Le logo sur le site web ne s'affiche pas ?
Le nommage de vos fichiers image est essentiel, car il permet de les adapter automatiquement aux différents appareils et tailles d'écran.
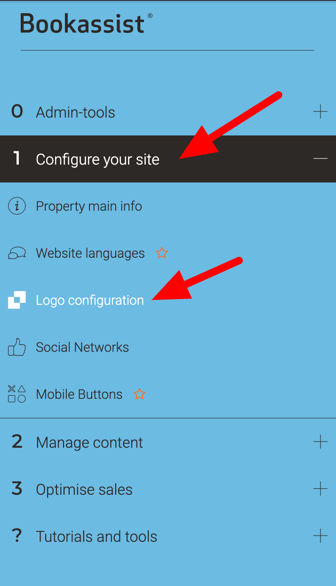
1. Dans le menu principal, accédez à:
Configure your site > Logo configuration
Configure your site > Logo configuration

2. Tout d'abord, vérifiez que les noms des fichiers d'image sont conformes aux spécifications suivantes :
| 1 |
_hotel-name-city.png |
636x250 |
| 2 |
_logo-inverted_hotel-name-city.png |
636x250 |
| 3 |
_logo-sm_hotel-name-city.png |
318x125 |
| 4 |
_logo-xs_hotel-name-city.png |
400x80 |
La ligne 1 (_hotel-name-city.png) fait référence au logo principal que vous sélectionnez dans le CMS. Les lignes 2, 3 et 4 utilisent le même nom de fichier principal, mais avec un préfixe (_logo-inverted). Le CMS interprète ces préfixes pour basculer automatiquement entre les images en fonction de l'appareil et de la taille de l'écran.
Si la convention de nommage correcte n'est pas respectée, l'image du logo risque de s'afficher de manière défectueuse sur le site web.