Das Logo auf der Website wird nicht angezeigt?
Die Benennung Ihres Bilddateinamens ist sehr wichtig, damit es für verschiedene Geräte und Bildschirmgrößen angepasst werden kann.
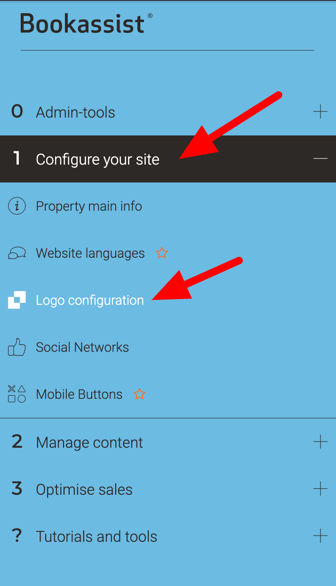
1. Navigieren Sie im Hauptmenü zu:
Configure your site > Logo configuration

2. Überprüfen Sie zunächst, ob die Dateinamen der Bilder wie folgt sind:
| 1 |
_hotel-name-city.png |
636x250 |
| 2 |
_logo-inverted_hotel-name-city.png |
636x250 |
| 3 |
_logo-sm_hotel-name-city.png |
318x125 |
| 4 |
_logo-xs_hotel-name-city.png |
400x80 |
Reihe 1 (_hotel-name-city.png) bezieht sich auf das Hauptmasterlogo, das Sie im CMS auswählen.
Reihe 2, 3 und 4 teilen sich denselben Masterdateinamen, tragen jedoch einen Präfix (_logo-inverted).
Dies wird vom CMS interpretiert und verwendet, um das Bild automatisch je nach Gerät und Bildschirmgröße zu wechseln.
Wenn die richtige Benennungskonvention nicht verwendet wird, wird das Logobild auf der Website fehlerhaft angezeigt.