Content Blocks
This functionality allows you to set different layouts for your content. You can add different lines of content in each page and choose the layout of each one.
| Type: | Premium |
| Where: | All content pages - You will find the functionality in all the pages. |
| Scope: | Per page - You can define different content per page. |
| Styles supported: | You can check it here. |

- Where can I find the setup for Content Blocks?
- How do I set up the Content Blocks?
- Content Blocks options
- Is the look and feel customisable?
- Some real examples
Where can I find the setup for Content Blocks?
Go to Section “2. Manage Content” > “Menu & Pages” > “Edit” the page where you want to add the Content Blocks.
If you don’t have Content Blocks added to this page you will see:

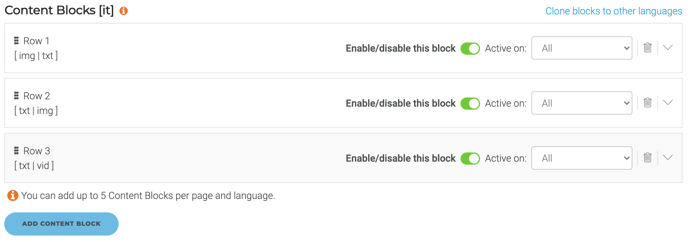
If you already have Content Blocks in the page you will see:

If you don’t have the Content Blocks activated you will not be able to see the Content Blocks section at all.
1. Add a new content block
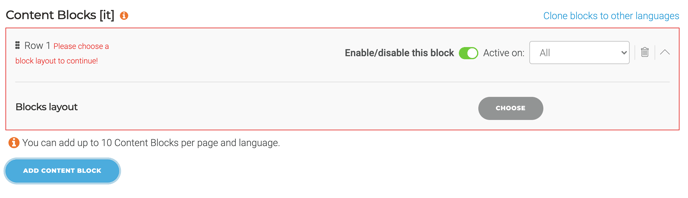
Each new content block will allow you to choose the layout and the content.


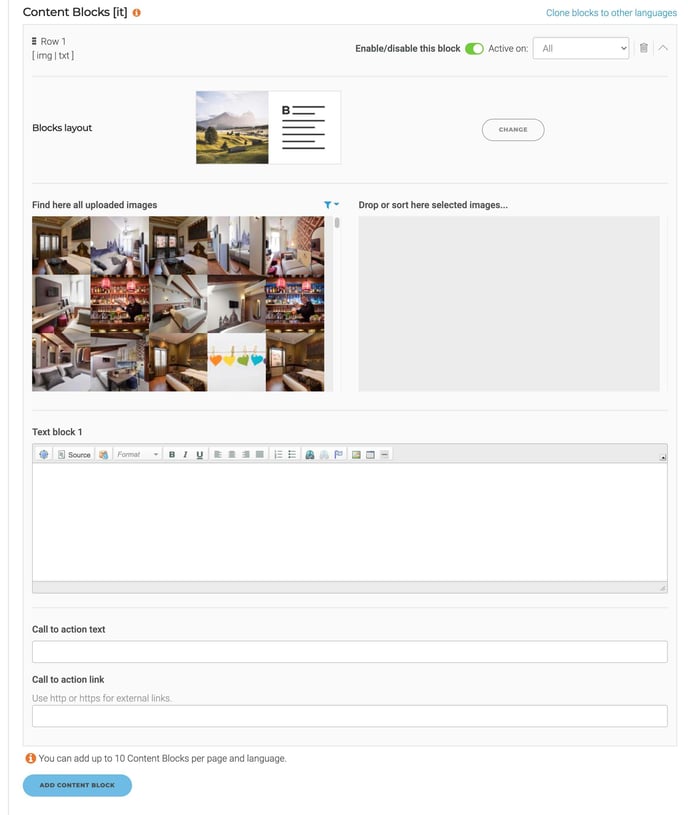
2. Configure the content block
You can add between 1 and 10 lines of Content Blocks per page.
You can modify the configuration of each content block at any time.
-
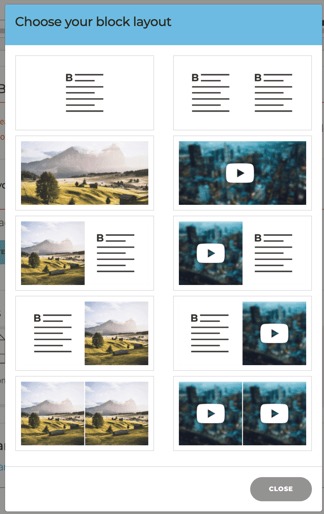
Choose the layout:
You can choose one of the content layouts.
-
Add the content:
Depending on the content layout you will need to add:-
Texts: Each text will have its own WYSIWYG editor.
-
Images: You will have a drag and drop module to select the images for each one of the carousel modules included in the layout.
-
Call to action text (optional): This is the button text.
-
Call to action link (optional): It can be a page of your website or an external page.
-
-
Enable/Disable the content block:
By default, it will be activated. You can deactivate the block and it will not be visible on the website but it will remain configured in the Smart CMS.
-
Choose the devices:
You can decide if you want this content block to appear in Mobile, Desktop and tablet or both. By default, it will appear in both.

3. Save the changes
Use the “Save” button at the bottom of the edit page to store all the changes. If the page you are editing is enabled, the Content Blocks with all the changes will be immediately visible on the live page.

You will also be able to delete Content blocks if it is required using the paper bin icon.
Content Blocks options
You can set up, up to 10 lines of Content Blocks per page.
You can define the layout of each one of the Content Blocks independently. The available layouts are:

So you can choose text only, image, video or a combination all.
Read more about video content blocks
Is the look and feel customisable?
Your Content Blocks are going to follow the same styles as the rest of your website. The Web Design team can set up some extra style customisation, for example, space between each one of the blocks. Please, contact us if you want to have an advance customisation of the styles of this module.
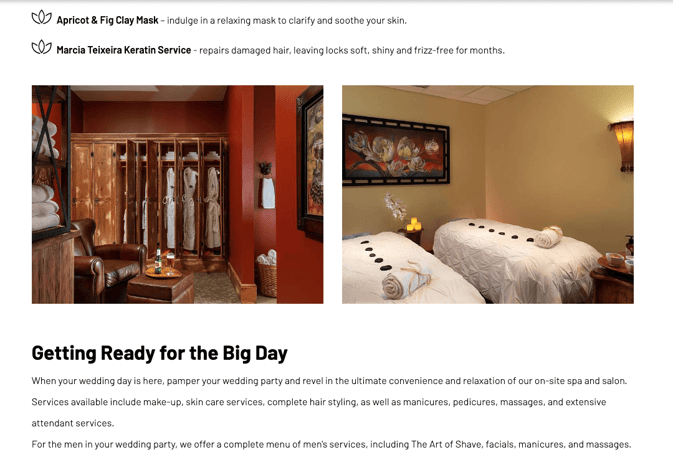
Some real examples

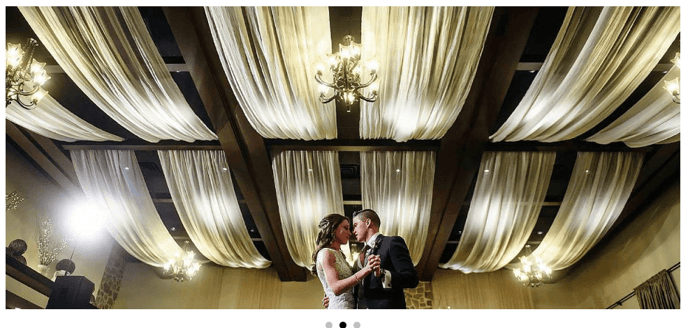
Model 1 - Image Carousel & Text
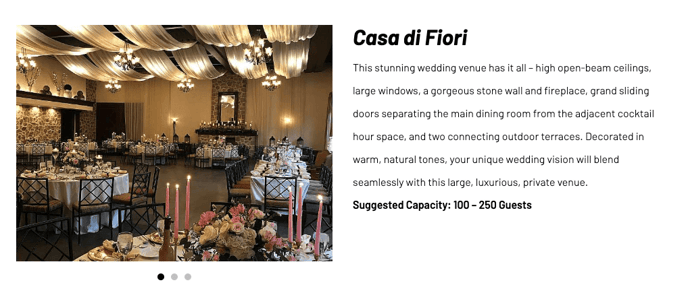
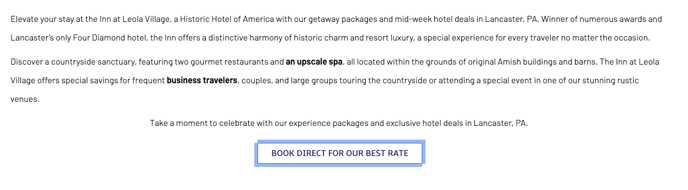
Model 2 - Text & Image Carousel


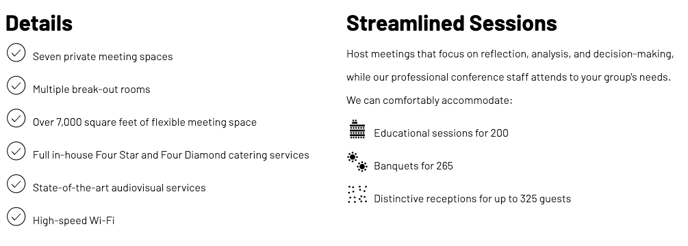
Model 3 - Two texts

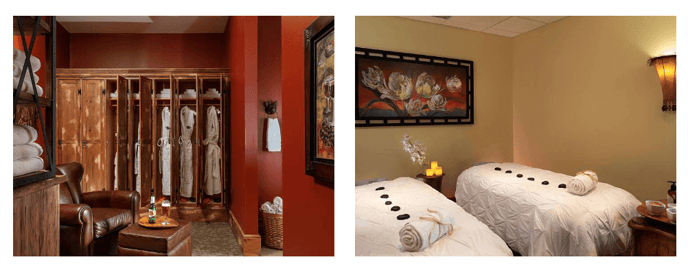
Model 4 - Two image carousels
As in this case, if you choose only one image per carousel, it will work as a simple image.

Model 5 - One image carousel

Model 6 - One text full width