Bloques de contenido
Esta funcionalidad le permite configurar diferentes diseños para su contenido. Puedes agregar diferentes líneas de contenido en cada página y elegir el diseño de cada una.
| Tipo: | Premium |
| Dónde: | En todas las páginas de contenido, encontrarás esta funcionalidad disponible. |
| Alcance: | Por página: Puedes definir diferentes contenidos por página. |
| Estilo soportado: | Puedes comprobarlo aquí. |

- ¿Dónde puedo encontrar la configuración para bloques de contenido?
- ¿Cómo configuro los bloques de contenido?
- Opciones de bloques de contenido
- ¿La apariencia es personalizable?
- Algunos ejemplos reales
¿Dónde puedo encontrar la configuración para los bloques de contenido?
Dirígete a la Sección "2. Gestionar Contenido" > "Menú y Páginas" > "Editar" la página donde deseas agregar los Bloques de Contenido.
Si no has añadido Bloques de Contenido a esta página, no los verás:

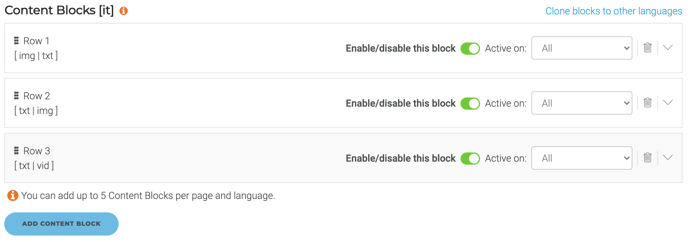
Si ya tienes Bloques de Contenido en la página, los verás:

Si no has activado los Bloques de Contenido, no podrás ver la sección de Bloques de Contenido en absoluto.
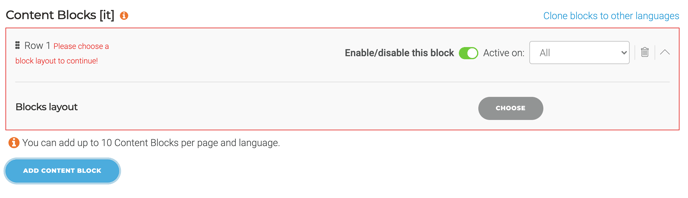
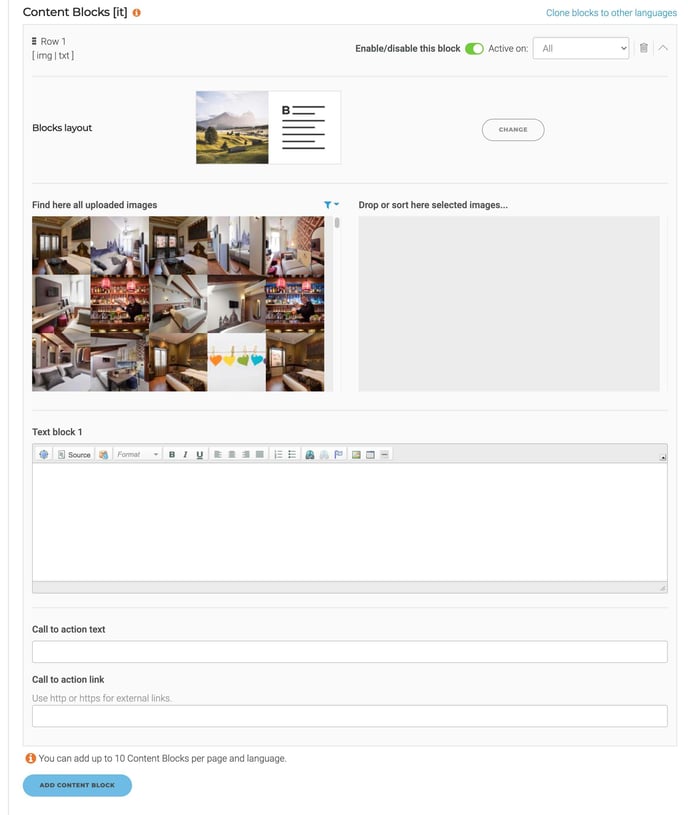
Cada nuevo bloque de contenido te permitirá elegir el diseño y el contenido.


2. Configurar el bloque de contenido
Puedes agregar entre 1 y 10 líneas de Bloques de Contenido por página.
Puedes modificar la configuración de cada bloque de contenido en cualquier momento.
-
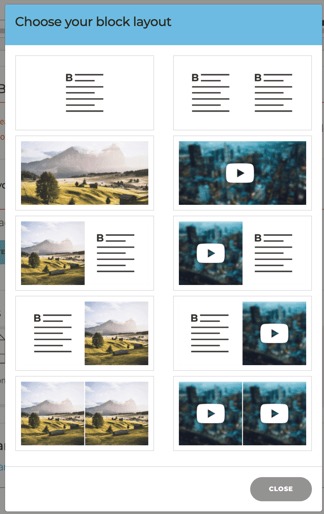
Selecciona el diseño:
Puedes elegir uno de los diseños de contenido disponibles.

-
Incluir el contenido:
Según el diseño del contenido, deberás añadir:
- Textos: Cada texto tendrá su propio editor WYSIWYG.
- Imágenes: Tendrás un módulo de arrastrar y soltar para seleccionar las imágenes de cada uno de los módulos de carrusel incluidos en el diseño.
- Texto de llamada a la acción (opcional): Este es el texto del botón.
- Enlace de llamada a la acción (opcional): Puede ser una página de tu sitio web o una página externa.
-
Activar/Desactivar el bloque de contenido:
Por defecto, estará activado. Puedes desactivar el bloque y no será visible en el sitio web, pero seguirá configurado en el Smart CMS.

-
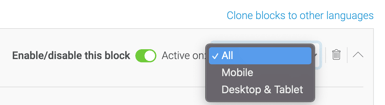
Elige los dispositivos:
Puedes elegir en qué dispositivos deseas que aparezca este bloque de contenido: móvil, escritorio y tableta o ambos. Por defecto, aparecerá en ambos.


3. Guardar los cambios
Utiliza el botón "Guardar" en la parte inferior de la página de edición para almacenar todos los cambios. Si la página que estás editando está activada, los Bloques de Contenido con todas las modificaciones serán visibles de inmediato en la página en vivo.

También tendrás la opción de eliminar bloques de contenido si es necesario utilizando el icono de la papelera.
Opciones de bloques de contenido
Puedes configurar hasta 10 líneas de Bloques de Contenido por página.
Puedes definir el diseño de cada uno de los Bloques de Contenido de forma independiente. Los diseños disponibles son:

Puedes elegir entre texto, imagen, video o una combinación de todos.
Lea más sobre los bloques de contenido de video
¿La apariencia es personalizable?
Los bloques de contenido seguirán los mismos estilos que el resto de tu sitio web. El equipo de Diseño Web puede configurar algunas personalizaciones adicionales, como el espacio entre cada uno de los bloques. Por favor, contáctanos si deseas una personalización avanzada de los estilos de este módulo.
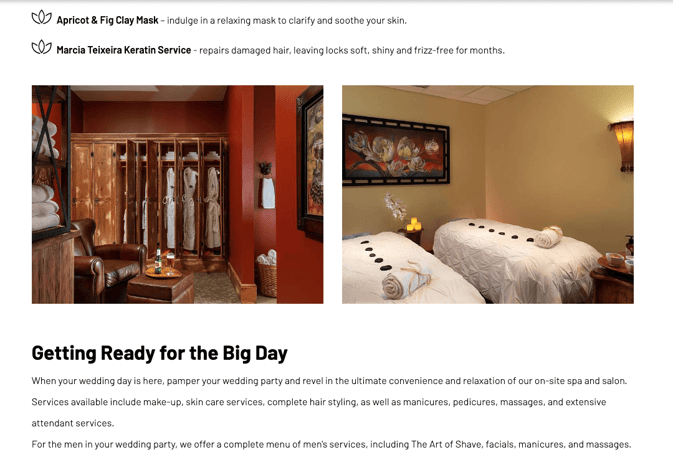
Some real examples

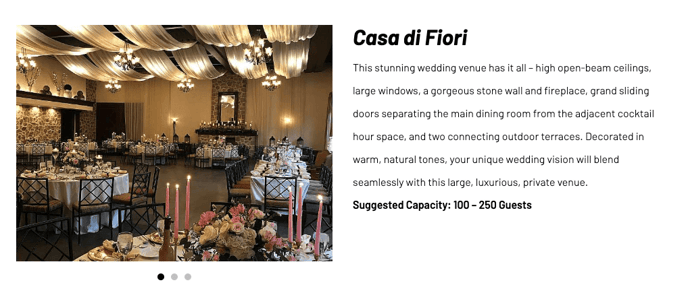
Modelo 1 - Carrusel de Imágenes y Texto
Modelo 2 - Carrusel de Texto e Imágenes


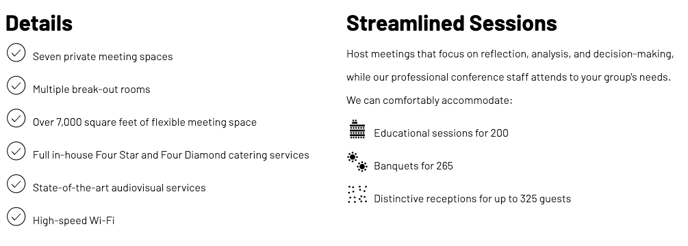
Modelo 3 - Dos textos

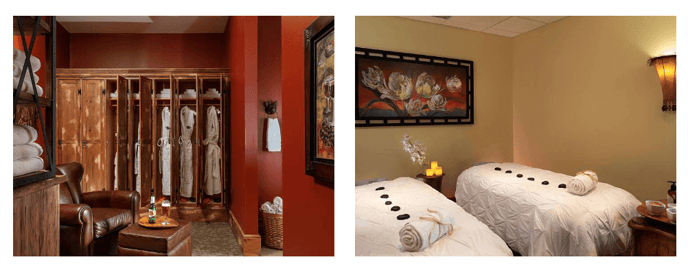
Modelo 4 - Dos carruseles de imágenes
En este caso, si eliges solo una imagen por carrusel, funcionará como una imagen simple.

Modelo 5 - Carrusel de una sola imagen

Modelo 6 - Un solo texto de ancho completo