Inhaltsblöcke
Mit dieser Funktion können Sie verschiedene Layouts für Ihren Inhalt festlegen. Sie können auf jeder Seite verschiedene Inhaltszeilen hinzufügen und das Layout für jede Zeile auswählen.
| Typ: | Premium |
| Wo: | All content pages - You will find the functionality in all the pages. |
| Umfang: | Per page - You can define different content per page. |

- Wo finde ich das Setup für Inhaltsblöcke?
- Wie richte ich die Inhaltsblöcke ein?
- Optionen für Inhaltsblöcke
- Ist das Erscheinungsbild anpassbar?
- Einige Beispiele aus der Praxis
Wo finde ich das Setup für Inhaltsblöcke?
Navigieren Sie zu Abschnitt "2. Inhalte verwalten" > "Menü & Seiten" > "Bearbeiten" der Seite, auf der Sie die Inhaltsblöcke hinzufügen möchten.
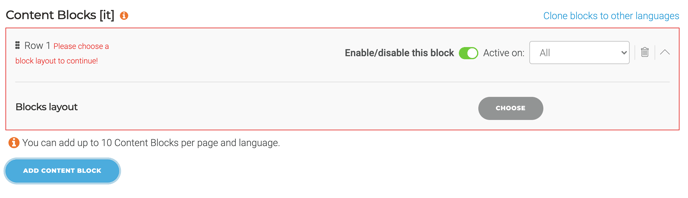
Wenn Sie auf dieser Seite keine Inhaltsblöcke hinzugefügt haben, werden Sie Folgendes sehen:

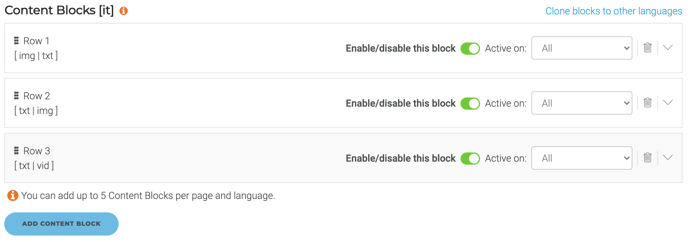
Wenn Sie bereits Inhaltsblöcke auf der Seite haben, werden Sie sie sehen:

Wenn Sie die Inhaltsblöcke nicht aktiviert haben, werden Sie den Abschnitt für Inhaltsblöcke überhaupt nicht sehen können.
1. Fügen Sie einen neuen Inhaltsblock hinzu.
Jeder neue Inhaltsblock ermöglicht es Ihnen, das Layout und den Inhalt zu wählen.


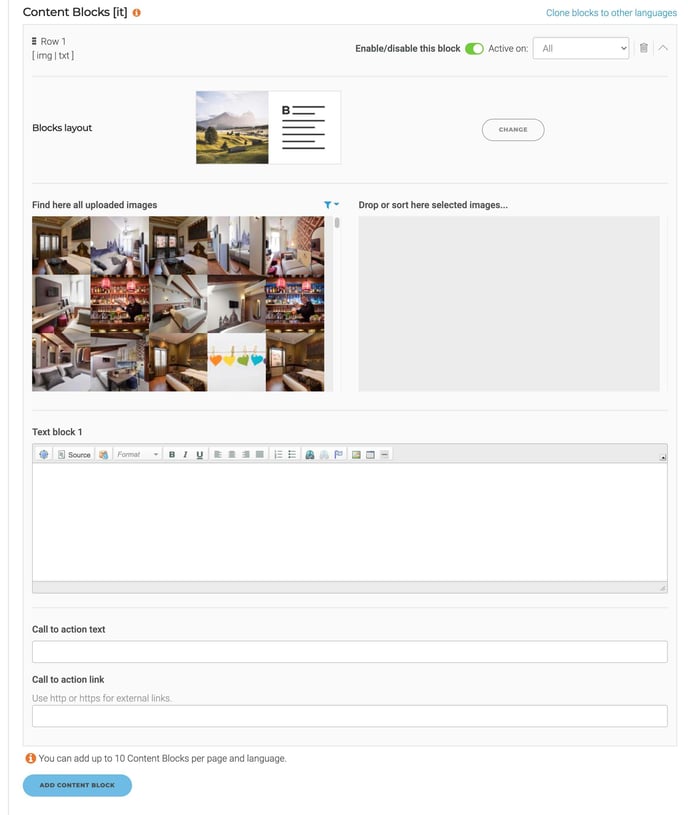
2. Konfigurieren Sie den Inhaltsblock.
Sie können zwischen 1 und 10 Zeilen von Inhaltsblöcken pro Seite hinzufügen.
Die Konfiguration jedes Inhaltsblocks können Sie jederzeit ändern.
-
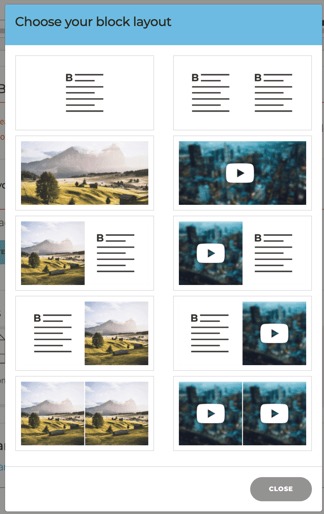
Wählen Sie das Layout:
Sie können eines der Inhaltslayouts auswählen.

-
Fügen Sie den Inhalt hinzu:
Je nach Inhaltslayout müssen Sie Folgendes hinzufügen:
Bilder: Sie haben ein Drag-and-Drop-Modul, um die Bilder für jedes der im Layout enthaltenen Karussellmodule auszuwählen.
Call-to-Action-Text (optional): Dies ist der Button-Text.
Call-to-Action-Link (optional): Dies kann eine Seite Ihrer Website oder eine externe Seite sein.
-
Aktivieren/Deaktivieren des Inhaltsblocks:
Standardmäßig wird der Block aktiviert sein. Sie können den Block deaktivieren, sodass er nicht auf der Website sichtbar ist, aber er bleibt im Smart CMS konfiguriert.

-
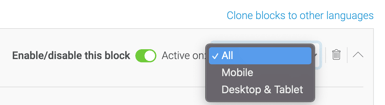
Wählen Sie die Geräte:
Sie können entscheiden, ob dieser Inhaltsblock auf dem Mobilgerät, Desktop und Tablet erscheinen soll oder auf beiden. Standardmäßig wird er auf beiden angezeigt.


3. Speichern Sie die Änderungen
Verwenden Sie die Schaltfläche „Speichern“ unten auf der Seite, um alle Änderungen zu speichern. Alle Änderungen sind auf der Live-Website sofort sichtbar.

Sie können auch Inhaltsblöcke löschen, falls erforderlich, indem Sie das Papierkorb-Symbol verwenden.
Optionen für Inhaltsblöcke
Sie können auf jeder Seite bis zu 10 Zeilen Inhaltsblöcke einrichten.
Das Layout jedes Inhaltsblocks kann unabhängig voneinander definiert werden. Die verfügbaren Layouts sind:

Sie können entweder nur Text, Bilder, Videos oder eine Kombination aus allem wählen.
Lesen Sie mehr über Videoinhaltsblöcke
Kann das Aussehen und Gefühl angepasst werden?
Ihre Inhaltsblöcke folgen den gleichen Stilen wie der Rest Ihrer Website. Das Webdesign-Team kann zusätzliche Anpassungen vornehmen, z. B. den Abstand zwischen jedem der Blöcke. Kontaktieren Sie uns gerne, wenn Sie eine erweiterte Anpassung der Stile dieses Moduls wünschen.
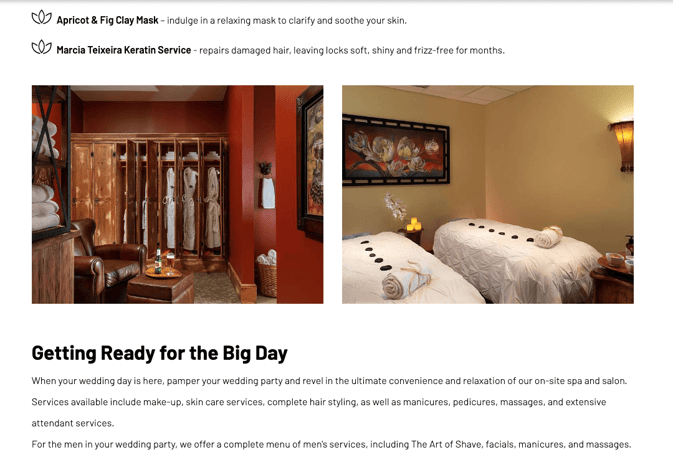
Einige konkrete Beispiele

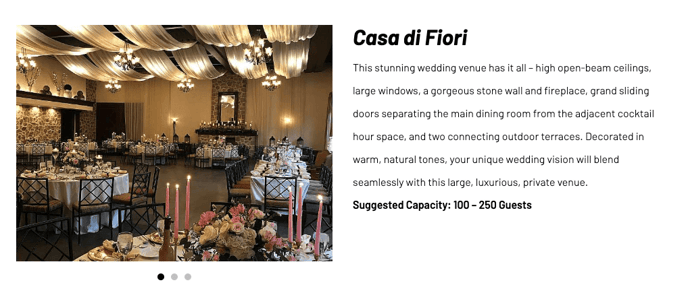
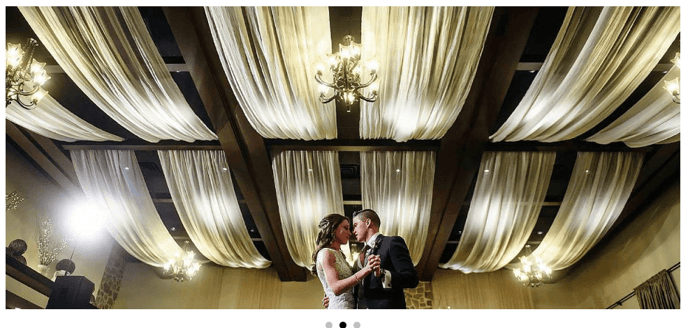
Modell 1 - Bildkarussell & Text
Modell 2 - Text & Bildkarussell


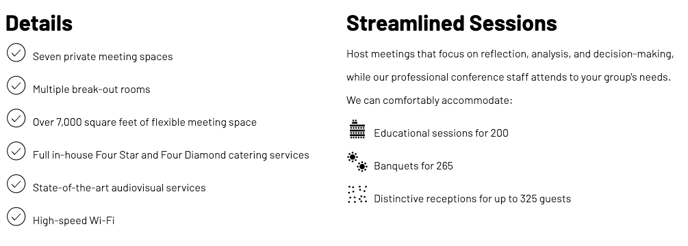
Modell 3 - Zwei Texte

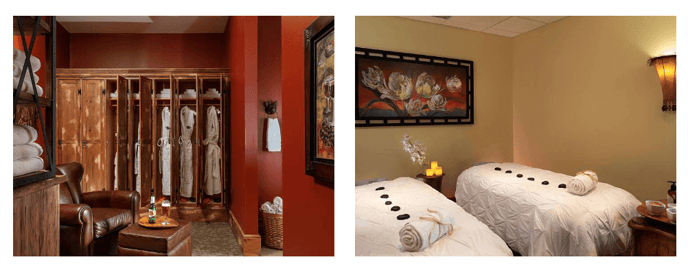
Modell 4 - Zwei Bildkarussells
In diesem Fall, wenn Sie nur ein Bild pro Karussell auswählen, wird es als einfaches Bild fungieren.

Modell 5 - Ein Bildkarussell

Modell 6 - Ein Text in voller Breite