Blocs de contenu
Cette fonctionnalité vous permet de définir différents agencements pour votre contenu. Vous pouvez ajouter plusieurs lignes de contenu sur chaque page et sélectionner l'agencement spécifique pour chacune d'elles.
| Type: | Premium |
| Where: | Toutes les pages de contenu - Vous trouverez cette fonctionnalité disponible sur l'ensemble des pages. |
| Scope: | Par page - Vous avez la possibilité de définir un contenu différent pour chaque page. |
| Styles pris en charge : | You can check it here. |

- Où puis-je trouver la configuration des blocs de contenu ?
- Comment configurer les blocs de contenu ?
- Options des blocs de contenu
- Le design est-il personnalisable ?
- Exemples concrets
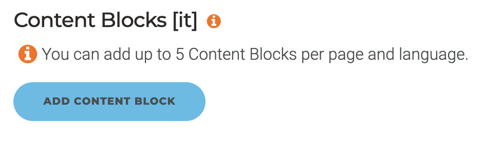
Où puis-je trouver la configuration des blocs de contenu ?
Accédez à la section “2. Manage Content” > “Menu & Pages” > “Edit” la page sur laquelle vous souhaitez intégrer les blocs de contenu.
Si aucun bloc de contenu n'a été ajouté à cette page, vous verrez :

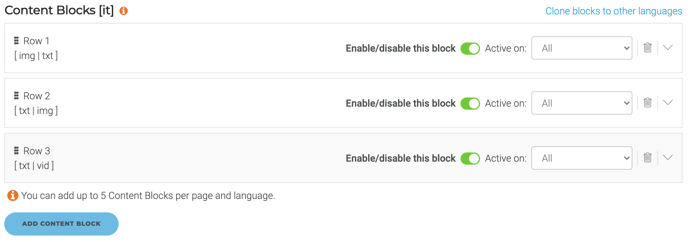
Si des blocs de contenu ont déjà été ajoutés à cette page, vous les verrez apparaître ici :

Si les blocs de contenu ne sont pas activés, la section des blocs de contenu ne sera pas visible.
1. Ajoutez un nouveau bloc de contenu
Chaque nouveau bloc de contenu vous permettra de sélectionner à la fois la mise en page et le contenu que vous souhaitez y intégrer.


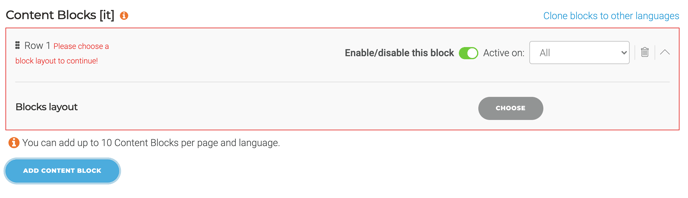
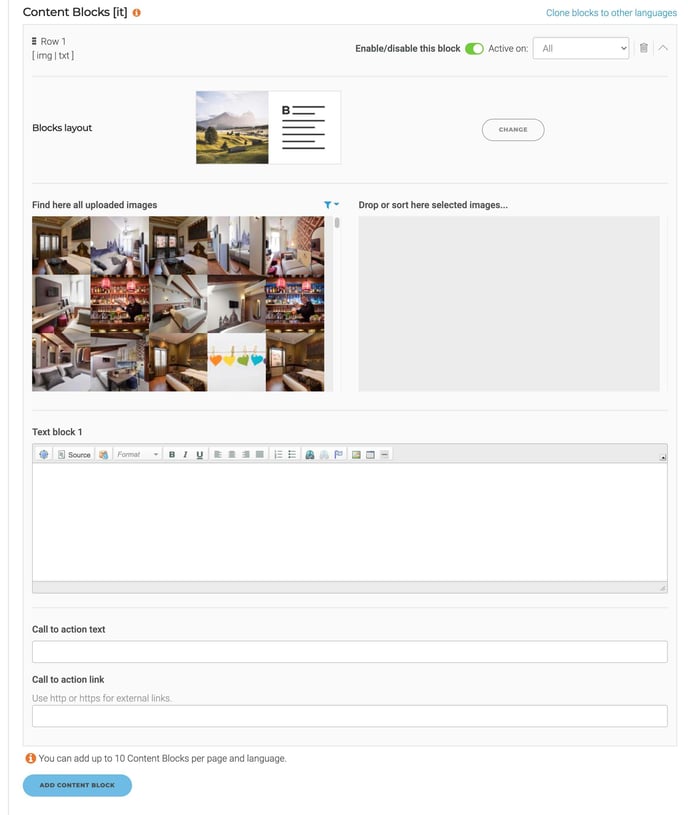
2. Configurez le bloc de contenu
Vous pouvez intégrer de 1 à 10 blocs de contenu par page. Il est également possible de modifier la configuration de chaque bloc de contenu à tout moment selon vos besoins.
-
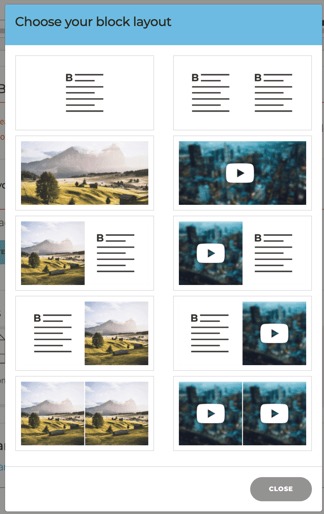
Choisissez la mise en page :
Vous avez la possibilité de sélectionner l'une des mises en page disponibles pour vos blocs de contenu.

-
Ajoutez le contenu :
En fonction de la mise en page choisie, vous devrez intégrer les éléments suivants :
-
Texte : Chaque texte disposera de son propre éditeur WYSIWYG, vous permettant de le personnaliser facilement.
-
Images : Un module de glisser-déposer est à votre disposition pour sélectionner les images de chacun des modules de carrousel inclus dans la mise en page.
-
Texte d'appel à l'action (facultatif) : Il s'agit du texte du bouton.
-
Lien d'appel à l'action (facultatif) : Ce lien peut pointer vers une page de votre site web ou vers une page externe.
-
-
Activez/Désactivez le bloc de contenu : Par défaut, le bloc est activé. Vous avez la possibilité de le désactiver, ce qui le rendra invisible sur le site web tout en restant configuré dans le Smart CMS.

-
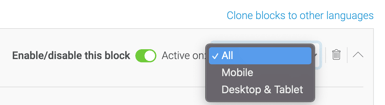
Choisissez les appareils :
Vous pouvez décider si vous souhaitez que ce bloc de contenu s'affiche sur mobile, ordinateur de bureau et tablette, ou sur l'un d'eux. Par défaut, il sera visible sur tous les appareils.


3. Enregistrez les modifications
Utilisez le bouton “Enregistrer” situé en bas de la page d’édition pour sauvegarder toutes les modifications. Si la page que vous modifiez est activée, les blocs de contenu avec toutes les modifications seront immédiatement visibles sur la page en ligne.

Vous aurez également la possibilité de supprimer les blocs de contenu si nécessaire en utilisant l'icône de la corbeille.
Options pour les blocs de contenu
Vous pouvez configurer jusqu'à 10 blocs de contenu par page.
Pour chaque bloc de contenu, vous avez la possibilité de définir indépendamment sa mise en page. Les mises en page disponibles sont les suivantes :

Vous pouvez donc sélectionner uniquement du texte, des images, des vidéos ou une combinaison de ces éléments.
Pour en savoir plus sur les blocs de contenu vidéo, consultez cet article.Le design est-il personnalisable ?
Vos blocs de contenu adopteront les mêmes styles que le reste de votre site web. L'équipe de design web peut mettre en place des personnalisations supplémentaires, telles que l'espacement entre chaque bloc. N'hésitez pas à nous contacter si vous souhaitez bénéficier d'une personnalisation avancée des styles de ce module.
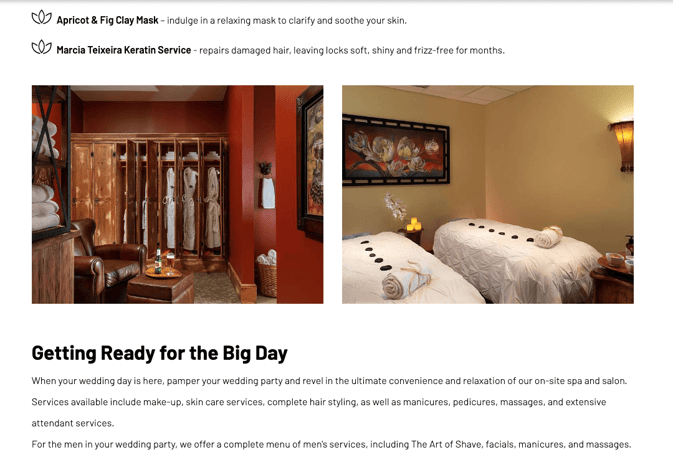
Exemples concrets

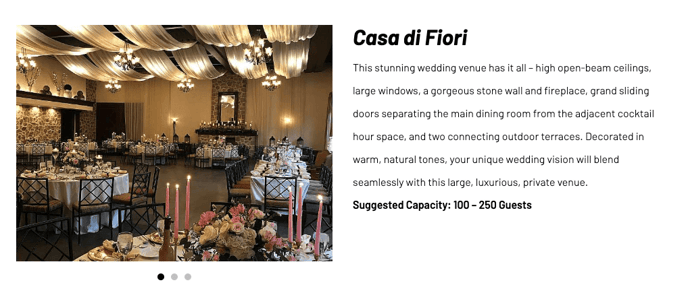
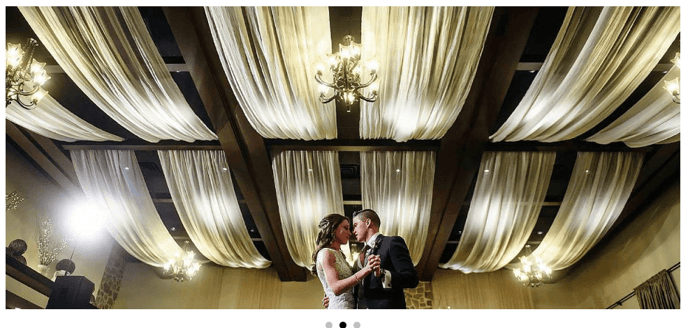
Model 1 - Image Carousel & Text
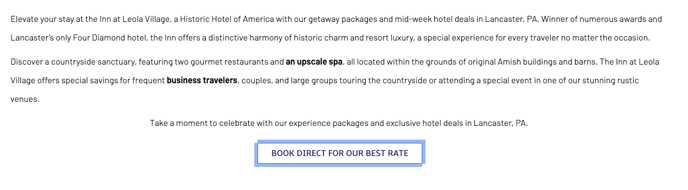
Model 2 - Text & Image Carousel


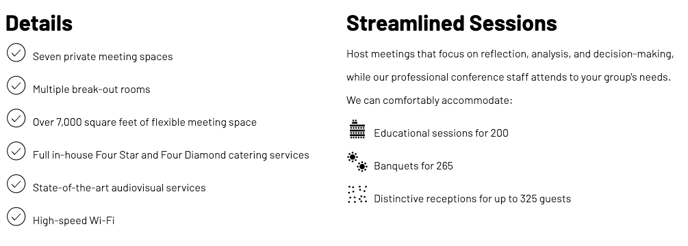
Model 3 - Two texts

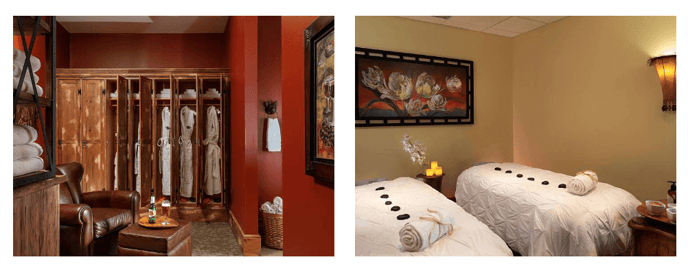
Model 4 - Two image carousels
As in this case, if you choose only one image per carousel, it will work as a simple image.

Model 5 - One image carousel

Model 6 - One text full width