Il logo sul sito web non viene visualizzato?
Il nome del file immagine è molto importante, in modo che possa essere adattato per dispositivi diversi e dimensioni dello schermo.
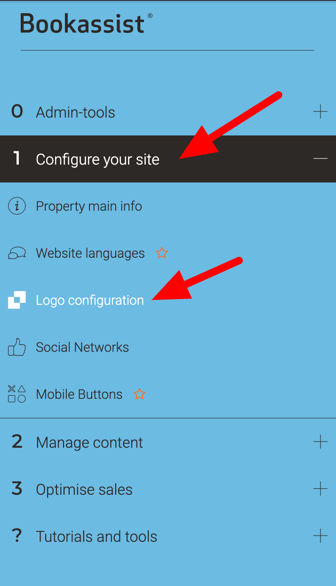
1. Vai a: Configura il tuo sito > Configurazione del logo:
Configure your site > Logo configuration
Configure your site > Logo configuration

2. Prima di tutto, controlla che i nomi dei file delle immagini siano come segue:
| 1 |
_hotel-name-city.png |
636x250 |
| 2 |
_logo-inverted_hotel-name-city.png |
636x250 |
| 3 |
_logo-sm_hotel-name-city.png |
318x125 |
| 4 |
_logo-xs_hotel-name-city.png |
400x80 |
La riga 1 (_hotel-name-city.png) fa riferimento al logo principale che selezioni nel CMS.
Le righe 2, 3 e 4 condividono lo stesso nome di file principale ma hanno un prefisso (_logo-inverted).
Questo viene poi interpretato dal CMS e utilizzato per cambiare automaticamente l'immagine, a seconda del dispositivo e delle dimensioni dello schermo.
Se non viene utilizzata la corretta convenzione di denominazione, l'immagine del logo apparirà rotta sul sito web.