Benutzerdefinierte Formulare
Mit dieser Funktion können Sie benutzerdefinierte Formulare erstellen und dabei die Titel, die Feldtypen, die Struktur des Formulars und die Empfänger definieren.
Sie können auf der Website beliebig viele erstellen und diese nach Thema, Service, Quelle usw. spezifizieren. Beispiel: Spa-Behandlungen, Kursinformationen usw.
| Typ: | Premium |
| Wo: | Seitenvorlage - Sie müssen das benutzerdefinierte Formular als Vorlage für die Seite angeben. |
| Umfang: | Pro Seite - Sie können pro Seite ein unterschiedliches oder dasselbe Formular definieren. |
| Abhängigkeiten: |
- Wie richte ich die benutzerdefinierten Formulare ein?
- Wie füge ich einer Seite ein benutzerdefiniertes Formular hinzu?
- Verfügbare Feldtypen
- Ist das Erscheinungsbild anpassbar?
- Einige Beispiele aus der Praxis
Wo finde ich die Einstellungen für benutzerdefinierte Formulare?
Navigieren Sie zu Abschnitt "2. Inhalt verwalten" > "Benutzerdefinierte Formulare", um die benutzerdefinierten Formulare zu erstellen. Sie müssen das benutzerdefinierte Formular immer erstellen, bevor Sie es einer Seite hinzufügen.
Gehen Sie dann zu Abschnitt "2. Inhalt verwalten" > "Menü & Seiten" > "Bearbeiten" der Seite, auf der Sie das benutzerdefinierte Formular hinzufügen möchten, und wählen Sie die Vorlage "Benutzerdefiniertes Formular".

Wenn Sie keine benutzerdefinierten Formulare im SmartCMS definiert haben, werden Sie sehen:

Wenn Sie bereits benutzerdefinierte Formulare im SmartCMS definiert haben, werden Sie sehen:

Wenn Sie die benutzerdefinierten Formulare nicht aktiviert haben, können Sie die Vorlage für benutzerdefinierte Formulare nicht im Dropdown-Menü sehen.
Wenn Sie die Vorlage pro Seite nicht aktiviert haben, wird der Abschnitt "Vorlage für diese Seite ändern" überhaupt nicht angezeigt.
1. Erstellen Sie Ihr benutzerdefiniertes Formular:
Bevor Sie sie verwenden können, müssen Sie Ihr benutzerdefiniertes Formular erstellen.
Der erste Schritt besteht darin, ein neues benutzerdefiniertes Formular mithilfe der Schaltfläche im Abschnitt zu erstellen.

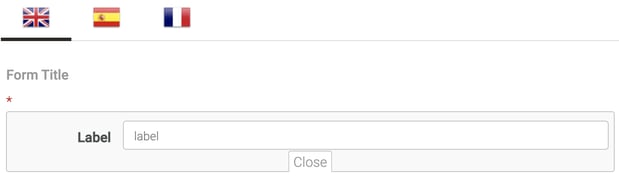
2. Wählen Sie den Titel (pro Sprache):
Wählen Sie den Titel des Formulars für jede Sprache der Website aus.

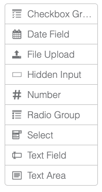
3. Fügen Sie die Felder des Formulars hinzu:
Sie können beliebig viele Felder zum Formular hinzufügen. Dabei können Sie aus einer umfangreichen Liste verfügbarer Feldtypen wählen.
Während Sie das benutzerdefinierte Formular bearbeiten, haben Sie die Möglichkeit, jedes Feld zu "löschen", "bearbeiten" oder "klonen".

Sie können auch angeben, ob ein Feld "Erforderlich" ist.

Der Kunde kann das Formular nicht absenden, ohne alle "Erforderlichen" Felder auszufüllen.

Alle erforderlichen Felder werden mit einem Sternchen angezeigt.


4. Fügen Sie die Übersetzungen hinzu:
Fügen Sie die Übersetzungen für alle Texte (wie Titel oder Wert) in jeder Sprache hinzu. Klicken Sie einfach auf die Flaggen und füllen Sie die Formulare für jede Sprache aus.

5. Speichern Sie die Änderungen:
Verwenden Sie die Schaltfläche "Speichern" am unteren Rand der Seite, um alle Änderungen zu speichern. Dadurch wird ein neues verfügbares benutzerdefiniertes Formular im Dropdown-Menü der benutzerdefinierten Formulare hinzugefügt.

Klonen: Erstellt eine Kopie des ursprünglichen benutzerdefinierten Formulars.
Wählen Sie das gewünschte benutzerdefinierte Formular im Dropdown-Menü aus und klicken Sie auf die Schaltfläche "Klonen".
Bearbeiten Sie dann die Felder nach Bedarf und speichern Sie das Formular mit der Schaltfläche "Speichern" am unteren Rand der Seite.
Sie müssen das geklonte Formular einer Seite zuweisen, um es zu verwenden.
Bearbeiten: Ermöglicht es Ihnen, das benutzerdefinierte Formular zu bearbeiten.
Wählen Sie das gewünschte benutzerdefinierte Formular im Dropdown-Menü aus und klicken Sie auf die Schaltfläche "Bearbeiten/Löschen".
Bearbeiten Sie dann die Felder nach Bedarf und speichern Sie das Formular mit der Schaltfläche "Speichern" am unteren Rand der Seite.
Die neue Konfiguration des benutzerdefinierten Formulars wird auf allen Seiten angezeigt, auf denen das benutzerdefinierte Formular eingerichtet ist oder eingerichtet wird.
Löschen: Ermöglicht es Ihnen, das benutzerdefinierte Formular zu löschen.
Wählen Sie das gewünschte benutzerdefinierte Formular im Dropdown-Menü aus und klicken Sie auf die Schaltfläche "Bearbeiten/Löschen".
Verwenden Sie dann die Schaltfläche "Löschen" am unteren Rand der Seite. Es wird ein Popup-Fenster angezeigt, das um Bestätigung bittet. Klicken Sie auf die Schaltfläche "Löschen" im Popup, um fortzufahren.

Das benutzerdefinierte Formular wird nicht mehr im Dropdown-Menü der benutzerdefinierten Formulare verfügbar sein.
1. Wählen Sie die Vorlage für die Seite aus:
Wählen Sie das "Benutzerdefinierte Formulare" Template im Dropdown-Menü "Vorlage für diese Seite ändern" im Abschnitt "Seiteneinrichtung" aus und speichern Sie die Seite, um die Änderung zu bestätigen.

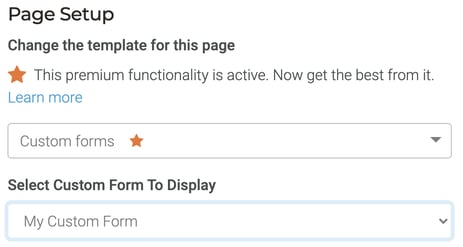
2. Wählen Sie das gewünschte benutzerdefinierte Formular aus:
Wählen Sie das benutzerdefinierte Formular aus, das Sie auf der Seite anzeigen möchten, aus dem Dropdown-Menü "Benutzerdefiniertes Formular auswählen".
Pro Seite kann nur ein benutzerdefiniertes Formular angezeigt werden.
Sie müssen das benutzerdefinierte Formular zuvor erstellen, um es einer Seite zuzuweisen.

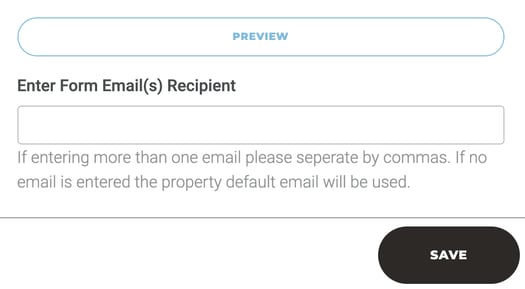
3. Konfigurieren Sie die Empfänger des Formulars:
Fügen Sie die E-Mails hinzu, an die Sie die Informationen der ausgefüllten Formulare senden möchten.
Sie können so viele E-Mail-Adressen hinzufügen, wie Sie möchten, indem Sie die E-Mail-Adressen mit Kommas trennen.

4. Weisen Sie das Kontaktformular-Modul zu - Nur für das Klimt-Theme.
Wenn Sie das Klimt-Theme verwenden, müssen Sie das Kontaktformular-Seitenmodul der Seite zuweisen, damit es korrekt positioniert werden kann.

Weitere Informationen : Seitenmodule
4. Speichern Sie die Änderungen:
Klicken Sie auf die Schaltfläche "Speichern" am unteren Rand der Seite, um alle Änderungen zu sichern. Dadurch wird das benutzerdefinierte Formular zur Seite hinzugefügt.

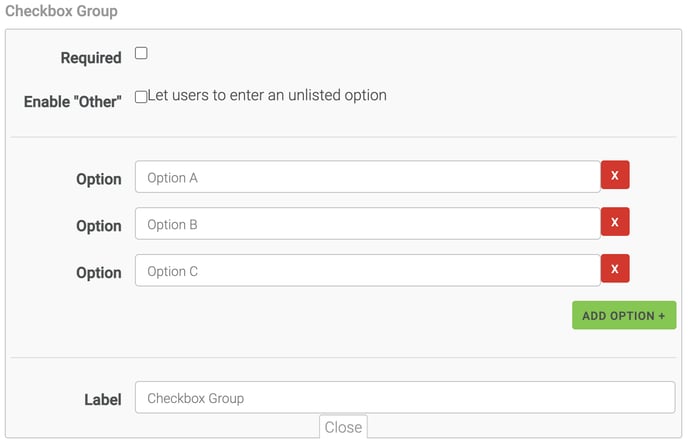
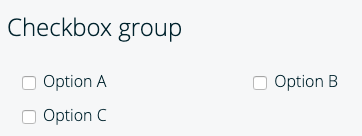
Checkbox Group

Optionen:
Erforderlich: Damit muss mindestens eine Option ausgewählt werden. Die erforderlichen Felder werden mit einem * angezeigt.
Andere“ aktivieren: Damit kann der Kunde eine nicht aufgeführte Option angeben.
Optionen: Jede der Optionen, die der Kontrollkästchengruppe hinzugefügt werden soll. Wenn Sie weitere hinzufügen möchten, können Sie auf die Schaltfläche „Option hinzufügen +“ klicken.
Wenn Sie entfernen möchten, können Sie auf die rote Schaltfläche „X“ klicken.
Beschriftung: Um den Titel anzugeben.


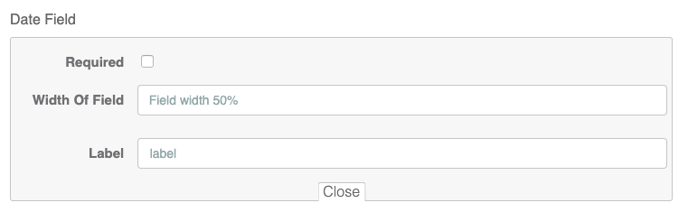
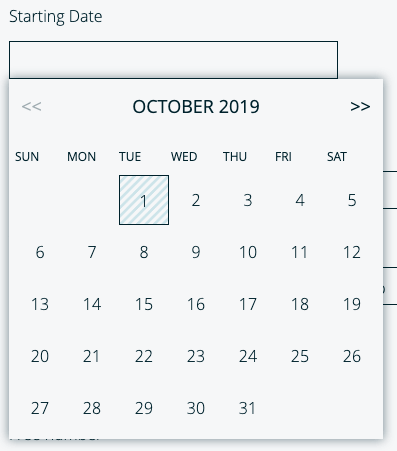
Datumsfeld:

Verfügbare Optionen::
-
Erforderlich: Um die Auswahl eines Datums obligatorisch zu machen. Die erforderlichen Felder werden mit einem * angezeigt.
-
Breite des Feldes: Um den Platz im Formular anzugeben, der verwendet werden soll. Es kann sein:
-
50%
-
100%
-
-
Titel: Um den Titel anzugeben.


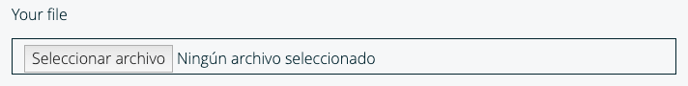
Datei-Upload
![]()
Erstellt ein Eingabefeld, um eine Datei im Formular hochzuladen.
Optionen:
Erforderlich: Macht die Auswahl eines Feldes obligatorisch. Die erforderlichen Felder werden mit einem * angezeigt.
Beschriftung: Um den Titel anzugeben.


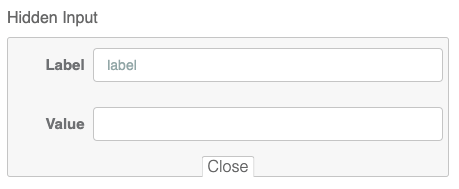
Verstecktes Eingabefeld
![]()
Erstellt ein verborgenes Feld, um Informationen hinzuzufügen, die für den Kunden nicht sichtbar sind. Zum Beispiel die Quelle des Formulars.
Optionen:
Bezeichnung: Um den Namen des Feldes anzugeben.
Wert: Um den Wert des Feldes anzugeben.
Nicht sichtbar im Formular auf der Seite.
Aber sichtbar im Code:

Im Formular auf der Seite nicht sichtbar.
Aber im Code sichtbar:

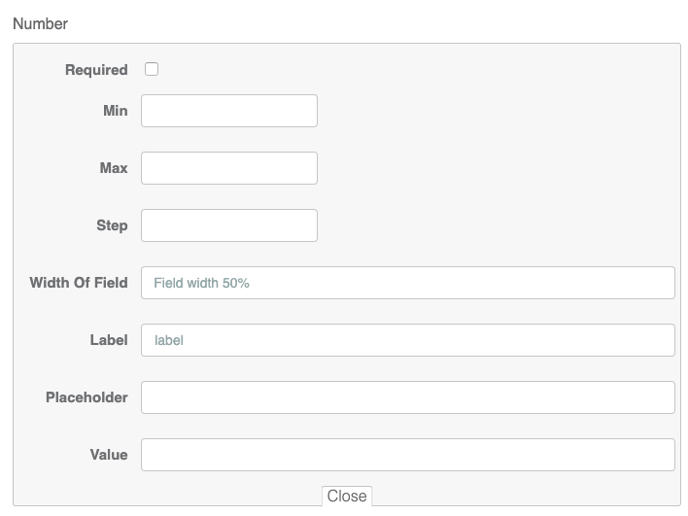
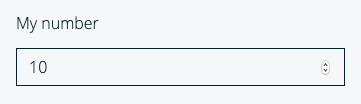
Zahlenfeld
![]()
Erstellt ein Feld, um ausschließlich Zahlen hinzuzufügen.
Optionen:
- Erforderlich: Um die Eingabe einer Zahl obligatorisch zu machen. Die erforderlichen Felder werden mit einem * angezeigt.
- Mindestwert: Die minimale erlaubte Zahl im Feld.
- Höchstwert: Die maximale erlaubte Zahl im Feld.
- Schritt: Um den minimalen Inkrement pro gültiger Zahl anzugeben, beginnend mit dem Mindestwert und endend mit dem Höchstwert (beide müssen angegeben werden). Zum Beispiel:
- Mindestwert: 0
- Höchstwert: 10
- Schritt: 2
- Gültige Werte: 0, 2, 4, 6, 8 und 10
- Breite des Feldes: Um den Platz im Formular anzugeben, der verwendet werden soll. Es kann sein:
- 50%
- 100%
- Beschriftung: Um den Titel anzugeben.
- Platzhalter: Beschreibender Text, der im Feld angezeigt werden soll. Sehr nützlich, um beispielsweise Anweisungen anzugeben.
- Wert: Standardwert, der im Feld angezeigt werden soll.


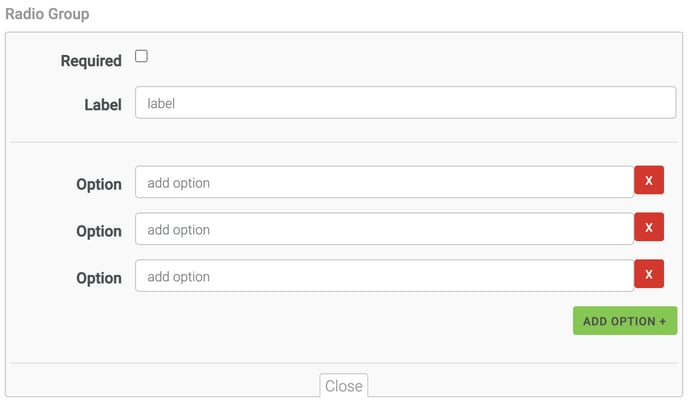
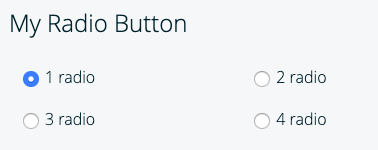
Radiogruppe

Erstellt eine Liste mit Optionsfeldern. Der Kunde kann beim Ausfüllen des Formulars nur eine Option auswählen.
Optionen:
Erforderlich: Um die Auswahl einer Option obligatorisch zu machen. Die erforderlichen Felder werden mit einem * angezeigt.
Bezeichnung: Um den Titel anzugeben.
Optionen: Jede der Optionen, die der Optionsfeldgruppe hinzugefügt werden soll. Wenn Sie weitere hinzufügen möchten, können Sie auf die Schaltfläche „Option hinzufügen +“ klicken.
Wenn Sie Optionen entfernen möchten, können Sie auf die rote Schaltfläche „X“ klicken.


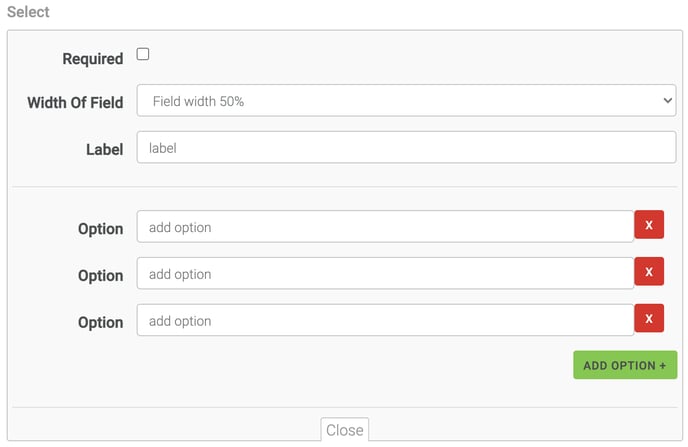
Wählen

Erstellt eine Dropdown-Liste mit Optionen. Der Kunde kann beim Ausfüllen des Formulars nur eine Option auswählen.
Optionen:Erforderlich: um die Auswahl einer Option obligatorisch zu machen. Die erforderlichen Felder werden mit einem * angezeigt.
Breite des Felds: um den im Formular zu verwendenden Platz anzugeben. Mögliche Werte:
50 %
100 %
Beschriftung: um den Titel anzugeben.
Optionen: Jede der Optionen, die zum Dropdown-Menü hinzugefügt werden soll. Wenn Sie weitere hinzufügen möchten, können Sie auf die Schaltfläche „Option hinzufügen +“ klicken.
Wenn Sie Optionen entfernen möchten, können Sie auf die rote Schaltfläche „X“ klicken.


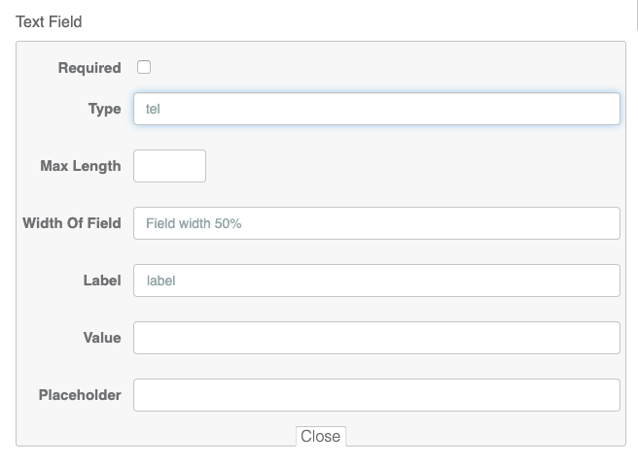
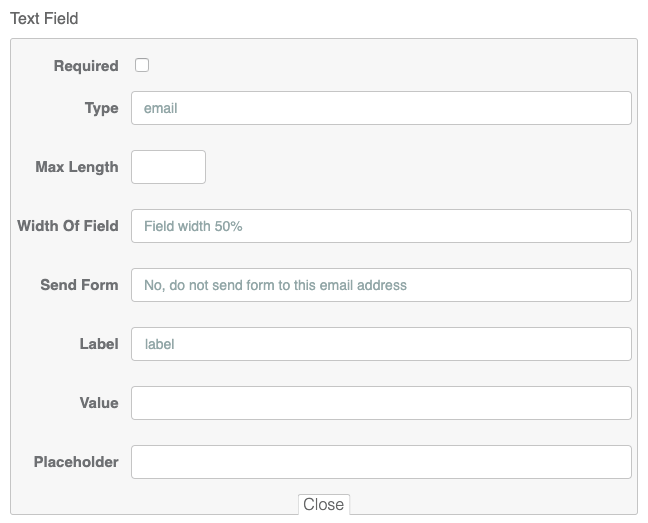
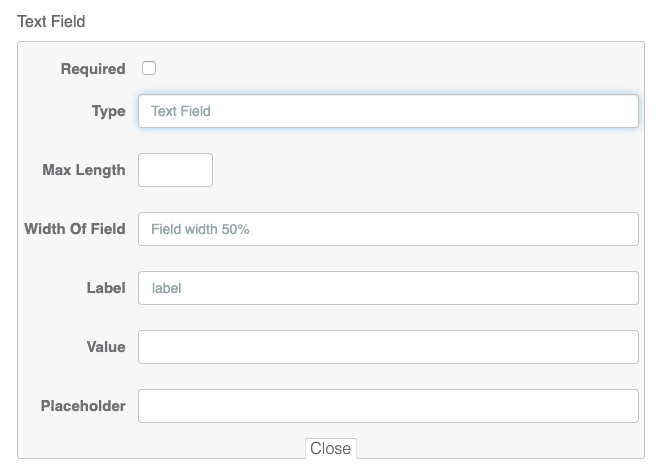
Textfeld

Optionen:
Erforderlich: um es obligatorisch zu machen. Die erforderlichen Felder werden mit einem * angezeigt.
Typ: Sie können zwischen 3 Optionen wählen. Jede davon erfordert eine ordnungsgemäße Validierung:
Textfeld: um einen allgemeinen Kurztext anzugeben
E-Mail: um E-Mails anzugeben.
Wenn Sie diese Option wählen, müssen Sie auch wählen, ob Sie eine Kopie des Formulars an die angegebene E-Mail-Adresse senden möchten oder nicht, indem Sie die Option „Formular senden“ verwenden.
Tel: um Telefonnummern anzugeben.
Maximale Länge: maximal zulässige Anzahl von Zeichen im Feld.
Breite des Felds: um den im Formular zu verwendenden Platz anzugeben. Möglich sind:
50 %
100 %
Beschriftung: um den Titel anzugeben.
Wert: Standardwert, der im Feld angezeigt werden soll
Platzhalter: Beschreibender Text, der im Feld angezeigt werden soll. Sehr nützlich, um beispielsweise Anweisungen anzugeben.
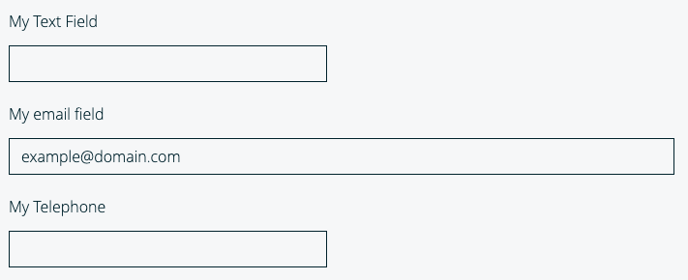
Textfeld:

Email:

Tel:


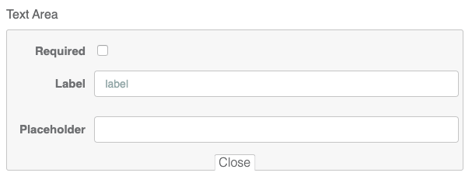
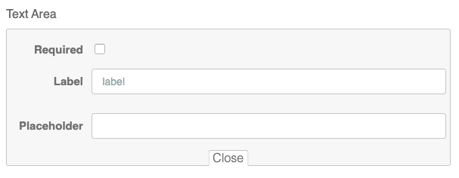
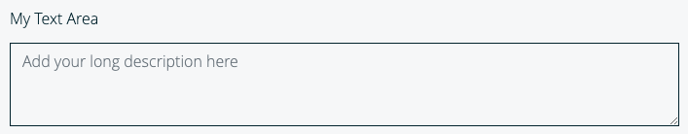
Textbereich

Erstellt ein Feld zum Hinzufügen eines langen Textes.
Optionen:
-
Beschriftung: Um den Namen des Feldes anzugeben.
-
Platzhalter: Beschreibender Text, der im Feld angezeigt wird. Sehr hilfreich, um beispielsweise Anweisungen anzugeben.


Kann das Erscheinungsbild angepasst werden?
Ihre benutzerdefinierten Formulare werden dem gleichen Stil wie der Rest Ihrer Website folgen. Das Webdesign-Team kann zusätzliche Style-Anpassungen einrichten. Kontaktieren Sie uns, wenn Sie eine erweiterte Anpassung der Styles dieses Moduls wünschen.
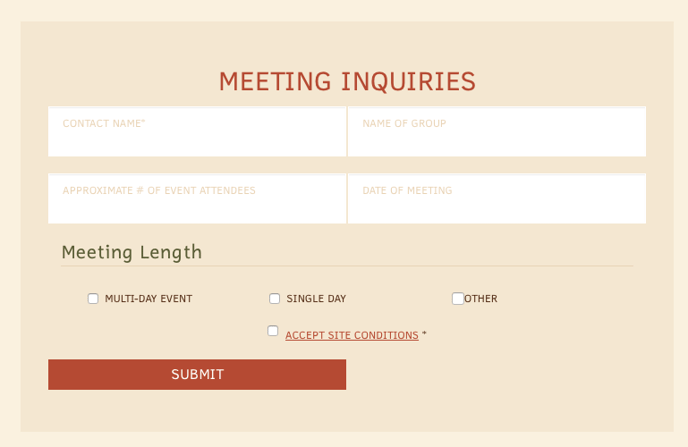
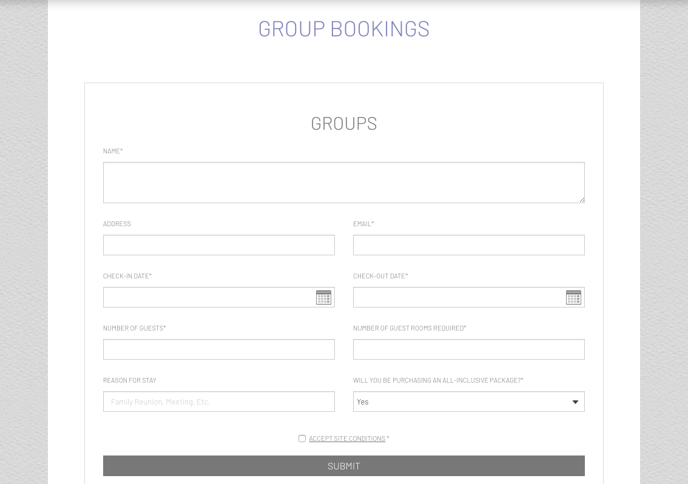
Einige konkrete Beispiele


Bitte kontaktieren Sie uns, wenn Sie die oben genannte Premium-Funktionalität aktivieren möchten.