Beste Praktiken
Bei der Erstellung einer Website gibt es einige wichtige Elemente auf der Startseite und den internen Inhaltsseiten zu beachten.
- Logo
- Hauptnavigation
- Hauptbildkarussell
- ★ Bester Preis
- Hauptinhalt
- ☆ Inhaltsblöcke
- ☆ Wissenswertes
- Hervorgehobene Banner
- Standard-Banner
- Sekundäres Video
- ☆ Einzigartige Verkaufsargumente (USPs)
- Lageplan
- ★ Newsletter-Modul
- Soziale Netzwerke
- Fußzeile
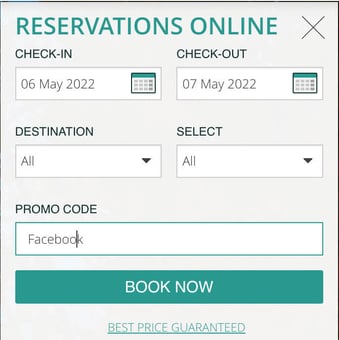
- ★ Promo-code
- Pop up
- ★ SEO (Search engine optimization)
★ Die Platinum-Funktionen sind für Kunden mit individuellem Design nicht standardmäßig verfügbar, können jedoch auf Anfrage einzeln aktiviert werden. Bitte kontaktieren Sie uns unter support@bookassist.com.
☆ Wichtig für sowohl Platinum- als auch Custom-Kunden.
Logo
Navigieren Sie zu Abschnitt 1. "Configure your site” > “Logo configuration”.
Es wird empfohlen, dass das Logo im .png-Format und in guter Qualität (png-24) vorliegt. Andere Formate sind ebenfalls möglich, wie z.B. .jpg, .jpeg und .gif.
Hauptnavigation
Navigieren Sie zu Abschnitt 2. "Manage content” > “Menu & Pages”.
Je nach gewähltem Stil kann dies unterschiedlich sein, aber es gibt einige Vorschläge für alle Stile:
- Halten Sie es einfach und haben Sie eine kurze Liste von Menükategorien. Wenn es viel Inhalt gibt, ist es besser, die Menüs der zweiten und dritten Ebene zu nutzen.
- Der Hauptmenütitel sollte kurz sein. Dann können Sie auf dem Seitentitel ausführlicher sein und Schlüsselwörter verwenden.
Hauptbildkarussell
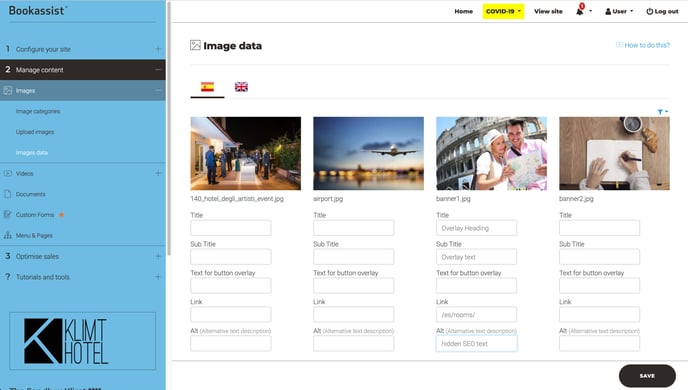
Navigieren Sie zu Abschnitt 2. "Manage content” > “Images" > “Image data".
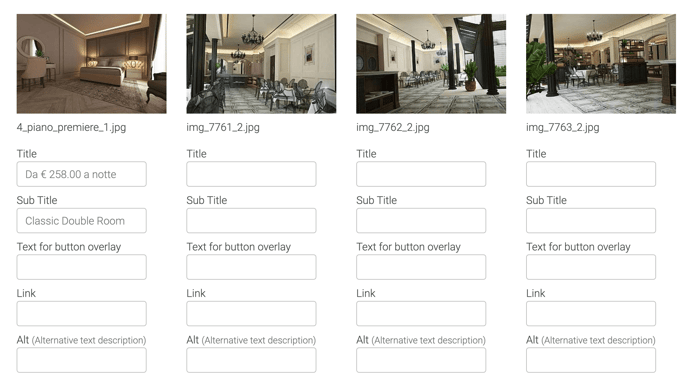
Idealerweise sollten fünf oder sechs Bilder im Karussell vorhanden sein, um die wichtigsten Dienstleistungen der Unterkunft zu präsentieren, wie z.B. die Fassade, die Rezeption, die Zimmer, das Restaurant, die Stadt oder die nahegelegene Umgebung.
Empfehlung: Nach dem Hochladen von Bildern in das CMS fügen Sie Titel und Untertitel zu den Bilddaten hinzu. Für Bilder von Zimmern ist es beispielsweise am besten, den Titel "Zimmer" im Untertitel zu verwenden, die verfügbaren Zimmertypen zu benennen, einen Call-to-Action-Button mit "Jetzt buchen" einzufügen und mit Reservierungen zu verlinken. Eine weitere gute Idee ist es, eine Willkommensnachricht im ersten Bild zu schreiben, um beim ersten Besuch der Website offen und freundlich zu wirken.

Eine weitere Möglichkeit: Wenn Sie möchten, können Sie auf dieser Seite der Website auch ein Video einfügen.
-
Dieses Video wurde im Konto von Vimeo Pro hochgeladen.
★ Bester Preis
Navigieren Sie zu Abschnitt 3. "Optimise sales” > “Best Price".
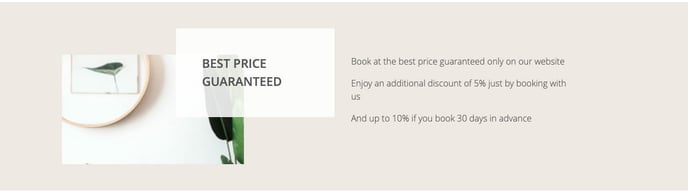
Der beste Preis ist eine überzeugende Botschaft, die nicht nur dazu dient, Reservierungen zu steigern, sondern auch Ihre Website in eine Treueplattform verwandelt: Wenn der Kunde sicher ist, dass Ihre Website den Mindestpreis garantiert, wird er nicht zögern, über Ihre Website zu buchen.
Welche Informationen können wir zum besten Preis anzeigen? Hier sind einige Beispiele:
- Zeigen Sie die Nachricht "Bestpreisgarantie"
- Gleicher Preis, wenn der Kunde ein besseres Angebot findet, oder Rückerstattung des Unterschieds, wenn die Zahlung bereits erfolgt ist.
- Angebot eines zusätzlichen Rabatts
 Dies ist ein Beispiel im Stil von Klimt.
Dies ist ein Beispiel im Stil von Klimt.
Main Content
Navigieren Sie zu Abschnitt 2. "Manage content” > “Menu & Pages” > "Edit Page"
Fügen Sie 3 oder 4 Absätze über die Unterkunft, Lage und eine Liste der angebotenen Dienstleistungen hinzu. Dies wird der erste Text sein, den der Kunde lesen wird, daher ist es wichtig, klar, prägnant zu sein und nur die Hauptinformationen zu zeigen.
☆ Content Blocks
Navigieren Sie zu Abschnitt 2. "Manage content” > “Menu & Pages” > "Edit Page"
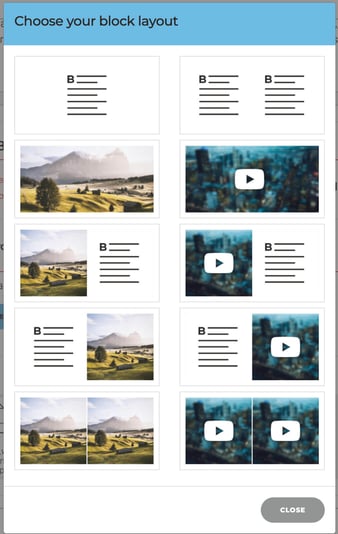
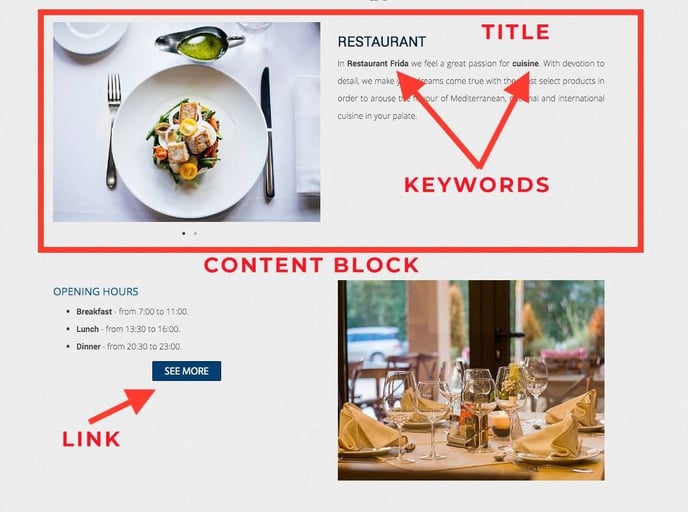
Neben der Verwendung des Hauptinhaltbereichs können wir den Text mithilfe von Inhaltsblöcken aufteilen, um das Layout und die Präsentation der Informationen zu variieren.
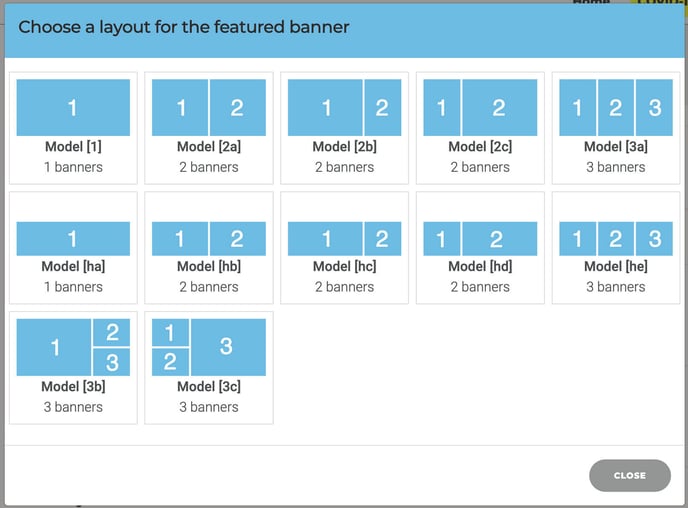
Empfehlung: Verwenden Sie Inhaltsblöcke, um die Hauptliste der Dienstleistungen wie Restaurant, Hochzeiten, Tagungen, Spa usw. zu strukturieren. Dies ist eine gute Möglichkeit, eine Zusammenfassung von Informationen mit Bildern, Text und Links zu einzelnen Seiten mit weiteren Inhalten bereitzustellen. Neben der Möglichkeit, den Inhalt links und rechts, oben und unten aufzuteilen, können wir auch Bilder in einem Karussell übereinander legen. Dies bietet eine Vielzahl von Optionen in einem sehr flexiblen Layout. Sehen Sie unten mögliche Kombinationen.

Mehr erfahren: Inhaltsblöcke
Weitere Informationen: Video-Content-Blöcke
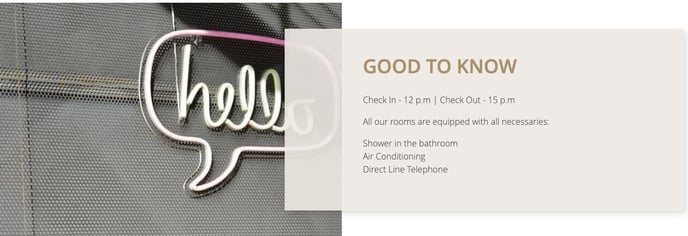
☆ Wissenswertes
Navigieren Sie zu Abschnitt 3. "Optimise sales” > “Good to know".
Welche Informationen können in diesem Abschnitt enthalten sein?
Beispielsweise:
- Die Check-in-Zeit?
- Die Check-out-Zeit?
- Öffnungszeiten einiger Dienstleistungen?
- Informationen zu Reservierungen: Spezialtarife für Kinder, ob Haustiere erlaubt sind oder nicht, ob Parkplätze vorhanden sind und ob diese kostenpflichtig oder kostenlos sind?

Dies ist ein Beispiel im Klimt-Stil.
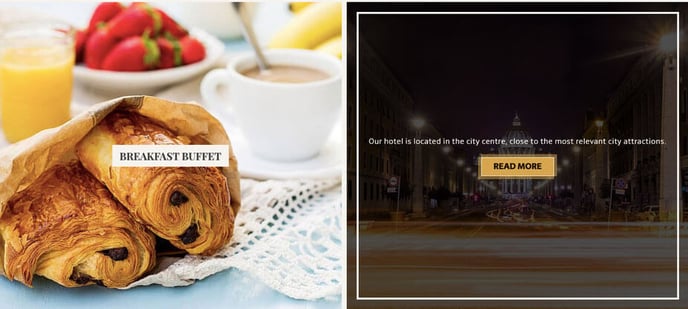
Hervorgehobene Banner
Navigieren Sie zu Abschnitt 2. "Manage content” > “Menu & Pages” > "Edit Page"
Diese Funktion kann anstelle von Inhaltsblöcken verwendet werden, um relevante Informationen über die Unterkunft und die angebotenen Dienstleistungen anzuzeigen. Sie unterscheidet sich leicht darin, dass sie mehr als visueller Link funktioniert, wobei das Bild vom Textinhalt überlagert wird. Zum Beispiel haben wir einen Bildbanner, bei dem beim Darüberrollen der Maus der Text erscheint. Diese Banner können in verschiedenen Anordnungen angezeigt werden.


And when you roll over the image:

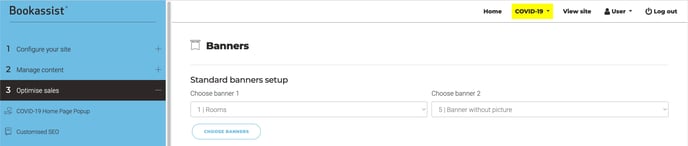
Standard Banner
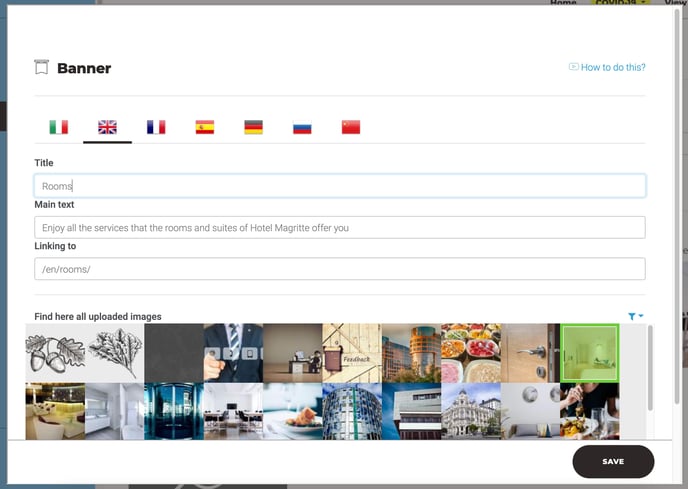
Navigieren Sie zu Abschnitt 3. "Optimise sales” > “Banners".
Der Standardbanner wird auf der gesamten Website angezeigt. Sie können zwei Banner erstellen, die je nach Vorlagenstil auf allen Seiten auf eine oder andere Weise angezeigt werden.

Diese Banner bestehen aus einem Bild, Text und einem Button mit einem internen oder externen Hyperlink.

Die Struktur wäre wie folgt:
- Titel
- Haupttext: nicht zu lang
- Verlinkung
- Bild
Secondary Video
Navigieren Sie zu Abschnitt 2. "Manage content” > “Videos”.
Wie bereits erwähnt, können Sie ein Video im Hauptbildkarussell der Startseite platzieren, aber alternativ können Sie auch die Option "Sekundäres Video" verwenden. Dieses Video wird innerhalb des Inhalts angezeigt und ist ein iframe, das ein Video von Youtube oder Vimeo zeigt.
Example:

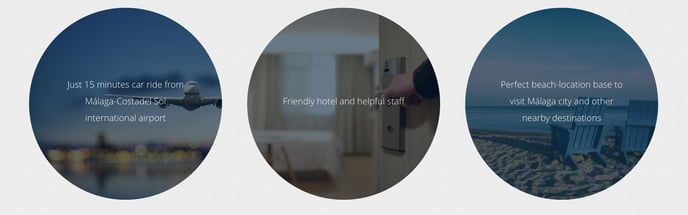
☆ Unique Selling Points (USPs)
Navigieren Sie zu Abschnitt 3. "Optimise sales” > “USPs".
Die drei wichtigen Punkte, um die Unterkunft zu 'verkaufen'. Dieses Element unterscheidet sich in jedem Stil, ist aber in allen aus einem Bild und einem Text zusammengesetzt.
Wie sollte der Text sein?
- Klar
- Kurz
- Prägnant
Example:
Je nachdem, welches Designthema Sie verwenden, kann es auch sinnvoll sein, die Informationen in den Abschnitten "Gut zu wissen" oder "Bester Preis" zu präsentieren. Auf diese Weise können Sie die Darstellung dieser Informationen anpassen und die Art und Weise ändern, wie sie präsentiert werden.
Lageplan
Navigieren Sie zu Abschnitt 1. “Configure your site” > “Property main info” > “Location”.
Damit der Kunde die Lage der Unterkunft und ihrer Umgebung sehen kann, ist es wichtig. Bei Bedarf passen wir den Karten-Zoom an.

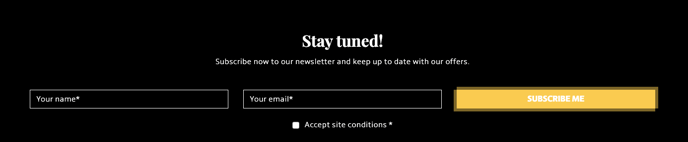
★ Newsletter-Modul
Navigieren Sie zu Abschnitt 3. "Optimise sales” > “Newsletter Module”.
Der Newsletter ist wichtig für die Kundenbindung und SEO. Er ist ein perfektes Werkzeug für das Marketing, um nicht nur die Kommunikation mit Kunden durch die neuesten Nachrichten und Angebote zu verbessern, sondern auch um Ihre Kunden besser zu verstehen. In Bezug auf SEO kann er Buchungen fördern, indem er den Traffic und die Konversion auf der Website steigert.

Soziale Netzwerke
Navigieren Sie zu Abschnitt 1. "Configure your site” > “Social Networks".
Eine weitere ausgezeichnete Möglichkeit, um die Kundenbindung zu fördern, ist die Hinzufügung von Links zu sozialen Netzwerken auf der Website. Zum Glück ist dies durch das CMS äußerst einfach, also warum nicht so viele wie möglich einbeziehen!
Dies ist ein Beispiel dafür, wie soziale Netzwerke auf der Website aussehen:

Fußzeile
Das Impressum, der Haftungsausschluss, die Bestpreisgarantie, die Buchungsbedingungen und die Datenschutzrichtlinien sind die wichtigsten Elemente für den Footer. Normalerweise benötigen Kunden keinen Zugriff auf diese Informationen, aber sie sind für Sicherheits- und rechtliche Informationen unerlässlich.
★ Promo-code
Navigieren Sie zu Abschnitt 3. "Optimise sales” > “Newsletter Module”.
Die Nutzung von Promo-Codes ist weit verbreitet, im Jahr 2019 haben fast 90% der Kunden diese Art von Rabatt genutzt. Diese Daten geben eine führende Rolle, von der alle Marken profitieren sollten.
- In den letzten Jahren haben sich Promo-Codes als äußerst wirksame Tools erwiesen, um den Umsatz aller Arten von Unternehmen zu steigern:
- Sie helfen dabei, "schlafende Kunden" und treue Kunden zu reaktivieren.
Sie können neue Kunden anziehen, die ohne attraktiven Rabatt wahrscheinlich nicht konvertiert hätten.
Der Preis ist für jeden Kunden von größtem Interesse, und in Kombination mit dem Überangebot kann dies zu einem großen Wettbewerbsvorteil für Marken werden, die sich der Kraft von Rabatten bewusst sind.

★ Pop up
Navigieren Sie zu Abschnitt 3. "Optimise sales” > “Popups".
Es gibt zwei Optionen in den Pop-ups: das Home-Popup und das Abandon-Popup.
Ein Pop-up wird verwendet, um spezifische Inhalte sichtbar zu machen, wie z.B. einen Service, ein besonderes Produkt, eine Kampagne (Valentinstag, Weihnachten usw.) oder jede andere Neuigkeit / Veranstaltung, die für den Kunden von Interesse sein könnte. z.B. Informationen zu Covid 19
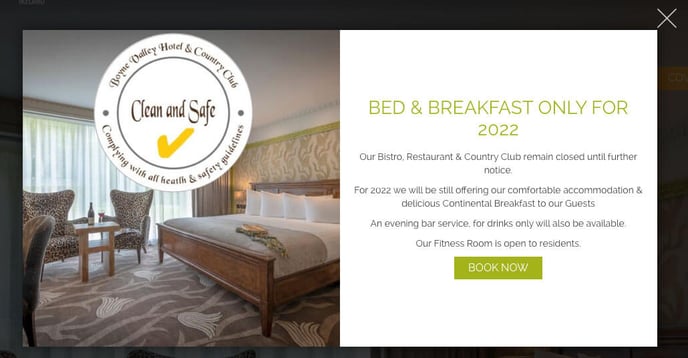
Home-Popup: Es ist interessant, dies zu verwenden, um Informationen über das Hotel, das Anwesen, Informationen, die wir dem Kunden mitteilen müssen, anzuzeigen.
 Dies ist ein Beispiel im Mondrian Style.
Dies ist ein Beispiel im Mondrian Style.
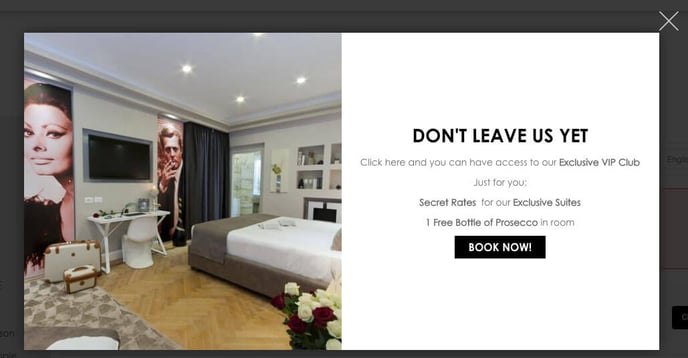
Das "Abandon pop up" wird empfohlen, um den Kunden auf der Reservierungsseite zu halten.

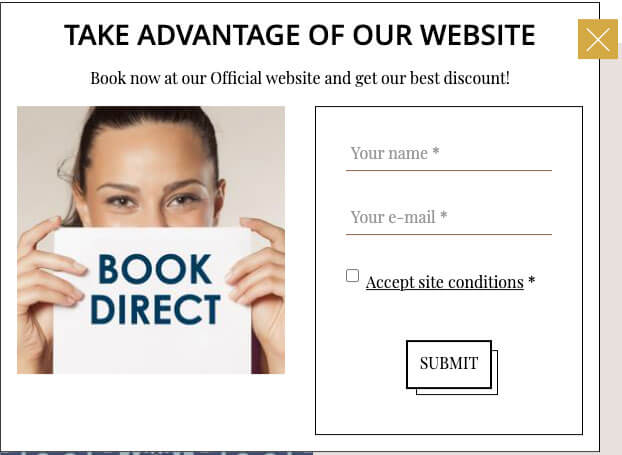
Für beide Optionen können Sie zwischen der Standardversion oder dem Promo-Formular wählen, das die E-Mail des Kunden sammelt und einen Promo-Link zur Reservierungsseite sendet.

Dies ist ein Beispiel für ein PROMO-Popup im Dali-Stil.
★ Suchmaschinenoptimierung (SEO)
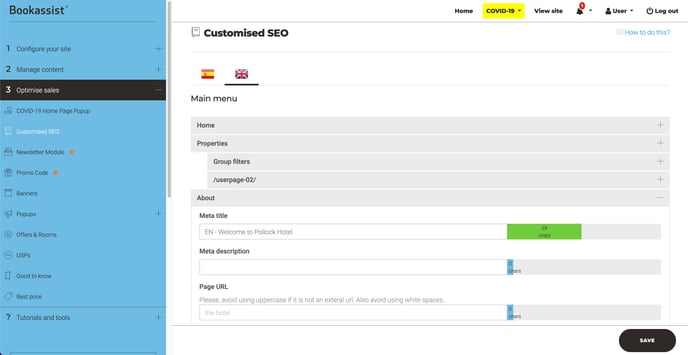
Navigieren Sie zu Abschnitt 3. "Optimise sales” > “Customised SEO".
Webseiten mit gutem SEO haben die besten Chancen, in den ersten Positionen der Suchmaschinenrankings angezeigt zu werden. Google (die Haupt-Suchmaschine) belohnt diejenigen Websites, die gutes SEO verwenden, indem sie sie in den ersten Positionen auf ihren Ergebnisseiten platziert.

Bewährte Methoden
-
Bildoptimierung: Verwenden Sie Bilder mit einer Breite von 2048 px und einer maximalen Dateigröße von 3 MB. Die Hauptformate, die akzeptiert werden, sind .jpg, .jpeg oder .png.
Das Hinzufügen von Bilddaten, insbesondere alternativem Text, ist oft der beste Weg, um echten Mehrwert in Bezug auf SEO zu schaffen. Fügen Sie einfach eine kurze Beschreibung des Bildes hinzu und verwenden Sie Schlüsselwörter in den dafür vorgesehenen Feldern im Smart CMS.

-
Wenn Sie jedes Feld ausfüllen können, wird Ihre Website von Google profitieren.
-
Inhalte: Es ist wichtig, dass der Inhalt klar und lesbar ist.
Gliedern Sie den Inhalt in Absätze, verwenden Sie Überschriften und Schlüsselwörter fettgedruckt, setzen Sie externe und interne Links.
Wenn möglich, fügen Sie mehr visuelle Elemente auf der Seite ein, indem Sie mehr Bilder verwenden, Schriftsymbole nutzen und sie in den Inhalt einbinden.
Durch die Nutzung aller Funktionalitäten des SMART CMS und die Anwendung bewährter Methoden wird der Inhalt ansprechend präsentiert.
Beispiel

Hinweis: Google bestraft Websites, die doppelten Inhalt haben, daher ist es wichtig, dass wir den gleichen Inhalt nicht auf verschiedenen Seiten verwenden.
Schlüsselwörter: Schlüsselwörter sind der wichtigste Teil des SEO, wir müssen die Schlüsselwörter in folgenden Bereichen verwenden:
- Titel
- Untertitel
- URL
- Bilder
- Inhalt
- Beschreibung und Meta-Beschreibung
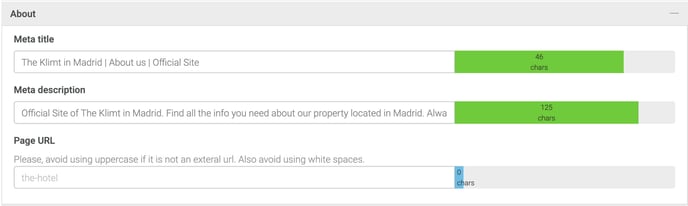
Sie können pro Seite eine Beschreibung und Meta-Beschreibung im CMS hinzufügen.

-
Optimiere die URL für jede Seite: Die URL der Seiten sollte aussagekräftig sein, die beste Option ist eine URL ähnlich dem Haupttitel der Seite zu verwenden.
Die URL müssen ohne Großbuchstaben sein, ohne Leerzeichen [wenn wir die Wörter trennen möchten, verwenden wir (-)] und auch ohne Sonderzeichen (ñ % ^...).
Die Optimierung der URL kann in diesem Abschnitt des CMS durchgeführt werden.

Wenn wir beispielsweise die URL der Hotelseite anpassen möchten, wird die URL zu "das-hotel" werden.

Bitte kontaktieren Sie uns für weitere Unterstützung und fügen Sie den URL-Link im Ticket hinzu.