El logo en el sitio web no se muestra.
El nombre del archivo de imagen es crucial para su adaptación a diferentes dispositivos y tamaños de pantalla.
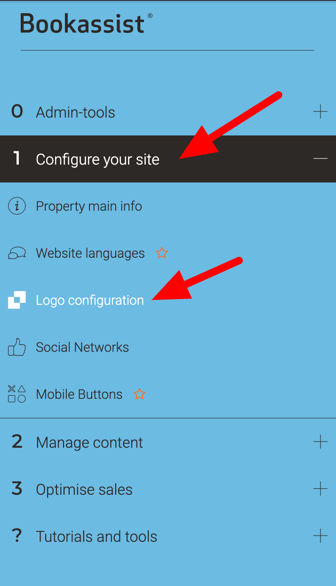
1. Ir a: Menú Principal.:
Configure your site > Logo configuration
Configure your site > Logo configuration

2. Verifique que los nombres de archivo de las imágenes sean los siguientes:
| 1 |
_hotel-name-city.png |
636x250 |
| 2 |
_logo-inverted_hotel-name-city.png |
636x250 |
| 3 |
_logo-sm_hotel-name-city.png |
318x125 |
| 4 |
_logo-xs_hotel-name-city.png |
400x80 |
La fila 1 (_hotel-name-city.png) es la referencia al logo principal que selecciona en el CMS.
Las filas 2, 3 y 4 comparten el mismo nombre de archivo principal pero llevan un prefijo (_logo-inverted).
Las filas 2, 3 y 4 comparten el mismo nombre de archivo principal pero llevan un prefijo (_logo-inverted).
Esto es interpretado por el CMS y se utiliza para cambiar automáticamente la imagen, dependiendo del dispositivo y el tamaño de pantalla.
Si no se utiliza la convención de nombres correcta, la imagen del logo aparecerá rota en el sitio web.