Blocchi di contenuto
Questa funzionalità ti consente di impostare layout diversi per i tuoi contenuti. Puoi aggiungere diverse righe di contenuto in ciascuna pagina e scegliere il layout di ciascuna
| Tipo: | Premium |
| Dove: | Tutte le pagine di contenuti - Troverai la funzionalità in tutte le pagine. |
| Ambito: | Per ogni pagina - È possibile definire contenuti diversi per ogni pagina. |
| Stili supportati: | Puoi controllare qui. |

- Dove posso trovare la configurazione per i Blocchi di contenuto?
- Come posso impostare i Blocchi di Contenuto?
- Opzioni dei Blocchi di contenuto
- L'aspetto grafico è personalizzabile?
- Alcuni esempi reali
Dove posso trovare la configurazione per i Blocchi di contenuto?
Vai alla sezione "2. Gestione dei contenuti" > "Menu e pagine" > "Modifica" la pagina in cui desideri aggiungere i Blocchi di contenuto.
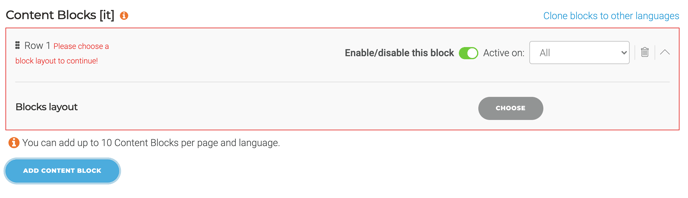
Se non hai Blocchi di Contenuto aggiunti a questa pagina, vedrai:

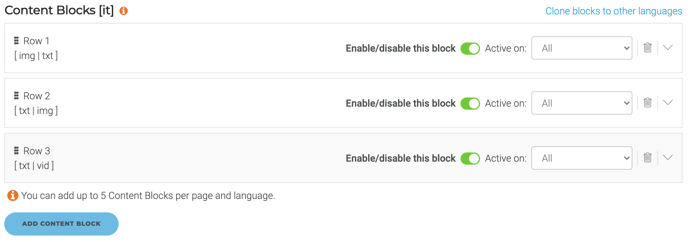
Se hai già dei Blocchi di Contenuto nella pagina, li vedrai:

Se non hai attivato i Blocchi di Contenuto, non potrai visualizzare la sezione dei Blocchi di Contenuto affatto.
1. Aggiungi un nuovo blocco di contenuto
Ogni nuovo blocco di contenuto ti permetterà di scegliere il layout e il contenuto.


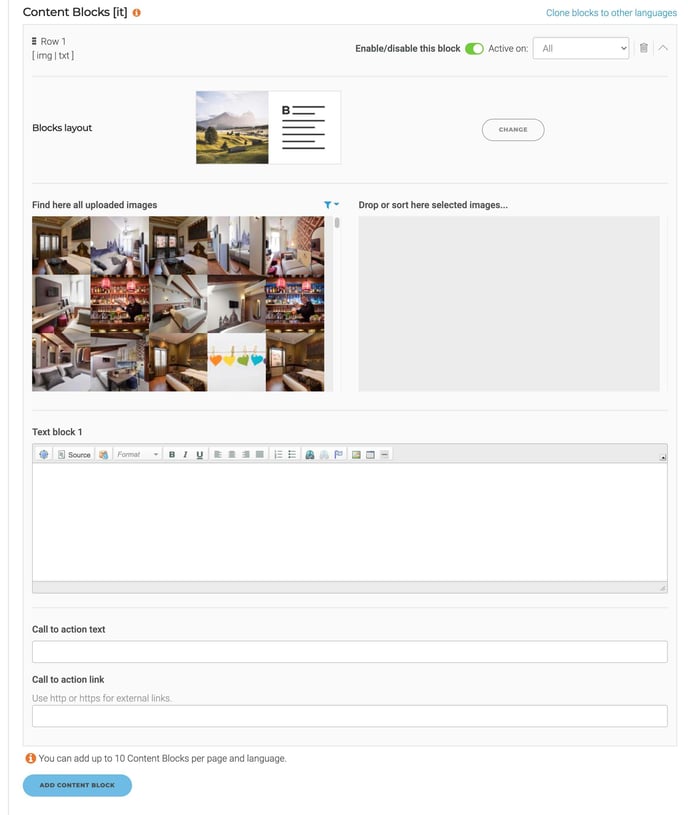
2. Configurare il blocco di contenuto
Puoi aggiungere da 1 a 10 blocchi di contenuto per pagina.
Puoi modificare la configurazione di ogni blocco di contenuto in qualsiasi momento.
-
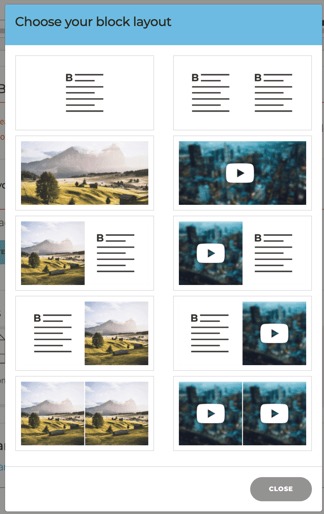
Scegli il layout:
Puoi selezionare uno dei layout dei contenuti.

-
Inserisci il contenuto:
A seconda del layout del contenuto, dovrai aggiungere:
- Testi: Ogni testo avrà il suo editor WYSIWYG.
- Immagini: Avrai un modulo trascina e rilascia per selezionare le immagini per ciascuno dei moduli carosello inclusi nel layout.
- Testo call to action (opzionale): Questo è il testo del pulsante.
- Link call to action (opzionale): Può essere una pagina del tuo sito web o una pagina esterna.
-
Attiva/Disattiva il blocco di contenuto:
Di default, il blocco sarà attivato. Puoi disattivare il blocco e non sarà visibile sul sito web, ma rimarrà configurato nel Smart CMS.
-
Seleziona i dispositivi:You can decide if you want this content block to appear in Mobile, Desktop and tablet or both. By default, it will appear in both.


3. Salva le modifiche.
Utilizza il pulsante "Salva" in fondo alla pagina di modifica per salvare tutte le modifiche. Se la pagina che stai modificando è attivata, i Blocchi di Contenuto con tutte le modifiche saranno immediatamente visibili sulla pagina live.

In caso di necessità, potrai anche eliminare i blocchi di contenuto utilizzando l'icona del cestino di carta.
Opzioni dei Blocchi di Contenuto
È possibile configurare fino a 10 righe di Blocchi di Contenuto per pagina.
È possibile definire il layout di ciascuno dei Blocchi di Contenuto in modo indipendente. I layout disponibili sono:

Puoi scegliere tra testo, immagine, video o una combinazione di tutti e tre.
Ulteriori informazioni sui blocchi di contenuti video
È possibile personalizzare l'aspetto grafico?
I tuoi Blocchi di Contenuto seguiranno gli stessi stili del resto del tuo sito web. Il team di Web Design può configurare alcune personalizzazioni aggiuntive dello stile, ad esempio lo spazio tra ciascuno dei blocchi. Contattaci se desideri una personalizzazione avanzata degli stili di questo modulo.
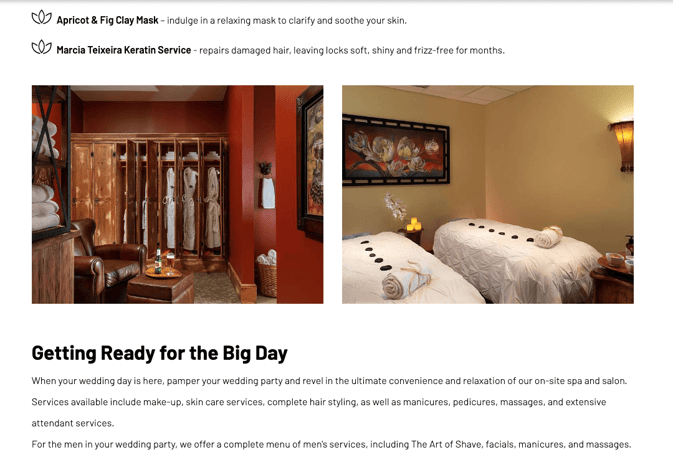
Alcuni esempi reali di configurazione dei Blocchi di Contenuto:

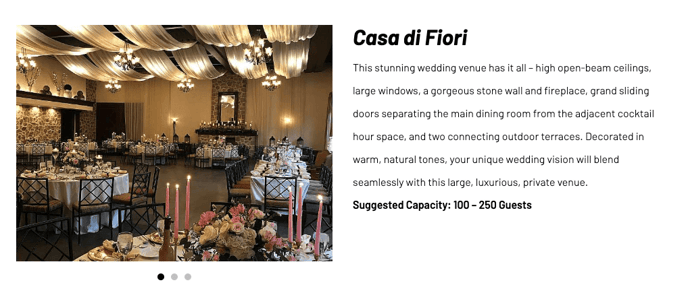
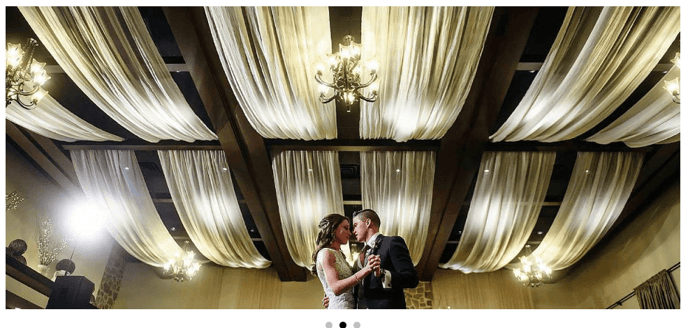
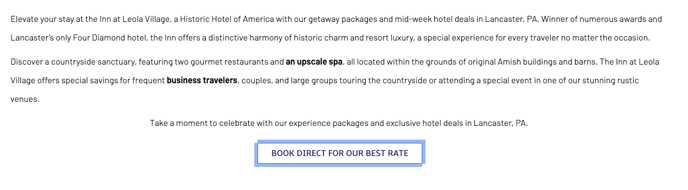
Modello 1 - Carosello di immagini e testo
Modello 2 - Testo e Carosello di Immagini


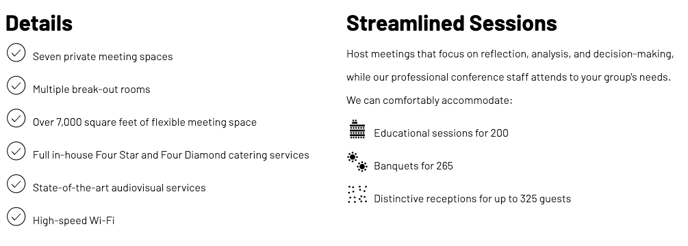
Modello 3 - Due testi

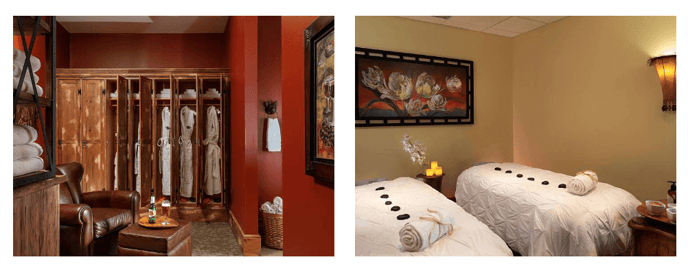
Modello 4 - Due caroselli di immagini
In questo caso, se scegli solo un'immagine per carosello, funzionerà come un'immagine semplice.

Modello 5 - Carosello con un'immagine

Modello 6 - Testo a tutta larghezza