The logo on the website is not showing?
The naming of you image file_name is very important, so it can be switched for diffenret devices and screen size.
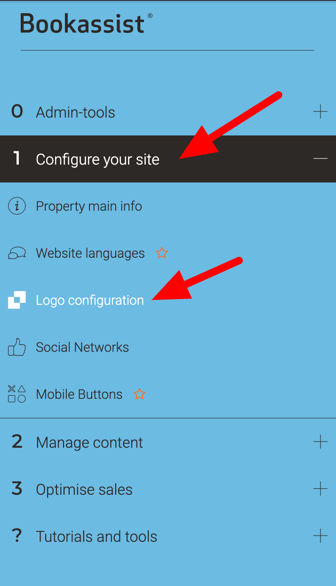
1. In the Main Menu, go to:
Configure your site > Logo configuration
Configure your site > Logo configuration

2. First check the image file names are as below:
| 1 |
_hotel-name-city.png |
636x250 |
| 2 |
_logo-inverted_hotel-name-city.png |
636x250 |
| 3 |
_logo-sm_hotel-name-city.png |
318x125 |
| 4 |
_logo-xs_hotel-name-city.png |
400x80 |
Row 1 (_hotel-name-city.png) is reference to the main master logo that you select in the CMS.
Row 2, 3 and 4 share the same master file name but carry a prefix (_logo-inverted) .
Row 2, 3 and 4 share the same master file name but carry a prefix (_logo-inverted) .
This is then interpreted by the CMS and used to switch the image automatically, depending on the device and the screen size.
If the correct naming convention is not used, the logo image will appear broken on the website.