Linee guida essenziali
Ci sono alcuni elementi importanti sulla homepage e sulle pagine interne da considerare quando si crea un sito web.
- Logo
- Navigazione principale
- Carousel immagine principale
- ★ Miglior Prezzo
- Contenuto Principale
- ☆ Blocchi di Contenuto
- ☆ Cose da Sapere
- Banner in Primo Piano
- Banner Predefinito
- Video Secondario
- ☆ Punti di Vendita Unici (USP)
- Location Map
- ★ Newsletter
- Reti Sociali
- Piè di Pagina
- ★ Codice Promozionale
- Pop up
- ★ SEO (Ottimizzazione dei Motori di Ricerca)
★ Le funzionalità Platinum non sono disponibili per i clienti Custom, ma possono essere attivate individualmente su richiesta. Per attivarle, contattaci all'indirizzo team.wd@bookassist.com.
☆ IImportante per entrambi i clienti Platinum e Custom.
Logo
Vai alla Sezione 1. "Configure your site” > “Logo configuration”.
Si consiglia che il logo sia in formato .png e di buona qualità (png-24). Altri formati sono anche possibili, come .jpg, .jpeg e .gif.
Per saperne di più: Adding a new logo
Navigazione principale
Vai alla Sezione 2. "Manage content” > “Menu & Pages”.
Questo potrebbe variare a seconda dello stile scelto, ma ci sono alcune suggerimenti disponibili per tutti gli stili:
-
Mantieni semplice e crea un elenco condensato delle categorie di menu. Se c'è molto contenuto, è meglio utilizzare i menu di secondo e terzo livello.
-
Il titolo del menu principale dovrebbe essere breve. Quindi sul titolo della pagina, puoi essere più descrittivo e utilizzare parole chiave.
Main Image Carousel
Vai alla Sezione 2. "Manage content” > “Images" > “Image data".
L'ideale è avere cinque o sei immagini nel carosello per mostrare i principali servizi della struttura, come ad esempio la facciata, la reception, le camere, il ristorante, la città o i dintorni circostanti.
Consiglio: Dopo aver caricato le immagini nel CMS, aggiungi i titoli e i sottotitoli ai dati delle immagini. Per le immagini delle camere, ad esempio, la migliore opzione è inserire il titolo 'Camere' nel sottotitolo, indicare i tipi di camere disponibili, inserire un pulsante Call to Action con 'Prenota Ora' e collegarlo alle Prenotazioni. Un'altra buona idea è scrivere un messaggio di benvenuto nella prima immagine per essere aperti e amichevoli al primo accesso al sito.

Un'altra opzione: se preferisci, puoi inserire un video in questa sezione del sito web.
Questo video è stato caricato nell'account di Vimeo Pro.
Per saperne di più: How do I upload a video to Vimeo?
★ Miglior Prezzo
Vai alla Sezione 3. "Optimise sales” > “Best Price".
Il miglior prezzo è un messaggio convincente che non solo viene utilizzato per aumentare le prenotazioni, ma trasforma anche il tuo sito web in una piattaforma di fedeltà: se il cliente è sicuro che il tuo sito garantisce il prezzo minimo, non esiterà a prenotare tramite il tuo sito.
Quali informazioni possiamo mostrare al miglior prezzo? Ecco alcuni esempi:
- Mostra il messaggio 'Garanzia del miglior prezzo'
- Prezzo equiparato se il cliente trova un'offerta migliore o può essere rimborsato della differenza se il pagamento è già stato effettuato.
- Offerta di uno sconto aggiuntivo
 Questo è un esempio nel Klimt Style.
Questo è un esempio nel Klimt Style.
La presentazione di questa sezione varierà a seconda dello stile del tema.
Visualizza e Confronta.
Contenuto Principale
Vai alla Sezione 2. "Manage content” > “Menu & Pages” > "Edit Page"
Includi 3 o 4 paragrafi sulla struttura, la posizione e un elenco dei servizi. Questo sarà il primo testo che il cliente leggerà, quindi è importante essere chiari, concisi e mostrare solo le informazioni principali.
☆ Blocchi di contenuto
Vai alla Sezione 2. "Manage content” > “Menu & Pages” > "Edit Page"
Oltre all'utilizzo dell'area principale dei contenuti, possiamo suddividere il testo utilizzando blocchi di contenuto per variare il layout e la presentazione delle informazioni.
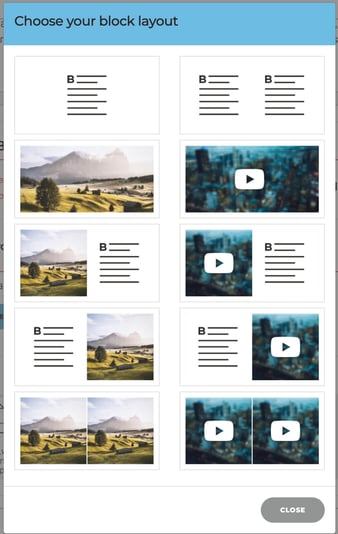
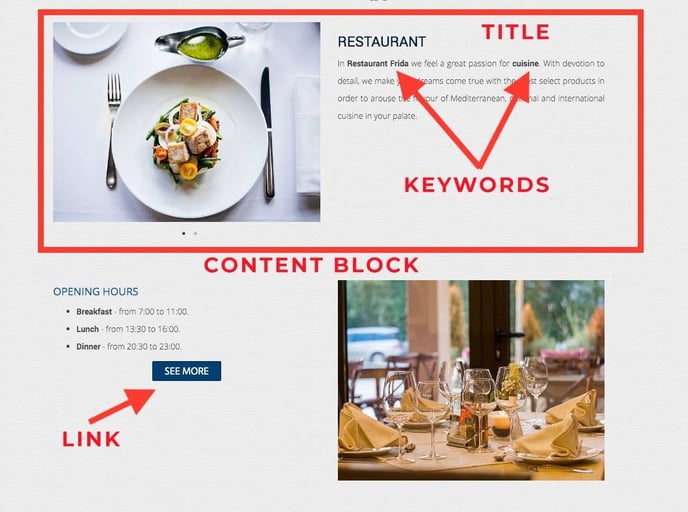
Consiglio: utilizzare i blocchi di contenuto per organizzare l'elenco principale dei servizi, come ristorante, matrimoni, riunioni, spa, ecc. Questo è un ottimo modo per fornire un riassunto delle informazioni utilizzando immagini, testo e collegamenti alle pagine individuali con più contenuti. Oltre all'opzione di dividere i contenuti a sinistra e a destra, in alto e in basso, possiamo anche sovrapporre immagini in un carosello. Questo offre una molteplicità di opzioni in un layout molto flessibile. Consulta le possibili combinazioni di seguito.

Per saperne di più: Blocchi di contenuto
Per saperne di più: Blocchi di contenuto video
☆ Informazioni Utili
Vai alla Sezione 3. "Optimise sales” > “Good to know".
Quali informazioni possiamo includere in questa sezione?
Ad esempio:
- Orario di check-in?
- Orario di check-out?
- Orari di apertura di alcuni servizi?
- Informazioni sulle prenotazioni: tariffe speciali per bambini, se sono ammessi animali domestici, se c'è un parcheggio e se è a pagamento o gratuito?.

Questo è un esempio nel Klimt Style.
La presentazione di questa sezione varierà a seconda dello stile del tema.
Visualizza e Confronta.
Banner in evidenza
Vai alla Sezione 2. "Manage content” > “Menu & Pages” > "Edit Page"
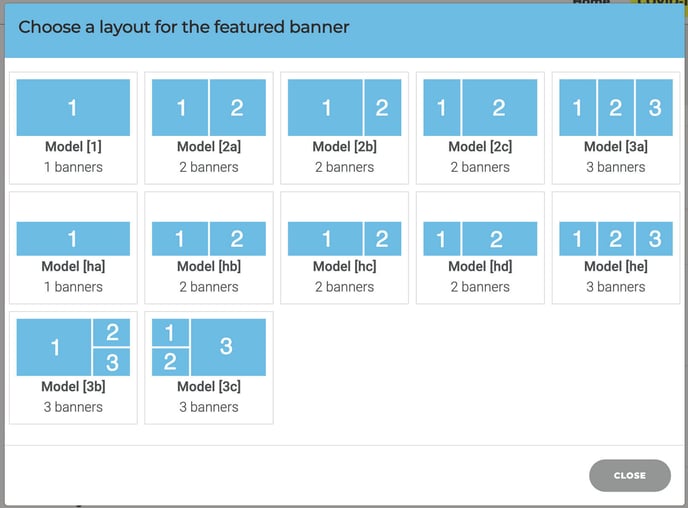
Questa funzionalità può essere utilizzata al posto dei blocchi di contenuto per mostrare informazioni rilevanti sulla struttura e i servizi che offre. Si differenzia leggermente in quanto funziona più come un collegamento visivo con l'immagine sovrapposta dal contenuto testuale. Ad esempio, avremo un banner immagine su cui, passandoci sopra, comparirà il testo. Questi banner possono essere visualizzati in una varietà di disposizioni:


Passando il mouse sull'immagine:

Per saperne di più: Banner in primo piano
Banner predefinito
Vai alla Sezione 3. "Optimise sales” > “Banners".
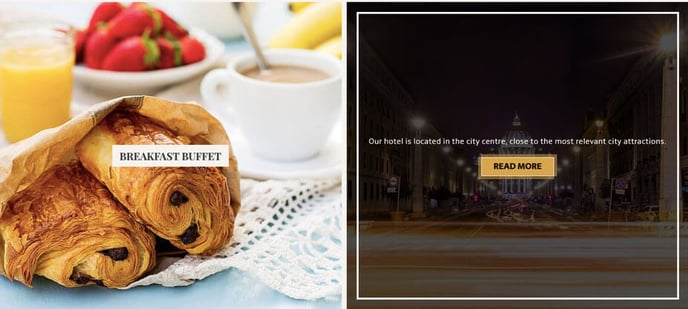
The default banner will appear throughout the website. You can create two banners that will be displayed in one way or another on all pages, depending on the template style.

These banners consist of an image, text and also a button with an internal or external hyperlink.

La struttura sarebbe la seguente:
- Titolo
- Testo principale: non troppo lungo
- Link a
- Immagine
Per saperne di più: Come posso creare un nuovo banner?
Video Secondario
Vai alla Sezione 2. "Manage content” > “Videos”.
Come abbiamo visto in precedenza, puoi inserire un video nel carosello principale dell'immagine di casa, ma se preferisci puoi utilizzare l'opzione: Video Secondario.
Questo video comparirà all'interno del contenuto, è un iframe che mostra un video da Youtube o Vimeo.
Esempio:

Per saperne di più: Video (home, secondario e blocchi di contenuto)
☆ Punti di Vendita Unici (USPs)
Vai alla Sezione 3. "Optimise sales” > “USPs".
Tre punti importanti per 'vendere' la struttura. Questo elemento è diverso in ogni stile, ma in tutti è composto da un'immagine e un testo.
Come deve essere il testo?
- Chiaro
- Breve
- Conciso
Esempio:

La presentazione di questa sezione varierà a seconda dello stile del tema.
Visualizza e Confronta.
Anche considera l'utilizzo di Informazioni Utili o Miglior Prezzo per mostrare queste informazioni. A seconda dello stile del tema che stai utilizzando, potrebbe essere meglio alternare queste informazioni per cambiare il modo in cui vengono visualizzate.
Mappa della Posizione
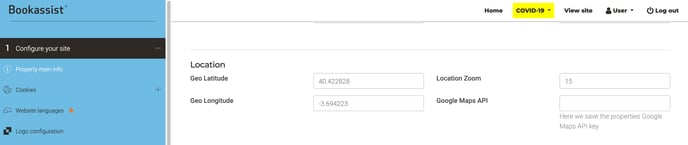
Vai alla Sezione 1. “Configure your site” > “Property main info” > “Location”.
È fondamentale che il cliente possa vedere la posizione della struttura e i dintorni. Per fare ciò, modificheremo lo zoom della mappa se necessario.

★ Newsletter
Vai alla Sezione 3. "Optimise sales” > “Newsletter Module”.
La newsletter è fondamentale per l'interazione con i clienti e per l'ottimizzazione dei motori di ricerca. È uno strumento perfetto per il marketing, non solo per migliorare la comunicazione con i clienti con le ultime novità e offerte, ma anche per comprendere meglio il proprio pubblico. In termini di SEO, può contribuire ad aumentare le prenotazioni attraverso un traffico e una conversione maggiori sul sito web.

Per saperne di più: Modulo Newsletter
Reti Sociali
Vai alla Sezione 1. "Configure your site” > “Social Networks".
Un altro ottimo modo per favorire l'interazione con i clienti è l'aggiunta dei link ai social network sul sito web. Fortunatamente, questo è reso estremamente semplice attraverso il CMS, quindi perché non includerne quanti più possibile!
Ecco un esempio di come appaiono i social network sul sito web:

Piè di pagina
La mappa del sito, il disclaimer, la garanzia del miglior prezzo, le condizioni di prenotazione e la politica sulla privacy sono gli elementi più importanti per il piè di pagina. Generalmente i clienti non hanno bisogno di accedere a queste informazioni, ma sono essenziali per la sicurezza e le informazioni legali.
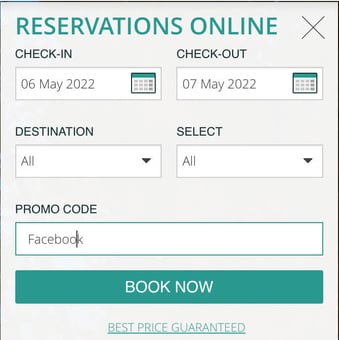
★ Codice promozionale
Vai alla Sezione 3. "Optimise sales” > “Newsletter Module”.
Il loro utilizzo è ampiamente diffuso, nel 2019 quasi il 90% dei clienti ha usufruito di questo tipo di sconto. Questi dati confermano un ruolo di primo piano da cui tutte le marche dovrebbero trarre vantaggio.
Negli ultimi anni, i codici promozionali si sono dimostrati strumenti altamente efficaci per aumentare le vendite di qualsiasi tipo di attività:
- Aiutano a riattivare i clienti "dormienti" e gli asset di fedeltà.
- Possono attirare nuovi clienti che, senza uno sconto interessante, probabilmente non si sarebbero convertiti.
Il prezzo è di massimo interesse per qualsiasi cliente, questo aggiunto all'eccesso di offerta, può diventare un grande vantaggio competitivo per quei marchi che sono consapevoli del potere degli sconti.

Per saperne di più: Codice promozionale predefinito
★ Pop up
Go to Section 3. "Optimise sales” > “Popups".
Ci sono due opzioni nei pop-up: il pop up principale e il pop up di abbandono.
Un pop up viene utilizzato per rendere visibili contenuti specifici come un servizio, un prodotto speciale, una campagna (San Valentino, Natale, ecc.) o qualsiasi altra notizia/evento che potrebbe interessare al cliente. Ad esempio, informazioni su Covid 19.
Pop up principale: È interessante utilizzarlo per mostrare informazioni riguardanti l'hotel, la struttura, informazioni che dobbiamo far conoscere al cliente.
 Questo è un esempio nel Stile di Klimt Style.
Questo è un esempio nel Stile di Klimt Style.
Il pop up di abbandono: si consiglia di utilizzare questo pop up per trattenere il cliente sulla pagina delle prenotazioni.

Per entrambi i popup è possibile scegliere tra la versione Standard o il Modulo Promo che raccoglie l'email del cliente e invia un link promozionale alla pagina delle prenotazioni.

Questo è un esempio di PROMO nel popup. Dali Style.
Per saperne di più: Welcome pop up will not deactivate?
★ SEO (Ottimizzazione dei Motori di Ricerca)
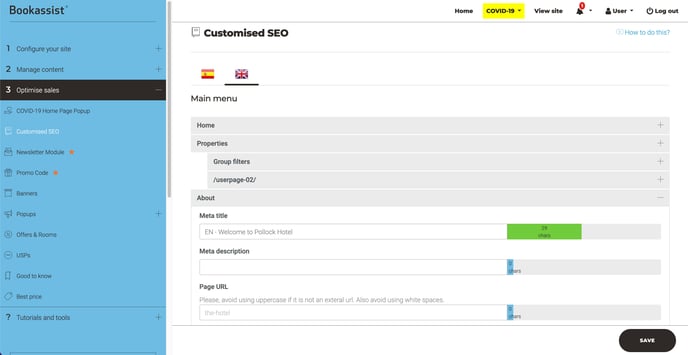
Vai alla Sezione 3. "Optimise sales” > “Customised SEO".
I siti web con una buona SEO hanno la migliore possibilità di essere mostrati nelle prime posizioni nei risultati dei motori di ricerca. Google (il principale motore di ricerca) favorisce quei siti web che utilizzano una buona SEO posizionandoli nelle prime posizioni sulle loro pagine dei risultati.

Pratiche consigliate
-
Ottimizzazione delle immagini: Utilizzare immagini con una larghezza di 2048 px e un file di dimensioni massime di 3 MB, i principali formati accettati sono .jpg, .jpeg o .png.
Per saperne di più: Come posso ottimizzare le immagini?
Includere i dati dell'immagine, in particolare il testo alternativo, è spesso il modo migliore per aggiungere vero valore in termini di SEO. Aggiungi semplicemente una breve descrizione dell'immagine e includi le parole chiave nei campi forniti nel CMS Smart.

-
Se riesci a compilare ogni campo, Google favorirà il tuo sito web.
-
Contenuto: È fondamentale che il contenuto sia chiaro e di facile lettura.
Dividi il contenuto in paragrafi, utilizza titoli e parole chiave in grassetto, inserisci link esterni e interni.
Se possibile, aggiungi più elementi visivi alla pagina includendo più immagini, utilizzando icone di carattere e incorporandole nel contenuto.
Sfruttando tutte le funzionalità fornite dal CMS SMART e adottando le migliori pratiche, aiuterà a presentare il contenuto in modo coinvolgente.
Esempio

Nota: Google penalizza i siti web che presentano contenuti duplicati, quindi è importante evitare di utilizzare lo stesso contenuto su pagine diverse.
-
Parole chiave: Le parole chiave sono la parte più rilevante dell'ottimizzazione dei motori di ricerca, dobbiamo utilizzare le parole chiave in:
-
Titoli.
-
Sottotitoli.
-
URL.
-
Immagini.
-
Contenuto.
-
Descrizione e Meta descrizione.
-
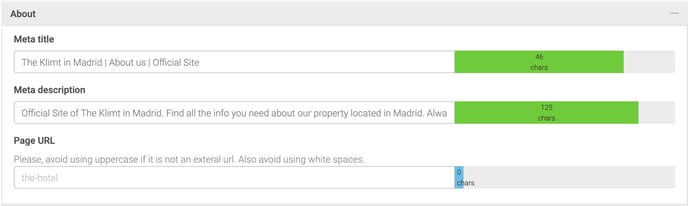
È possibile aggiungere una descrizione e una meta descrizione per pagina nel CMS.

-
Ottimizzare l'URL per ogni pagina: L'URL delle pagine deve essere descrittivo, la migliore opzione è utilizzare un URL simile al titolo principale della pagina.
Dobbiamo utilizzare URL senza lettere maiuscole, senza spazi [Se vogliamo separare le parole, usiamo (-)] e senza caratteri strani (ñ % ^...).
Possiamo ottimizzare l'URL di questa sezione direttamente dal CMS.

Ad esempio, se desideriamo personalizzare l'URL della pagina dell'hotel, l'URL sarà the-hotel.
Per ulteriori assistenza, ti preghiamo di contattarci e di includere il link URL nel ticket.