Formulaires Personnalisés
Cette fonctionnalité vous permet de créer des formulaires personnalisés en définissant les titres, les types de champs, la structure du formulaire et les destinataires.
Vous pouvez créer autant de formulaires que nécessaire sur le site et les classer par sujet, service, source, etc. Par exemple : traitements de spa, informations sur les cours, etc.
| Type: | Premium |
| Où: | Modèle de la page - Il est nécessaire de définir le Formulaire Personnalisé comme modèle pour la page. |
| Scope: | Par page - Il est possible de définir un formulaire différent ou identique pour chaque page. |
|
Dépendances: |
Modèle par page |
- Où puis-je trouver la configuration des Formulaires Personnalisés ?
- Comment configurer les Formulaires Personnalisés ?
- Comment ajouter un Formulaire Personnalisé sur une page ?
- Types de Champs disponibles
- La présentation est-elle personnalisable ?
- Quelques exemples concrets
Où puis-je trouver la configuration des Formulaires Personnalisés ?
Accédez à la section “2. Manage Content” > “Custom Forms” et vous pourrez créer des formulaires personnalisés. Vous devez toujours créer le formulaire personnalisé avant de l'ajouter à une page.
Ensuite, accédez à la section “2. Manage Content” > “Menu & Pages” > “Edit” the page where you want to add the Custom form and choose the “Custom form” template.

Si vous n'avez pas de formulaires personnalisés définis dans le SmartCMS, vous ne pourrez pas les visualiser.

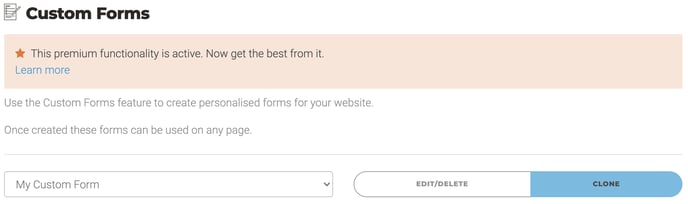
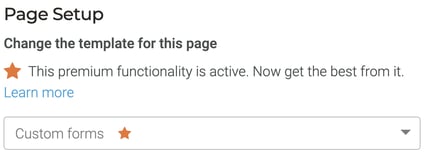
Si vous avez déjà des formulaires personnalisés définis dans le SmartCMS, vous les verrez apparaître :

Si les formulaires personnalisés ne sont pas activés, vous ne pourrez pas voir le modèle des formulaires personnalisés dans le menu déroulant des modèles.
De même, si la fonctionnalité de modèle par page n'est pas activée, la section “Changer le modèle de cette page” ne sera pas visible du tout.
1. Créer un formulaire personnalisé:
Vous devez d'abord créer votre formulaire personnalisé avant de pouvoir l'utiliser.
La première étape consiste à créer un nouveau formulaire personnalisé en utilisant le bouton de la section.

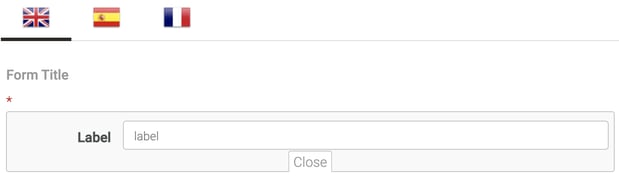
2. Sélectionnez le titre du formulaire pour chaque langue disponible:
Choisissez le titre du formulaire pour chacune des langues disponibles sur le site.

3. Ajoutez les champs au formulaire :
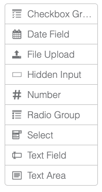
Vous pouvez ajouter autant de champs que vous le souhaitez à votre formulaire. Une large gamme de types de champs est à votre disposition pour répondre à vos besoins.
Pendant que vous modifiez le formulaire personnalisé, vous avez la possibilité de “supprimer”, “modifier” ou “cloner” n'importe quel champ.

Vous pouvez également indiquer si un champ est "Obligatoire".

Le client ne pourra pas soumettre le formulaire tant que tous les champs marqués comme « Obligatoires » ne seront pas remplis.

Tous les champs obligatoires seront marqués par un astérisque.


4. Ajoutez les traductions nécessaires:
Vous devez ajouter les traductions pour tous les textes (comme le titre ou la valeur) dans chacune des langues. Pour ce faire, il vous suffit de cliquer sur les drapeaux correspondants et de remplir les formulaires pour chaque langue.

5. Enregistrez vos modifications:
Utilisez le bouton “Enregistrer” situé en bas de la page pour sauvegarder toutes vos modifications. Cela ajoutera un nouveau formulaire personnalisé disponible dans le menu déroulant des formulaires personnalisés.

Clone : Crée une copie du formulaire personnalisé original.
Sélectionnez le formulaire personnalisé souhaité dans le menu déroulant et cliquez sur le bouton “Cloner”.
Vous pouvez ensuite modifier les champs si nécessaire et enregistrer le formulaire en utilisant le bouton “Enregistrer” situé en bas de la page.
Il est essentiel d'assigner le formulaire cloné à une page pour pouvoir l'utiliser.
Modifier : Permet de modifier le formulaire personnalisé.
Pour modifier le formulaire personnalisé, sélectionnez le formulaire souhaité dans le menu déroulant, puis cliquez sur le bouton “Modifier/Supprimer”.
Vous pourrez ensuite ajuster les champs selon vos besoins. Une fois vos modifications effectuées, n'oubliez pas de cliquer sur le bouton “Enregistrer” situé en bas de la page pour sauvegarder vos changements.
La nouvelle configuration du formulaire personnalisé sera visible sur toutes les pages où ce formulaire est ou sera intégré.
Supprimer : Permet de supprimer le formulaire personnalisé.
Sélectionnez le formulaire personnalisé souhaité dans le menu déroulant, puis cliquez sur le bouton “Modifier/Supprimer”.
Ensuite, utilisez le bouton “Supprimer” situé en bas de la page. Une fenêtre contextuelle apparaîtra pour vous demander une confirmation. Cliquez sur le bouton “Supprimer” dans cette fenêtre pour confirmer la suppression.

Le formulaire personnalisé ne sera plus accessible dans le menu déroulant des formulaires personnalisés.
1. Configurer le modèle de la page :
Sélectionnez le modèle “Formulaires personnalisés” dans le menu déroulant “Changer le modèle de la page” dans la section “Configuration de la page” et cliquez sur “Enregistrer” pour confirmer cette modification.

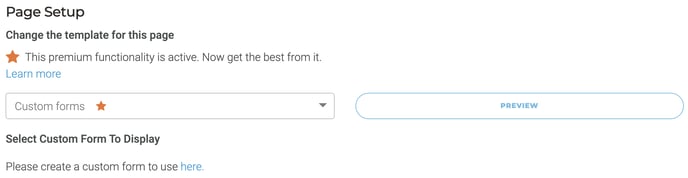
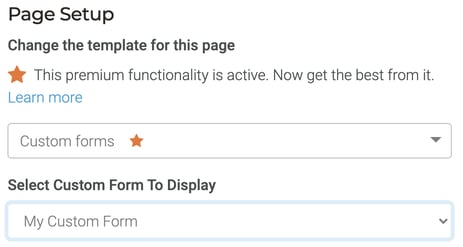
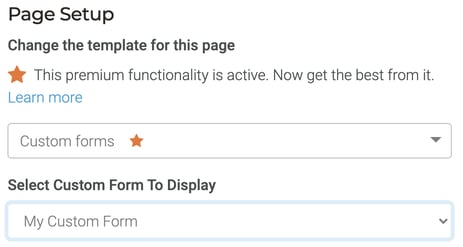
2. Sélectionnez le formulaire personnalisé que vous souhaitez afficher :
Sélectionnez le formulaire personnalisé que vous souhaitez afficher sur la page dans le menu déroulant “Sélectionner le formulaire personnalisé à afficher”.
Veuillez noter qu'un seul formulaire personnalisé peut être affiché par page.
Assurez-vous d'avoir préalablement créé le formulaire personnalisé avant de l'assigner à une page.

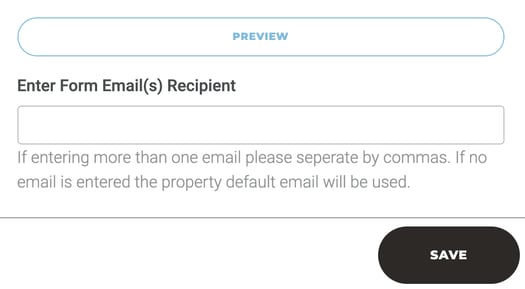
3. Configurez les destinataires du formulaire :
Ajoutez les adresses e-mail des destinataires qui recevront les informations des formulaires remplis. Vous pouvez en ajouter autant que nécessaire, en séparant les adresses par des virgules.

4. Attribuez le module de page du formulaire de contact - UNIQUEMENT pour le thème Klimt
Si vous utilisez le thème Klimt, il est nécessaire d'assigner le module de page du formulaire de contact à la page afin de pouvoir le positionner correctement.

Pour en savoir plus : Modules de page
5. Enregistrez les modifications :
Utilisez le bouton “Enregistrer” situé en bas de la page pour sauvegarder toutes les modifications. Cela ajoutera le formulaire personnalisé à la page.

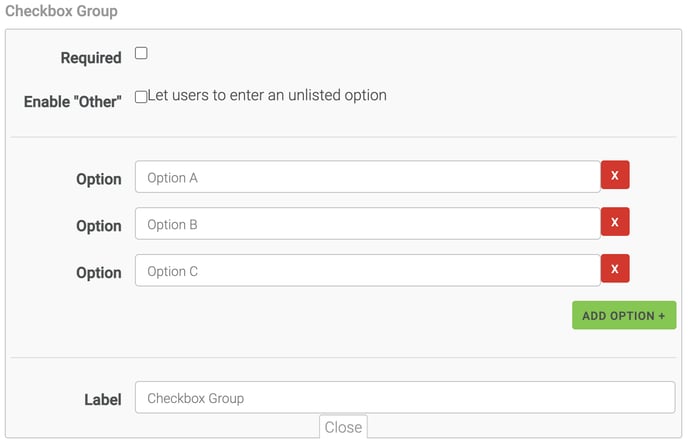
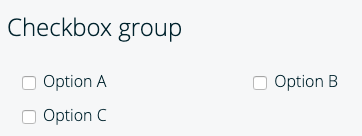
Checkbox Group

Crée une liste d'options sous forme de cases à cocher, permettant au client de sélectionner plusieurs choix lors du remplissage du formulaire.
Options disponibles :
-
Required: to make it mandatory to choose at least one. The required fields will appear with an *
-
Enable “Other”: to let the client specify a non listed option
-
Options: Each one of the options to be added to the checkbox group. If you want to add more you can click on the “Add Option +” button.
If you want to remove, you can click on the red “X” button -
Label: To specify the Title.


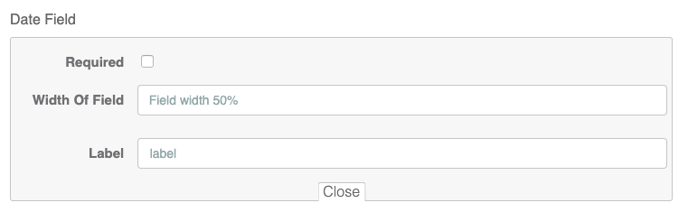
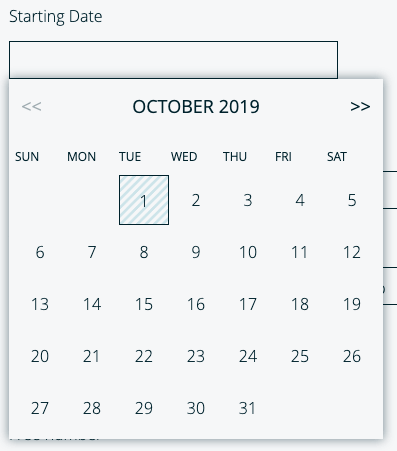
Date field

Creates a field to specify a date typing it or using the calendar.
Options disponibles :
-
Required: to make it mandatory to choose a date. The required fields will appear with an *.
-
Width of the field: to specify the space to be used in the form. It can be:
-
50%
-
100%
-
-
Label: To specify the Title.


File Upload

Creates an input to be able to upload a file to the form.
Options disponibles :
-
Required: to make it mandatory to choose a field. The required fields will appear with an *.
-
Label: To specify the Title.


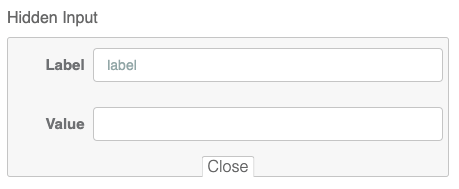
Hidden Input

Creates a hidden field to add information not visible for the client. For example, the source of the form.
Options disponibles :
-
Étiquette : Pour indiquer le nom du champ.
-
Valeur : Pour définir la valeur associée à ce champ.

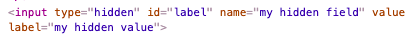
Non visible dans le formulaire sur la page, mais accessible dans le code :

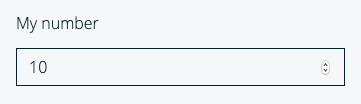
Champ numérique

Crée un champ permettant uniquement la saisie de nombres.
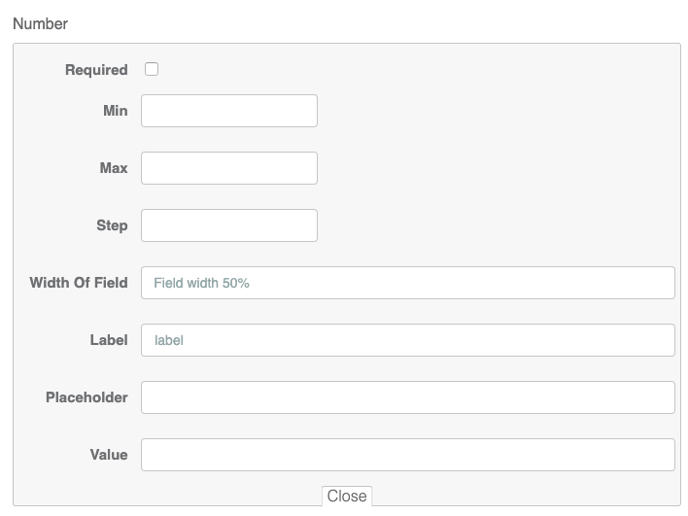
Options disponibles ::
-
Obligatoire : pour rendre la saisie d'un nombre indispensable. Les champs obligatoires seront indiqués par un astérisque (*).
-
Min : indique le nombre minimum autorisé dans le champ.
-
Max : indique le nombre maximum autorisé dans le champ.
-
Pas : permet de spécifier l'incrément minimal pour chaque nombre valide, en commençant à partir de la valeur minimale et en se terminant à la valeur maximale (les deux doivent être spécifiés). Par exemple :
-
Min: 0
-
Max: 10
-
Étape: 2
-
Valeurs valides: 0, 2, 4, 6, 8 and 10
-
-
Largeur du champ : pour déterminer l'espace à allouer dans le formulaire. Vous pouvez choisir parmi les options suivantes :
-
50%
-
100%
-
-
Étiquette : Pour indiquer le titre du champ.
-
Texte d'indication : Texte descriptif à afficher dans le champ. Cela peut être très utile pour préciser des instructions, par exemple.
-
Valeur par défaut : Valeur qui s'affiche automatiquement dans le champ.


Champ de texte

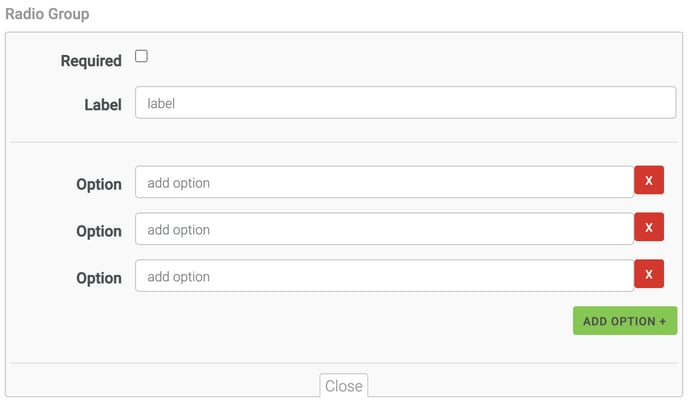
Crée une liste d'options sous forme de boutons radio, permettant au client de sélectionner une seule option lors du remplissage du formulaire.
Options disponibles ::
-
Obligatoire : pour rendre le choix d'une option indispensable. Les champs obligatoires seront indiqués par un astérisque (*).
-
Étiquette : Pour indiquer le titre du champ.
-
Options : Chaque option à ajouter au groupe de boutons radio doit être spécifiée ici. Pour ajouter une nouvelle option, cliquez sur le bouton “Ajouter une Option +”. Si vous souhaitez supprimer une option, il suffit de cliquer sur le bouton rouge “X”.


Choisissez

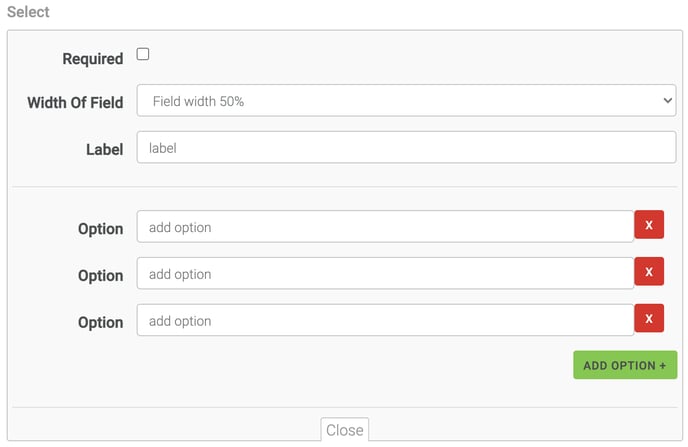
Crée une liste déroulante avec des options. Le client pourra sélectionner une seule option lors du remplissage du formulaire.
Options disponibles :
-
Obligatoire : pour rendre le choix d'une option indispensable. Les champs obligatoires seront signalés par un astérisque (*).
-
Largeur du champ : permet de définir l'espace à allouer dans le formulaire. Les options disponibles sont :
-
50%
-
100%
-
-
LÉtiquette : Pour indiquer le titre du champ.
-
Options : Chaque option que vous souhaitez ajouter au menu déroulant doit être spécifiée ici. Pour ajouter une nouvelle option, cliquez sur le bouton “Ajouter une Option +”. Si vous souhaitez supprimer une option, il vous suffit de cliquer sur le bouton rouge “X”.


Champ de texte

Crée un champ permettant d'entrer un texte court.
Options disponibles :
-
Obligatoire : pour rendre le remplissage de ce champ indispensable. Les champs obligatoires seront signalés par un astérisque (*).
-
Type : Vous avez le choix parmi trois options, chacune nécessitant une validation spécifique.:
-
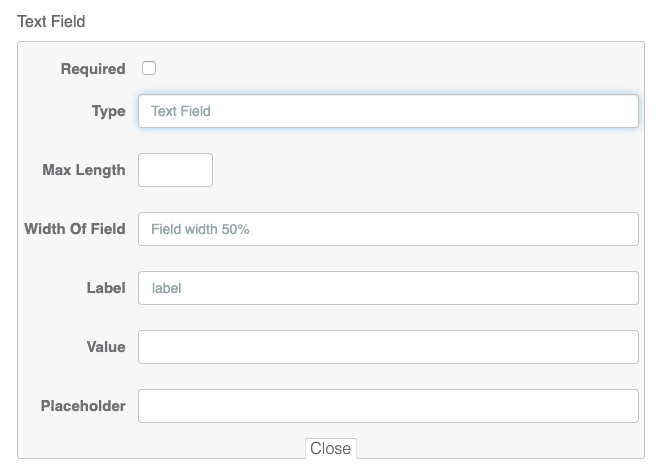
Champ de texte : pour saisir un texte court et général.
-
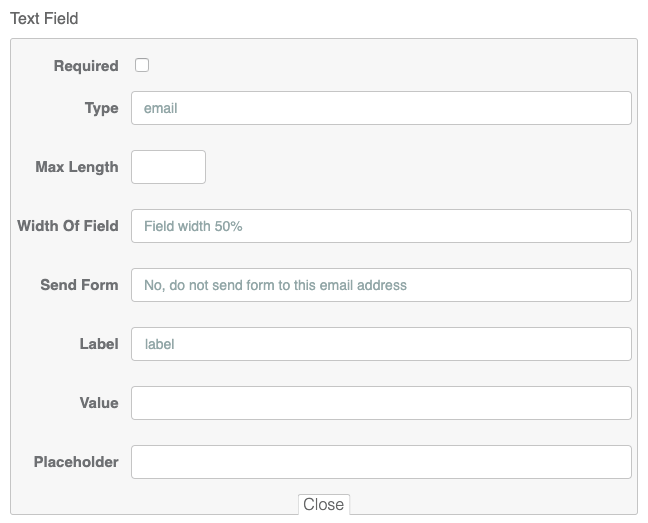
Email : Permet de spécifier des adresses électroniques. Si vous choisissez cette option, vous devez également indiquer si vous souhaitez envoyer une copie du formulaire à l'adresse spécifiée en utilisant l'option "Envoyer le formulaire".
-
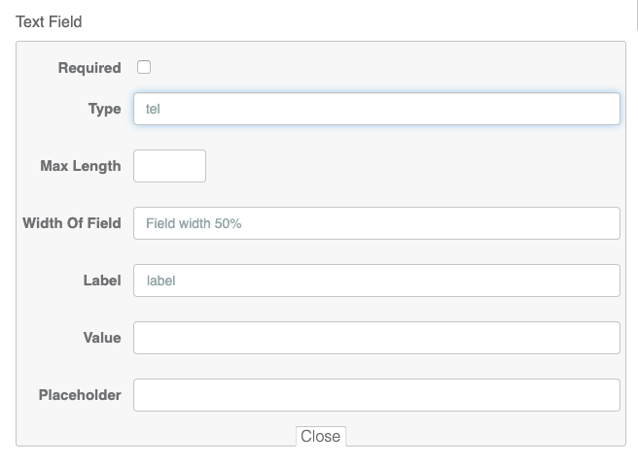
Téléphone : Permet de saisir des numéros de téléphone.
-
-
Longueur maximale : nombre maximum de caractères autorisés dans ce champ.
-
Largeur du champ : pour définir l'espace à utiliser dans le formulaire. Elle peut être :
-
50%
-
100%
-
-
Étiquette : Pour indiquer le titre du champ.
-
Valeur : Valeur par défaut à afficher dans le champ.
-
Espace réservé : Texte descriptif à afficher dans le champ. Cela est particulièrement utile pour fournir des instructions ou des indications sur les informations attendues.
Champ de texte:

Email:

Tel:


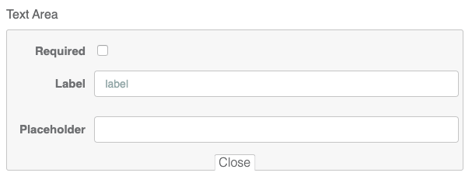
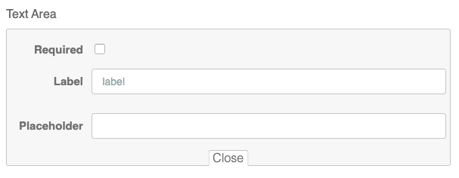
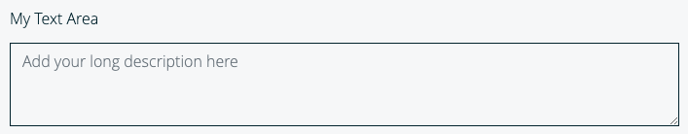
Zone de texte

Crée un champ permettant d'ajouter un texte long.
Options disponibles :
-
Étiquette : Pour indiquer le nom du champ.
-
Espace réservé : Texte descriptif à afficher dans le champ. Il est très utile pour fournir des instructions ou des indications à l'utilisateur.


La personnalisation de l'apparence et de la convivialité est-elle possible ?
Vos formulaires personnalisés adopteront les mêmes styles que le reste de votre site web. L'équipe de conception web peut également mettre en place des personnalisations supplémentaires. N'hésitez pas à nous contacter si vous souhaitez bénéficier d'une personnalisation avancée des styles de ce module.
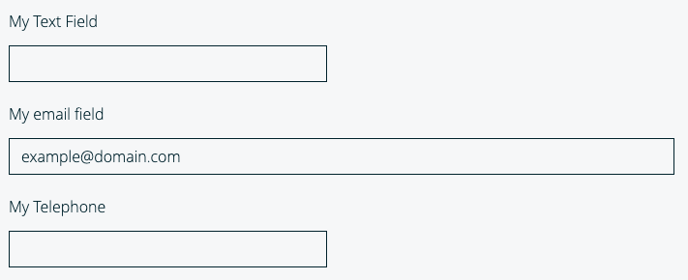
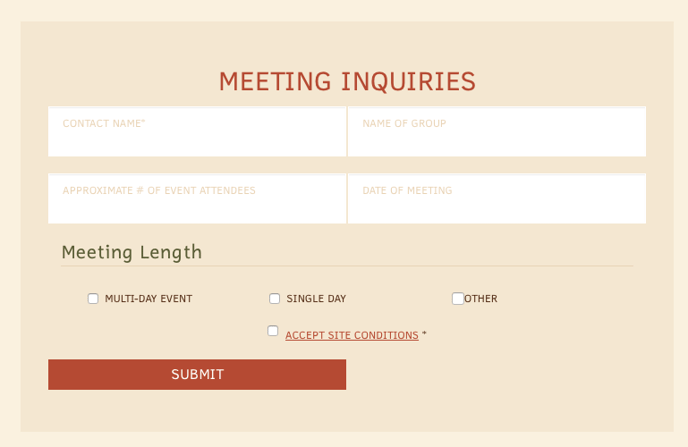
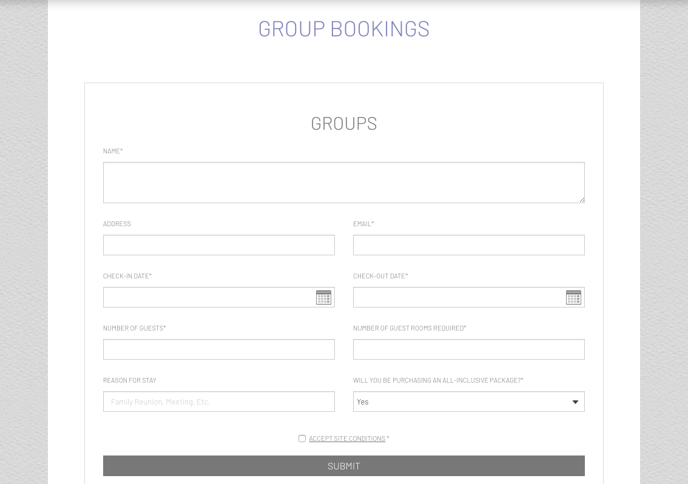
Quelques exemples concrets


Pour activer cette fonctionnalité premium, n'hésitez pas à nous contacter.