Moduli personalizzati
Questa funzionalità permette di creare moduli personalizzati definendo i titoli, le tipologie dei campi, la struttura del modulo ed i destinatari.
È possibile creare quanti ne servono sul sito web e specificarli per argomento, servizio, fonte, ecc. Ad esempio: Trattamenti spa, informazioni sui corsi, ecc.
| Tipo: | Premium |
| Dove: | Modello della pagina - È necessario specificare il Modulo Personalizzato come modello per la pagina. |
| Ambito: | Per pagina - È possibile definire un modulo diverso o lo stesso per ciascuna pagina. |
| Dipendenze: |
Modello per paginaWhere can I find the setup for Custom Forms? |
Dove posso trovare la configurazione per i Moduli Personalizzati?
Vai alla sezione "2. Gestisci Contenuti" > "Moduli Personalizzati" e potrai creare i Moduli Personalizzati. È necessario creare sempre il Modulo Personalizzato prima di aggiungerlo a una pagina.
Successivamente, vai alla sezione "2. Gestisci Contenuti" > "Menu e Pagine" > "Modifica" la pagina in cui desideri aggiungere il Modulo Personalizzato e scegli il modello "Modulo personalizzato".

Se non hai moduli personalizzati definiti nel SmartCMS, non vedrai:

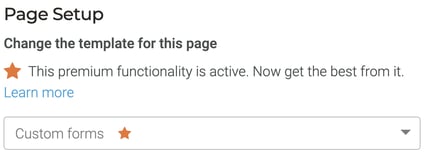
Se hai già definito moduli personalizzati nel SmartCMS, li vedrai:

Se non hai attivato i Moduli Personalizzati, non potrai vedere il template dei Moduli Personalizzati nel menu a discesa dei Template.
Se non hai attivato il Template per pagina, non potrai vedere la sezione "Cambia il template per questa pagina" affatto.
1. Creare il tuo Modulo Personalizzato:
Devi creare il tuo Modulo Personalizzato prima di poterlo utilizzare.
Il primo passo è creare un nuovo Modulo Personalizzato utilizzando il pulsante della sezione.

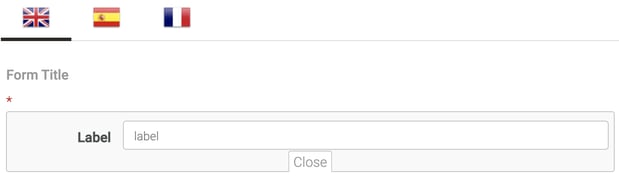
2. Seleziona il titolo (per lingua):
Scegli il titolo del modulo per ciascuna lingua del sito web.

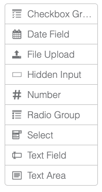
3. Aggiungi i campi al modulo:
Puoi aggiungere tutti i campi che desideri al modulo. Puoi scegliere tra una lunga lista di tipi di campo disponibili.
Durante la modifica del Modulo Personalizzato, puoi "eliminare", "modificare" o "clonare" qualsiasi campo.

È possibile anche specificare se un campo è "Obbligatorio".

Il cliente non potrà inviare un modulo senza compilare tutti i campi "Obbligatori".

Tutti i campi obbligatori saranno contrassegnati da un asterisco.


4. Aggiungi le traduzioni:
È necessario aggiungere le traduzioni per tutti i testi (come titolo o valore) in ciascuna lingua. Basta cliccare sulle bandiere e compilare i moduli per ogni lingua.

Salva le modifiche:
Utilizza il pulsante "Salva" nella parte inferiore della pagina per memorizzare tutte le modifiche. Questo aggiungerà un nuovo Modulo Personalizzato disponibile nell'elenco a discesa dei Moduli Personalizzati.

Clonare: Crea una copia del modulo personalizzato originale.
Scegli il Modulo Personalizzato desiderato nel menu a discesa e clicca sul pulsante "Clona".
Successivamente, modifica i campi se necessario e salva il modulo utilizzando il pulsante "Salva" nella parte inferiore della pagina.
Devi assegnare il modulo clonato a una pagina per poterlo utilizzare.
Modifica: Ti consente di modificare il modulo personalizzato.
Scegli il Modulo Personalizzato desiderato nel menu a discesa e clicca sul pulsante "Modifica/Elimina".
Successivamente, modifica i campi se necessario e salva il modulo utilizzando il pulsante "Salva" nella parte inferiore della pagina.
La nuova configurazione del Modulo Personalizzato verrà mostrata in tutte le pagine dove il Modulo Personalizzato è o sarà configurato.
Elimina: Ti consente di eliminare il modulo personalizzato.
Scegli il Modulo Personalizzato desiderato nel menu a discesa e clicca sul pulsante "Modifica/Elimina".
Successivamente, utilizza il pulsante "Elimina" nella parte inferiore della pagina. Verrà visualizzato un popup di conferma. Clicca sul pulsante "Elimina" nel popup per procedere.

Il modulo personalizzato non sarà più disponibile nel menu a discesa dei moduli personalizzati.
1. Impostare il template della pagina:
Seleziona il template "Moduli personalizzati" nel menu a discesa "Cambia il template per questa pagina" nella sezione "Impostazioni Pagina" E salva la pagina per confermare la modifica.

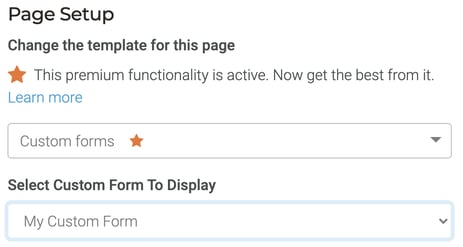
2. Seleziona il modulo personalizzato desiderato:
Scegli il modulo personalizzato che desideri visualizzare nella pagina dal menu a discesa "Seleziona Modulo Personalizzato da Visualizzare".
È possibile visualizzare solo 1 modulo personalizzato per pagina.
Devi creare il modulo personalizzato in anticipo per poterlo assegnare a qualsiasi pagina.

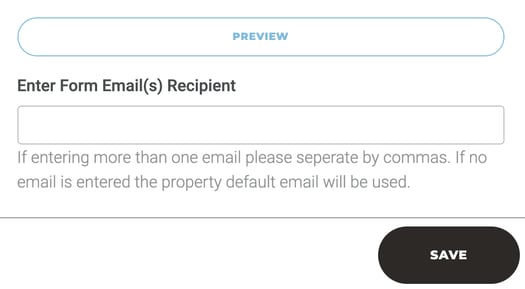
3. Configura i destinatari del modulo:
Aggiungi gli indirizzi email a cui desideri inviare le informazioni dei moduli compilati.
Puoi aggiungerne quanti ne vuoi separando gli indirizzi email con delle virgole.

4. Assegna il modulo della pagina del modulo di contatto - SOLO per il tema Klimt
Se stai utilizzando il tema Klimt, sarà necessario assegnare il modulo della pagina di contatto alla pagina affinché possa essere correttamente visualizzato.

Ulteriori informazioni : Moduli di pagina
5. Salva le modifiche:
Utilizza il pulsante "Salva" nella parte inferiore della pagina per memorizzare tutte le modifiche. Questo aggiungerà un nuovo Modulo Personalizzato disponibile nell'elenco a discesa dei Moduli Personalizzati.

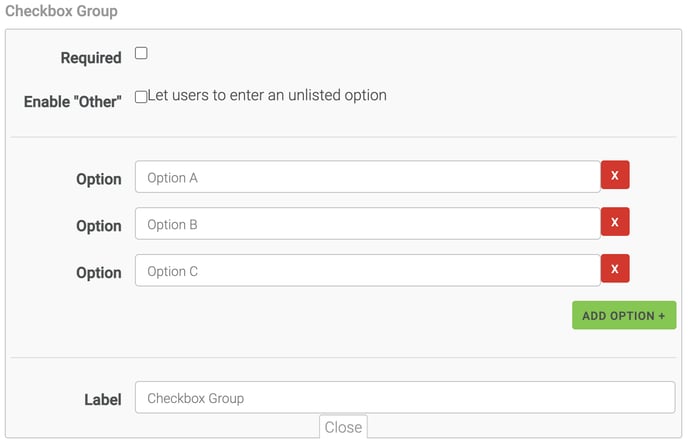
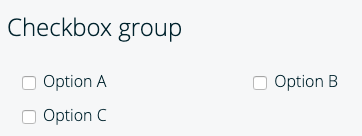
Checkbox Group

Crea una lista di opzioni checkbox. Il cliente potrà selezionare più opzioni durante il completamento del modulo.
Opzioni:
- Obbligatorio: per rendere necessario scegliere almeno una opzione. I campi obbligatori saranno contrassegnati con un *
- Abilita "Altro": per consentire al cliente di specificare un'opzione non elencata
- Opzioni: Ogni opzione da aggiungere al gruppo di checkbox. Se desideri aggiungerne altre, puoi fare clic sul pulsante "Aggiungi Opzione +". Se desideri rimuoverne, puoi fare clic sul pulsante rosso "X"
- Etichetta: Per specificare il Titolo.


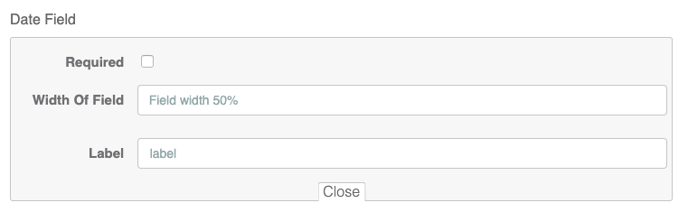
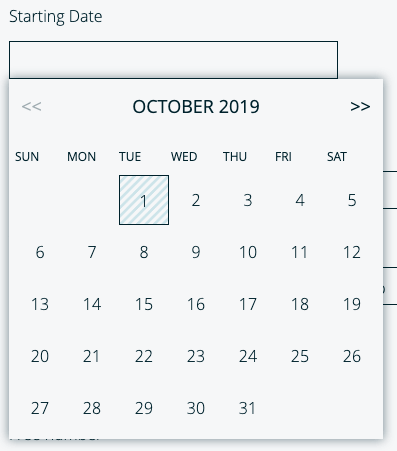
Date field

Crea un campo per specificare una data digitandola o utilizzando il calendario.
Opzioni::
-
Obbligatorio: per rendere necessario selezionare una data. I campi obbligatori saranno contrassegnati con un *.
Larghezza del campo: per specificare lo spazio da utilizzare nel modulo. Può essere:
50%
100% -
Etichetta: Per specificare il titolo.


Caricamento File

Crea un campo per consentire il caricamento di un file nel modulo.
Opzioni::
-
Necessario: per rendere obbligatorio selezionare un campo. I campi obbligatori saranno contrassegnati con un *.
-
Etichetta: Per specificare il titolo.


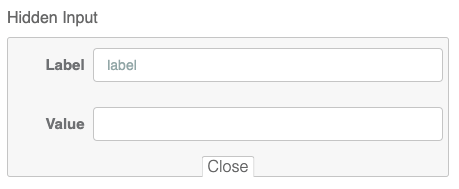
Campo Nascosto

Crea un campo nascosto per aggiungere informazioni non visibili per il cliente. Ad esempio, l'origine del modulo.
Opzioni::
- Etichetta: Per specificare il nome del campo.
- Valore: Per specificare il valore del campo.

Non visibile nel modulo nella pagina.
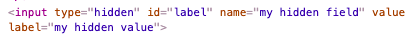
Ma visibile nel codice:

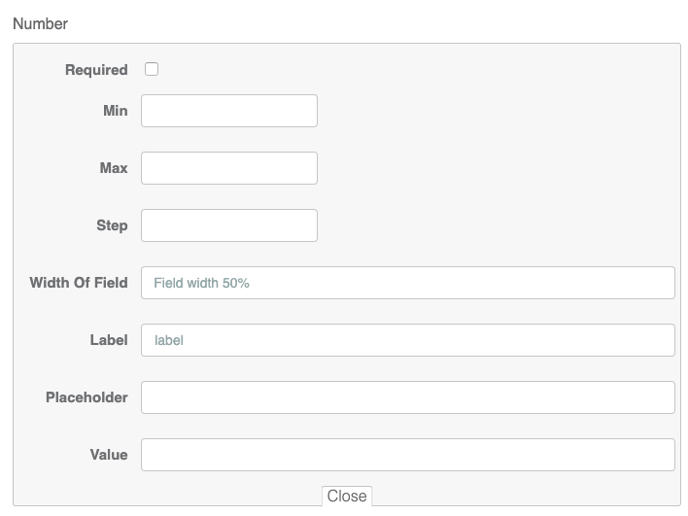
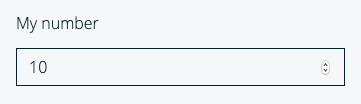
Numero
Crea un campo per aggiungere esclusivamente numeri.
Opzioni:
- Obbligatorio: rende necessario inserire un numero. I campi obbligatori saranno contrassegnati con un *.
- Minimo: numero minimo consentito nel campo.
- Massimo: numero massimo consentito nel campo.
- Passo: per specificare l'incremento minimo per ogni numero valido, partendo dal valore minimo e terminando con il massimo (entrambi devono essere specificati per specificare il Passo).
Come esempio:
- Minimo: 0
- Massimo: 10
- Passo: 2
- Valori validi: 0, 2, 4, 6, 8 e 10
- Larghezza del campo: per specificare lo spazio da utilizzare nel modulo. Può essere:
- 50%
- 100%
Etichetta: Per specificare il titolo.
Segnaposto: Testo descrittivo da mostrare nel campo. Molto utile per specificare, ad esempio, istruzioni.
Valore: Valore predefinito da mostrare nel campo.


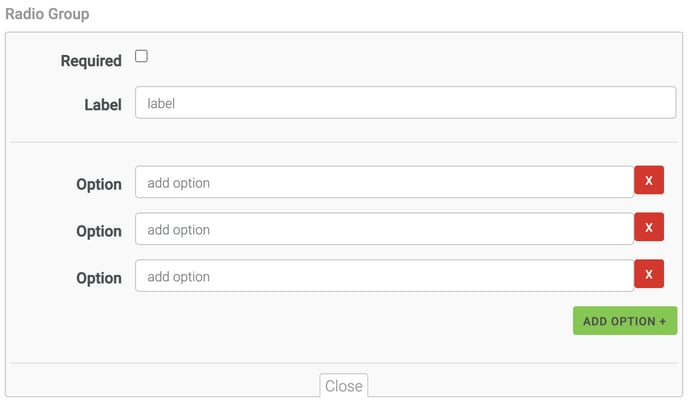
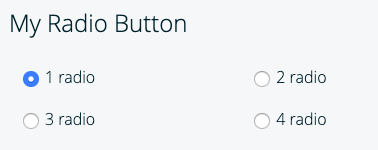
Gruppo di Radio

Crea un elenco di opzioni pulsanti radio. Il cliente potrà selezionare solo una opzione durante il completamento del modulo.
Options:
- Obbligatorio: per rendere obbligatorio scegliere un'opzione. I campi obbligatori saranno contrassegnati con un *.
- Etichetta: Per specificare il titolo.
Opzioni: Ogni opzione da aggiungere al gruppo di pulsanti radio. Se desideri aggiungerne altre, puoi fare clic sul pulsante "Aggiungi Opzione +". Se desideri rimuoverne, puoi fare clic sul pulsante rosso "X".


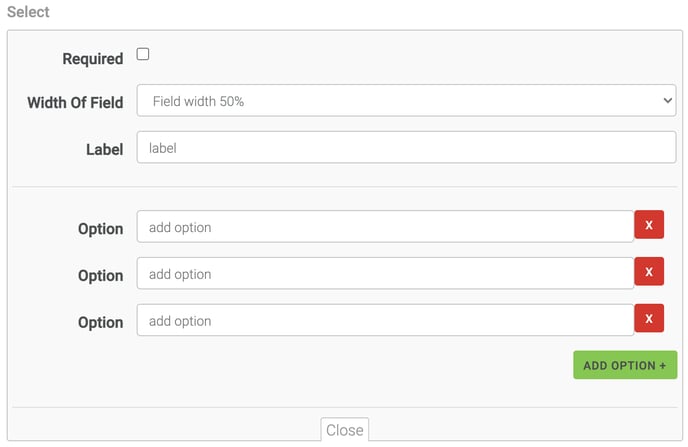
Seleziona

Crea un elenco a discesa con opzioni. Il cliente potrà selezionare solo un'opzione durante il completamento del modulo.
Opzioni::
-
Obbligatorio: per rendere necessario selezionare un'opzione. I campi obbligatori saranno contrassegnati con un *.
-
Larghezza del campo: per indicare lo spazio da utilizzare nel modulo. Può essere:
-
50%
-
100%
-
-
Etichetta: Per definire il Titolo.
-
Opzioni: Ogni opzione da aggiungere al menu a discesa. Se desideri aggiungerne altre, puoi fare clic sul pulsante "Aggiungi Opzione +".
Se desideri rimuoverlo, puoi fare clic sul pulsante rosso "X".


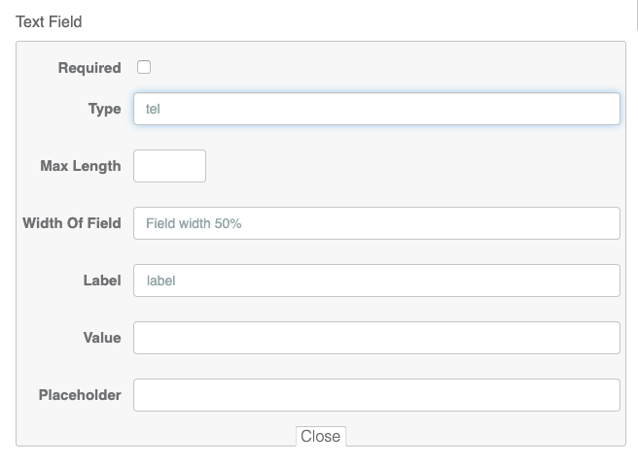
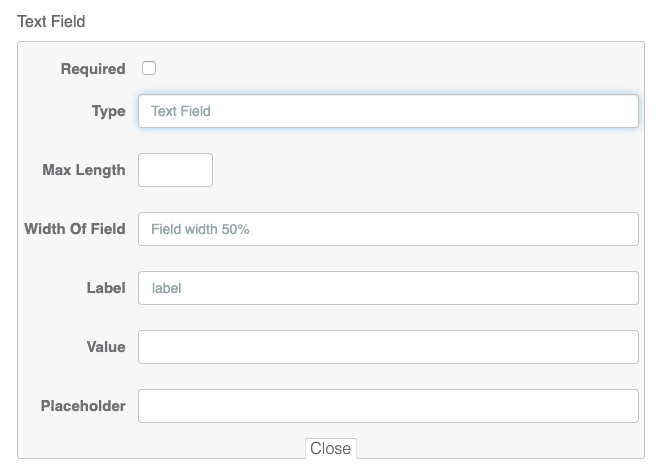
Campo di testo

Crea un campo per aggiungere un breve testo.
Opzioni:
- Scegli tra diverse opzioni disponibili per personalizzare il campo. I campi obbligatori saranno contrassegnati con un asterisco.:
-
Obbligatorio: per rendere necessaria la compilazione del campo. I campi obbligatori saranno contrassegnati con un asterisco.
-
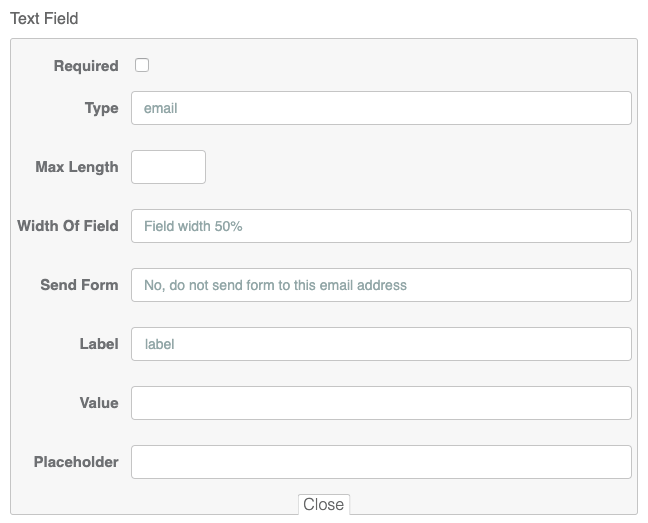
Tipo: Puoi scegliere tra 3 opzioni. Ognuna implica una corretta validazione:
- Campo di testo: per inserire brevi informazioni di testo in modo generico.
- Indirizzo Email: per specificare gli indirizzi email ai quali inviare le informazioni.
- Se scegli questa opzione, dovrai decidere se desideri inviare una copia del modulo all'indirizzo email specificato utilizzando l'opzione "Invia Modulo" oppure no.
- Numero di telefono: per inserire il numero di telefono nel campo specificato.
- Lunghezza massima: massimo numero di caratteri consentiti nel campo.
- Larghezza del campo: per specificare lo spazio da utilizzare nel modulo. Può essere:
- 50%
- 100%
- Etichetta: Per definire il titolo.
- Valore: Valore predefinito da mostrare nel campo.
- Segnaposto: Testo descrittivo da mostrare nel campo. Molto utile per specificare, ad esempio, istruzioni.
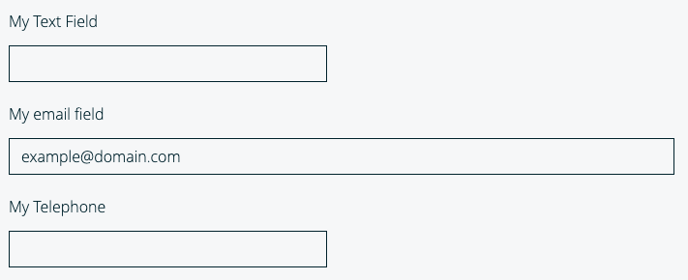
Campo di testo

Email:

Tel:


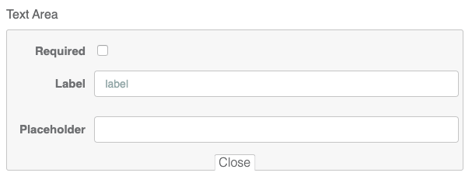
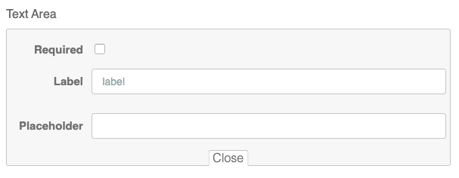
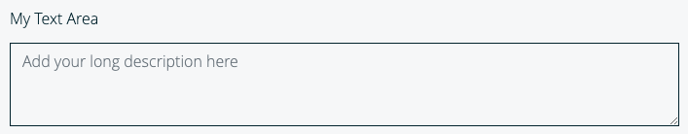
Campo di testo

Crea un campo per inserire un testo lungo.
Opzioni:
- Etichetta: Per specificare il nome del campo.
- Segnaposto: Testo descrittivo da mostrare nel campo. Molto utile per specificare, ad esempio, istruzioni.


È possibile personalizzare l'aspetto e la grafica?
I tuoi moduli personalizzati seguiranno gli stessi stili del resto del tuo sito web. Il team di Web Design può configurare ulteriori personalizzazioni di stile. Contattaci se desideri una personalizzazione avanzata degli stili di questo modulo.
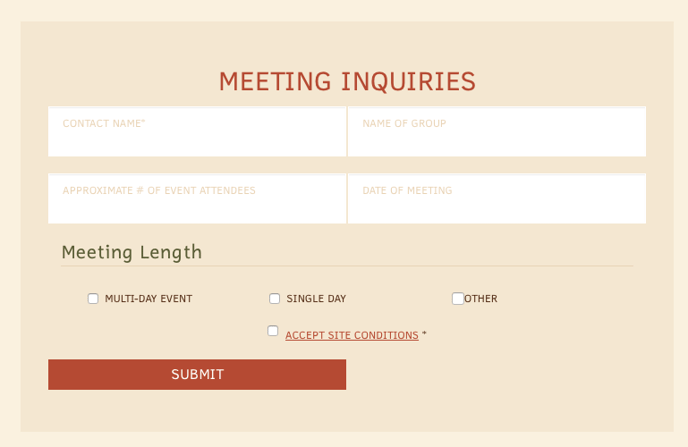
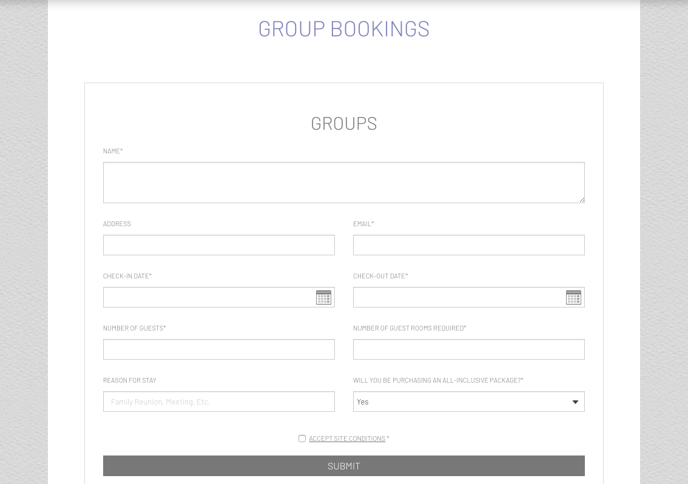
Alcuni esempi concreti


Contattaci se desideri attivare la funzionalità premium sopra descritta.