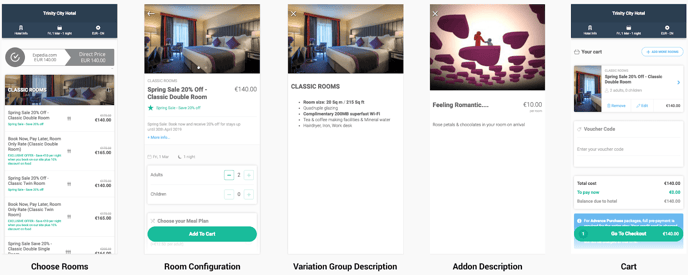
6. Escenarios de imágenes en el motor de reservas móvil V10
Aquí mostramos los principales escenarios donde se muestran las imágenes de hoteles en el Motor de Reservas Móvil V10.