Formularios personalizados
Esta funcionalidad le pe rmite crear formularios personalizados definiendo los títulos, los tipos de campos, la estructura del formulario y los destinatarios.
Puedes crear tantos como necesites en el sitio web y especificarlos por tema, servicio, fuente, etc. Por ejemplo: tratamientos de spa, información de cursos, etc.
| Tipo: | Premium |
| Dónde: | Plantilla de la página: Debes especificar el Formulario Personalizado como plantilla para la página. |
| Alcance: | Por página - Puedes definir un formulario diferente o el mismo por cada página. |
| Dependencias: |
Plantilla por páginaWhere can I find the setup for Custom Forms? |
- ¿Cómo configuro los formularios personalizados?
- ¿Cómo agrego un formulario personalizado en una página?
- Tipos de campo disponibles
- ¿La apariencia es personalizable?
- Algunos ejemplos reales
¿Dónde puedo encontrar la configuración para los Formularios Personalizados?
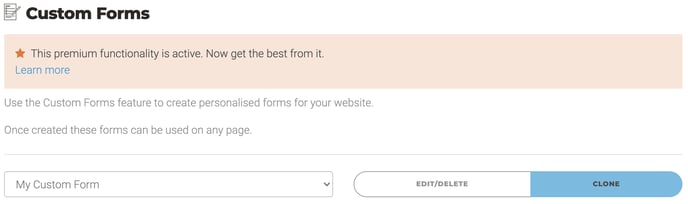
Dirígete a la sección "2. Administrar contenido" > "Formularios personalizados" y podrás crear los formularios personalizados. Siempre debes crear el formulario personalizado antes de agregarlo a una página.
Luego ve a la sección "2. Administrar contenido" > "Menú y páginas" > "Editar" la página donde deseas agregar el formulario personalizado y elige la plantilla "Formulario personalizado".

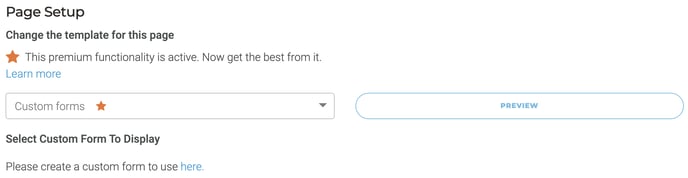
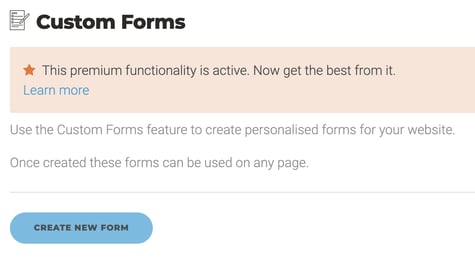
If you don’t have Custom forms defined in the SmartCMS you will see:

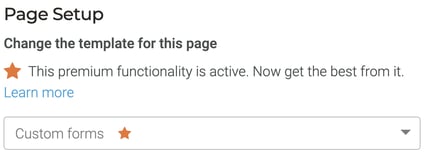
Si ya tienes formularios personalizados definidos en el SmartCMS, verás:

Si no tienes activados los Formularios Personalizados, no podrás ver la plantilla de Formularios Personalizados en el menú desplegable de Plantillas.
Si no tienes activada la opción de "Plantilla por página", no podrás ver la sección "Cambiar la plantilla para esta página" en absoluto.
1. Crea tu formulario personalizado:
Debes crear tu formulario personalizado antes de poder utilizarlo.
El primer paso es crear un nuevo formulario personalizado utilizando el botón de la sección.

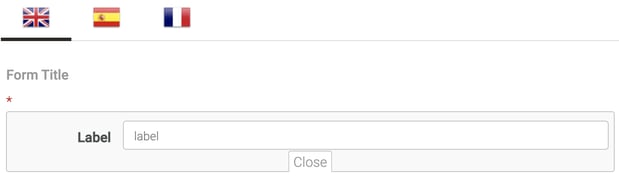
2. Elige el título (por idioma):
Elige el título del formulario para cada uno de los idiomas del sitio web.

3. Agrega los campos del formulario:
Puedes agregar tantos campos como desees al formulario. Puedes elegir entre una amplia lista de tipos de campos disponibles.
Mientras estés editando el Formulario Personalizado, puedes "eliminar", "editar" o "clonar" cualquier campo.

También puedes especificar si un campo es "Obligatorio".
El cliente no podrá enviar el formulario si no completa todos los campos "Obligatorios".

Todos los campos obligatorios aparecerán con un asterisco.


4. Agregar las traducciones:
Debes agregar las traducciones para todos los textos (como el título o el valor) en cada idioma. Solo necesitas hacer clic en las banderas y completar los formularios para cada idioma.

5. Guarda los cambios:
Utiliza el botón "Guardar" al final de la página para almacenar todos los cambios. Esto agregará un nuevo formulario personalizado disponible en el menú desplegable de formularios personalizados.

Clonar: Crea una copia del formulario personalizado original.
Elige el formulario personalizado deseado en el menú desplegable y haz clic en el botón "Clonar".
Luego, si lo deseas, puedes editar los campos y guardar el formulario utilizando el botón "Guardar" en la parte inferior de la página.
Debes asignar el formulario clonado a una página para poder utilizarlo.
Editar: Te permite modificar el formulario personalizado.
Elige el formulario personalizado deseado en el menú desplegable y haz clic en el botón "Editar/Eliminar".
Luego, si lo deseas, puedes editar los campos y guardar el formulario utilizando el botón "Guardar" en la parte inferior de la página.
La nueva configuración del formulario personalizado se mostrará en todas las páginas donde se haya configurado o se vaya a configurar el formulario personalizado.
Eliminar: Te permite eliminar el formulario personalizado.
Elige el formulario personalizado deseado en el menú desplegable y haz clic en el botón "Editar/Eliminar".
Luego, utiliza el botón "Eliminar" en la parte inferior de la página. Aparecerá una ventana emergente que te pedirá confirmación. Haz clic en el botón "Eliminar" en la ventana emergente para proceder.

El formulario personalizado ya no estará disponible en el menú desplegable de formularios personalizados.
1. Configura la plantilla de la página:
Selecciona la plantilla "Formularios personalizados" en el menú desplegable "Cambiar la plantilla de la página" en la sección "Configuración de la página" Y guarda la página para confirmar el cambio.

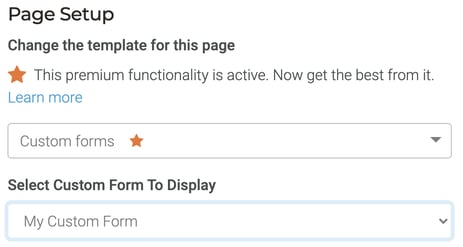
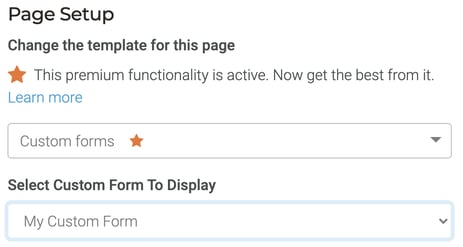
2. Selecciona el formulario personalizado deseado:
Elige el formulario personalizado que deseas mostrar en la página desde el menú desplegable "Seleccionar formulario personalizado para mostrar".
Solo se puede mostrar 1 formulario personalizado por página.
Debes crear previamente el formulario personalizado para asignarlo a cualquier página.

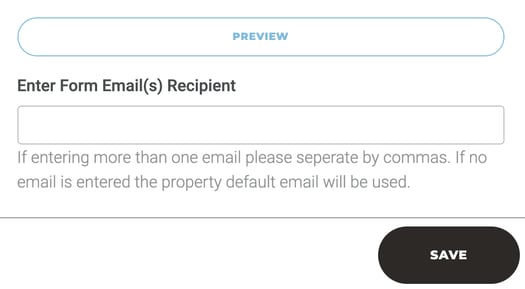
3. Configura los destinatarios del formulario:
Agrega los correos electrónicos a los que deseas enviar la información de los formularios completados.
Puedes agregar tantos correos electrónicos como desees si separas las direcciones de correo con comas.

4. Asignar módulo de página del formulario de contacto - Klimt theme SOLO
Si estás utilizando el tema Klimt, será necesario asignar el módulo de página del Formulario de Contacto a la página para poder posicionarlo correctamente.

Lee más. : Módulos de página
5. Guarda los cambios:
Utiliza el botón "Guardar" al final de la página para almacenar todos los cambios. Esto añadirá el formulario personalizado a la página.

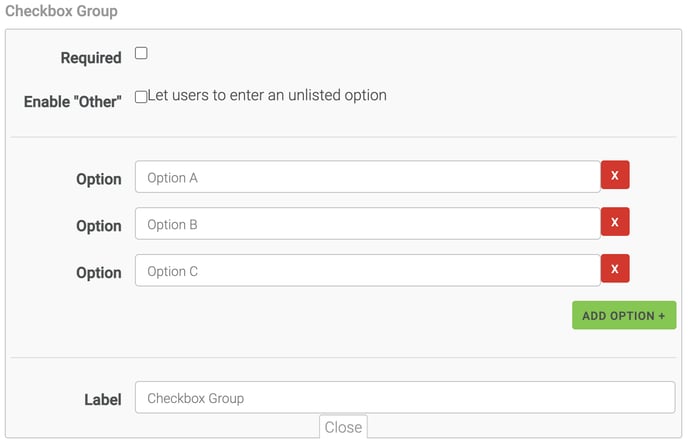
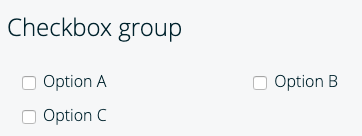
Grupo de Casillas de Verificación

Crea una lista de opciones de casillas de verificación. El cliente podrá seleccionar múltiples opciones durante el cumplimiento del formulario.
Opciones disponibles
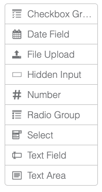
Puedes seleccionar entre diferentes tipos de campos para tu formulario personalizado. A continuación, se muestran las opciones disponibles:
1. Grupo de Casillas de Verificación: Crea una lista de opciones de casillas de verificación. El cliente podrá seleccionar múltiples opciones durante el llenado del formulario.
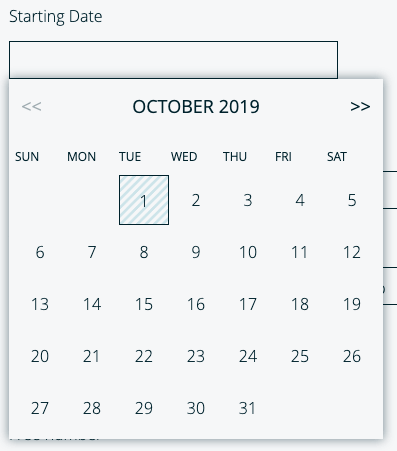
2. Campo de Fecha: Crea un campo para especificar una fecha, ya sea escribiéndola o utilizando el calendario.
3. Carga de Archivo: Crea un campo para que el cliente pueda cargar un archivo en el formulario.
4. Entrada Oculta: Crea un campo oculto para agregar información que no será visible para el cliente.
5. Número: Crea un campo exclusivo para números.
6. Grupo de Botones de Radio: Crea una lista de opciones de botones de radio. El cliente podrá seleccionar solo una opción.
7. Selección: Crea una lista desplegable con opciones. El cliente podrá seleccionar solo una opción.
8. Campo de Texto: Crea un campo para agregar un texto corto.
Estas son las opciones disponibles para personalizar tu formulario según tus necesidades.


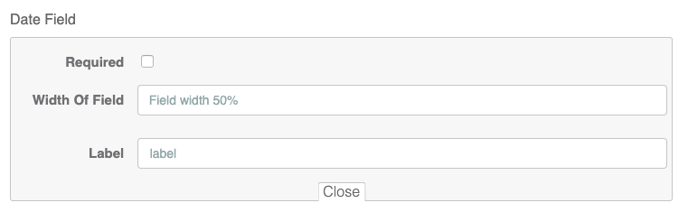
Campo Fecha

Crea un campo para especificar una fecha, ya sea escribiéndola o utilizando el calendario.
Opciones:
-
Obligatorio: para hacer obligatorio elegir una fecha. Los campos obligatorios aparecerán con un *.
-
Ancho del campo: para especificar el espacio a utilizar en el formulario. Puede ser:
-
50%
-
100%
-
-
Etiqueta: Para especificar el título.


Subir archivo

Crea un campo para permitir la carga de archivos en el formulario.
Opciones:
-
Obligatorio: para hacer que sea necesario elegir un campo. Los campos obligatorios aparecerán con un asterisco (*).
-
Etiqueta: Para especificar el título del campo.


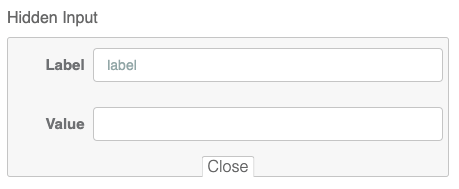
Entrada oculta

Crea un campo oculto para agregar información que no será visible para el cliente. Por ejemplo, puedes utilizarlo para añadir la fuente del formulario.
Opciones:
-
Etiqueta: Para especificar el nombre del campo.
-
Valor: Para especificar el valor del campo.

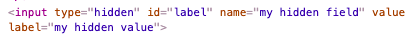
No visible en el formulario de la página.
Pero visible en el código:

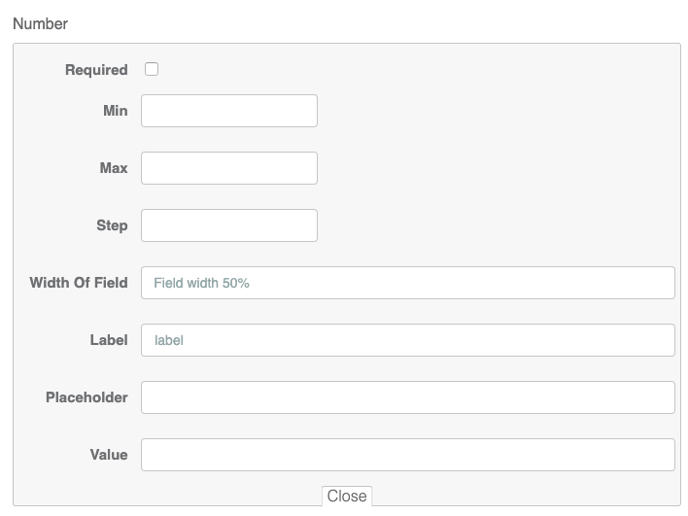
Número

Crea un campo exclusivamente para añadir números.
Opciones:
Obligatorio: para hacer obligatorio ingresar un número. Los campos obligatorios aparecerán con un asterisco (*).
- Mínimo: número mínimo permitido en el campo.
- Máximo: número máximo permitido en el campo.
- Paso: para especificar el incremento mínimo por cada número válido, comenzando en el valor mínimo y terminando en el máximo (ambos deben especificarse obligatoriamente para especificar el Paso).
Por ejemplo:
- Mínimo: 0
- Máximo: 10
- Paso: 2
Valores válidos: 0, 2, 4, 6, 8 y 10
Ancho del campo: para especificar el espacio a utilizar en el formulario. Puede ser:
- 50%
- 100%
Etiqueta: Para especificar el título.
Marcador de posición: texto descriptivo que se mostrará en el campo. Muy útil para especificar, por ejemplo, instrucciones.
Valor: valor predeterminado que se mostrará en el campo.


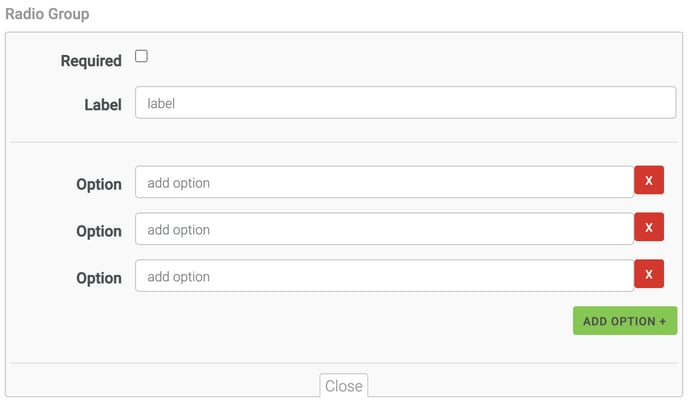
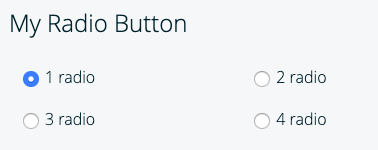
Radio Group

Crea una lista de opciones de botones de radio. El cliente podrá seleccionar solo una opción durante el llenado del formulario.
Opciones:
Obligatorio: para hacer obligatorio elegir una opción. Los campos obligatorios aparecerán con un asterisco (*).
Etiqueta: Para especificar el título.
Opciones: Cada una de las opciones que se agregarán al grupo de botones de radio. Si deseas agregar más, puedes hacer clic en el botón "Agregar opción +".
Si deseas eliminar una opción, puedes hacer clic en el botón rojo "X".


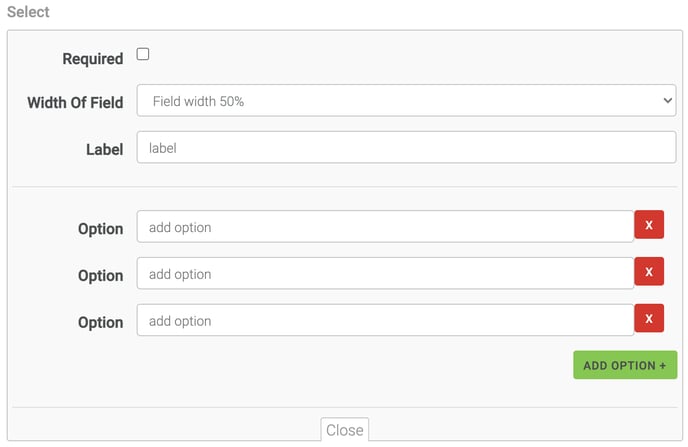
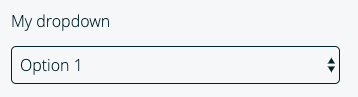
Select

Crea una lista desplegable con opciones. El cliente podrá seleccionar solo una opción durante el llenado del formulario.
Opciones:
Obligatorio: para hacer obligatorio elegir una opción. Los campos obligatorios aparecerán con un asterisco (*).
Ancho del campo: para especificar el espacio a utilizar en el formulario. Puede ser:
50%
100%
Etiqueta: Para especificar el título.
Opciones: Cada una de las opciones que se agregarán a la lista desplegable. Si deseas agregar más, puedes hacer clic en el botón "Agregar opción +".
Si deseas eliminar una opción, puedes hacer clic en el botón rojo "X".


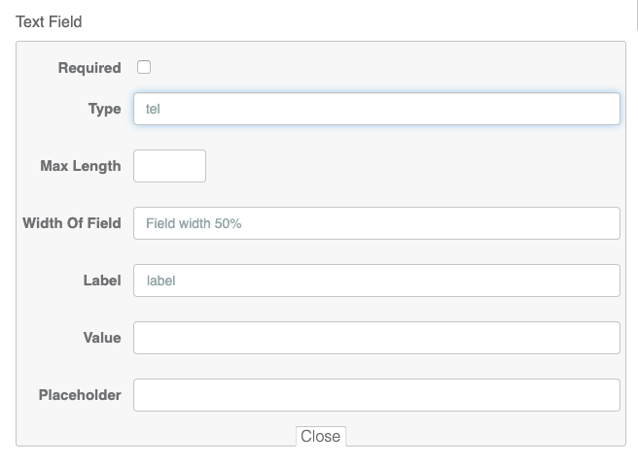
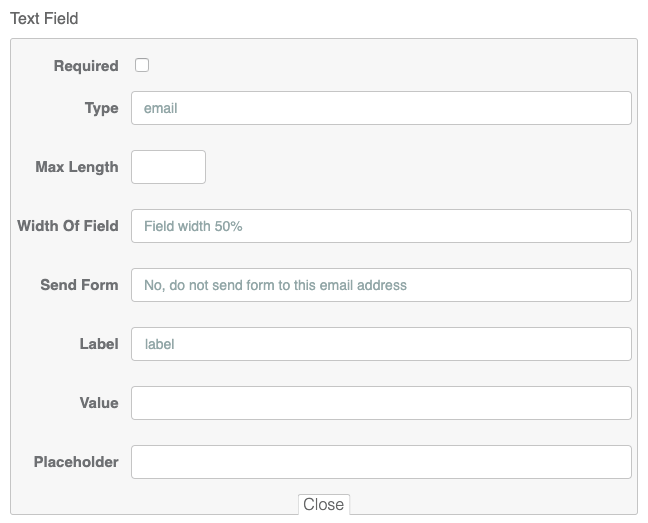
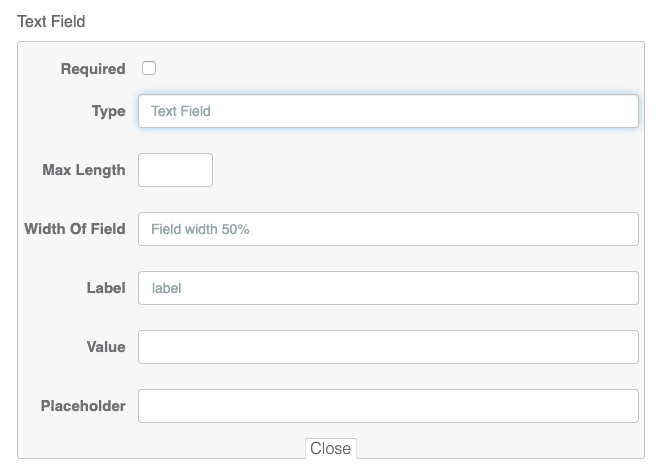
Campo de texto

Crea un campo para agregar un texto corto.
Opciones:
-
Obligatorio: para hacer que sea necesario. Los campos obligatorios aparecerán con un asterisco (*).
-
Tipo: Puedes seleccionar entre 3 opciones. Cada una implica una validación adecuada.
-
Campo de texto: para especificar un texto corto genérico.
-
Correo electrónico: Utiliza este campo para que los usuarios ingresen direcciones de correo electrónico. Si eliges esta opción, también debes decidir si deseas enviar una copia del formulario al correo electrónico especificado utilizando la opción "Enviar formulario".
-
Teléfono: Para especificar números de teléfono.
-
-
Longitud máxima: es el número máximo de caracteres permitidos en el campo.
-
Ancho del campo: para especificar el espacio a utilizar en el formulario. Puede ser:
-
50%
-
100%
-
-
Etiqueta: Para especificar el título del campo.
-
Valor: Valor predeterminado que se mostrará en el campo.
-
Marcador de posición: Texto descriptivo que se mostrará en el campo. Muy útil para especificar, por ejemplo, instrucciones.
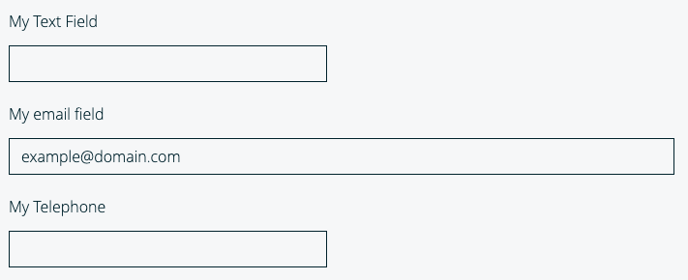
Text Field:

Email:

Tel:


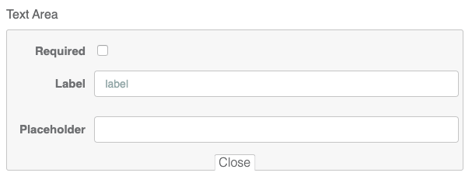
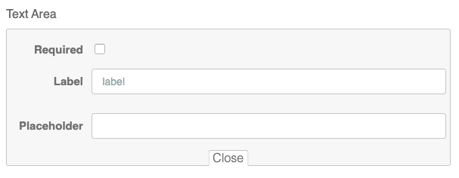
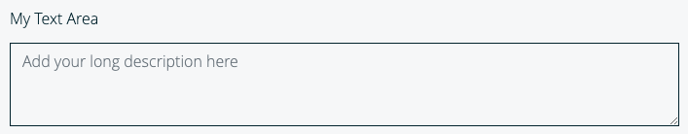
Text Area

Crea un campo para agregar un texto largo.
Opciones:
Etiqueta: Para especificar el nombre del campo.
Marcador de posición: Texto descriptivo que se mostrará en el campo. Muy útil para especificar, por ejemplo, instrucciones.


¿Es posible personalizar la apariencia y el estilo visual?
Tus formularios personalizados seguirán los mismos estilos que el resto de tu sitio web. El equipo de Diseño Web puede configurar algunas personalizaciones adicionales de estilo. Por favor, contáctanos si deseas tener una personalización avanzada de los estilos de este módulo.
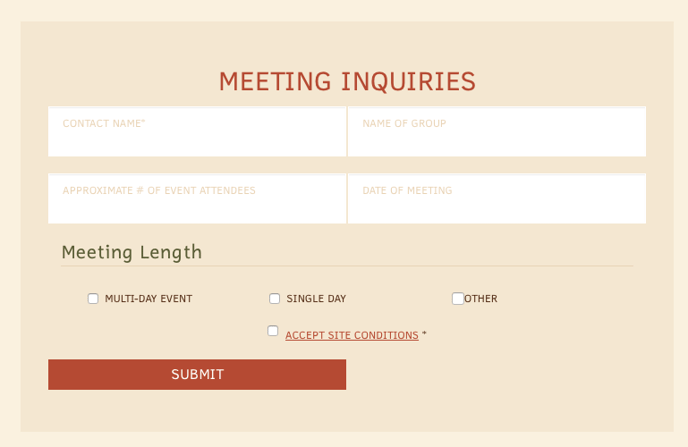
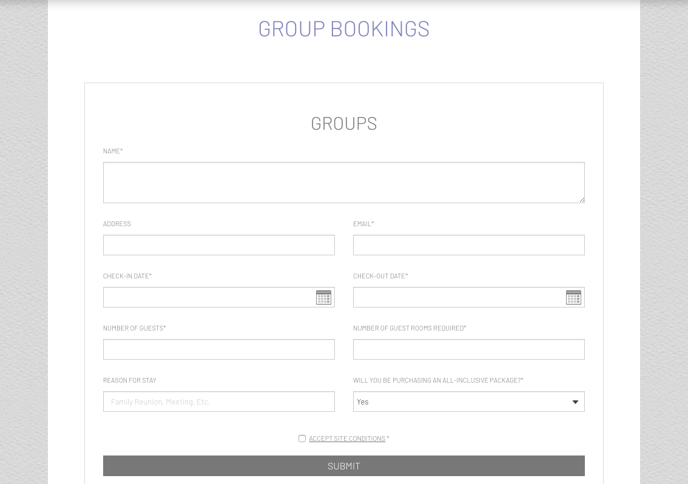
Some real examples


Si deseas activar la funcionalidad premium mencionada anteriormente, por favor contáctanos. Estaremos encantados de ayudarte.