Meilleures pratiques
Il est essentiel de prendre en compte certains éléments clés sur la page d'accueil et les pages de contenu internes lors de la création d'un site web.
- Logo
- Navigation Principale
- Carrousel d'Images Principal
- ★ Meilleur Prix
- Contenu Principal
- ☆ Blocs de Contenu
- ☆ Informations Utiles
- Bannières Mises en Avant
- Bannière par Défaut
- Vidéo Secondaire
- ☆ Points de Vente Uniques (USP)
- Carte de Localisation
- ★ Newsletter
- Réseaux Sociaux
- Pied de Page
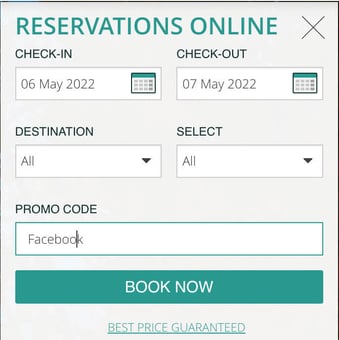
- ★ Code Promotionnel
- Pop up
- ★ SEO (Optimisation pour les Moteurs de Recherche)
★ Les fonctionnalités Platinum ne sont pas accessibles aux clients Custom, mais elles peuvent être activées individuellement sur demande. Pour toute demande, veuillez nous contacter à l'adresse team.wd@bookassist.com.
☆ Important pour les clients Platinum et Custom.
1. Logo
Accédez à la section 1. "Configure your site” > “Logo configuration”.
Nous vous recommandons d'utiliser un logo au format .png de haute qualité (png-24). D'autres formats sont également acceptables, tels que .jpg, .jpeg et .gif.
2. Navigation Principale
Accédez à la section 2. "Manage content” > “Menu & Pages”.
Cela peut varier en fonction du style choisi, mais voici quelques suggestions applicables à tous les styles :
- Optez pour la simplicité en créant une liste de catégories de menu concise. Si votre contenu est abondant, il est préférable d'utiliser des menus de second et de troisième niveaux.
- Le titre du menu principal doit être court et percutant. En revanche, pour le titre de la page, vous pouvez être plus descriptif et intégrer des mots-clés pertinents.
3. Carrousel d'Images Principal
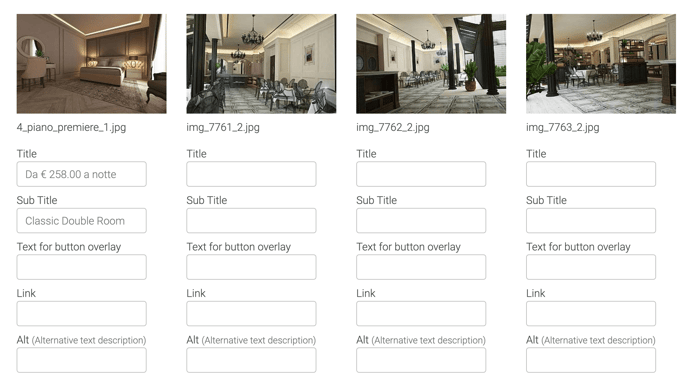
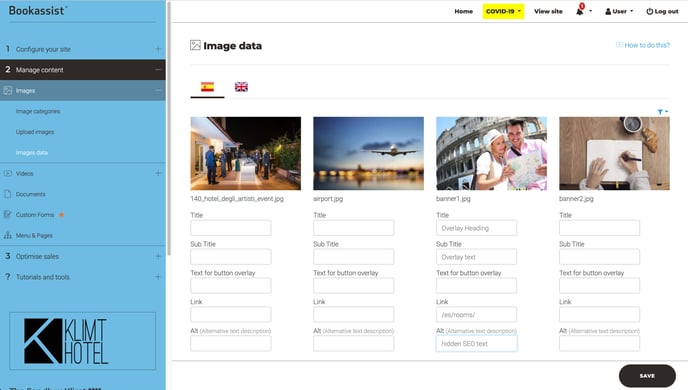
Accédez à la section 2. "Manage content” > “Images" > “Image data".
Il est recommandé d'inclure entre cinq et six images dans le carrousel afin de mettre en valeur les principaux services de l'établissement, tels que la façade, la réception, les chambres, le restaurant, la ville ou les environs.
Conseil : Après avoir téléchargé les images dans le CMS, veillez à ajouter des titres et des sous-titres pertinents aux données des images. Par exemple, pour les images des chambres, il est judicieux d'utiliser le titre "Chambres" avec en sous-titre le type de chambres disponibles, d'ajouter un bouton d'appel à l'action "Réservez maintenant" qui redirige vers les réservations. De plus, il serait agréable d'inclure un message de bienvenue sur la première image afin d'accueillir chaleureusement les visiteurs lors de leur première visite sur le site.

Une autre possibilité consiste à intégrer une vidéo à cet emplacement sur le site web.
-
Cette vidéo a été téléchargée sur un compte Vimeo Pro.
4. ★ Meilleur Prix
Accédez à la section 3. "Optimise sales” > “Best Price".
Le meilleur prix est un message convaincant qui non seulement incite à la réservation, mais transforme également votre site web en une plateforme de fidélisation. Si le client est convaincu que votre site garantit le prix le plus bas, il n'hésitera pas à effectuer sa réservation directement chez vous.
Quelles informations pouvons-nous afficher concernant le meilleur prix ? Voici quelques exemples :
-
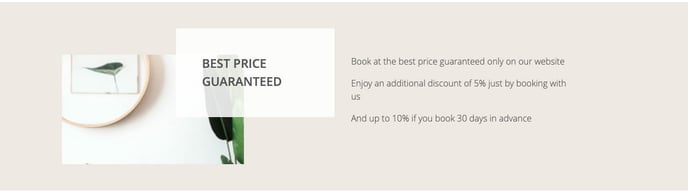
Affichez le message "Garantie du Meilleur Prix".
-
Proposez un prix égalé si le client trouve une meilleure offre, ou remboursez la différence si le paiement a déjà été effectué.
-
Envisagez d'offrir une remise supplémentaire.
 Ceci est un exemple de présentation dans le style Klimt.
Ceci est un exemple de présentation dans le style Klimt.
La présentation de cette section variera selon les styles de thème choisis. Consultez et comparez les différentes options disponibles.
5. Contenu Principal
Accédez à la section 2. "Manage content” > “Menu & Pages” > "Edit Page"
Incluez 3 ou 4 paragraphes sur la propriété, sa localisation et une liste des services offerts. Ce texte sera le premier que le client lira, il est donc essentiel d'être clair, concis et de ne présenter que les informations principales.
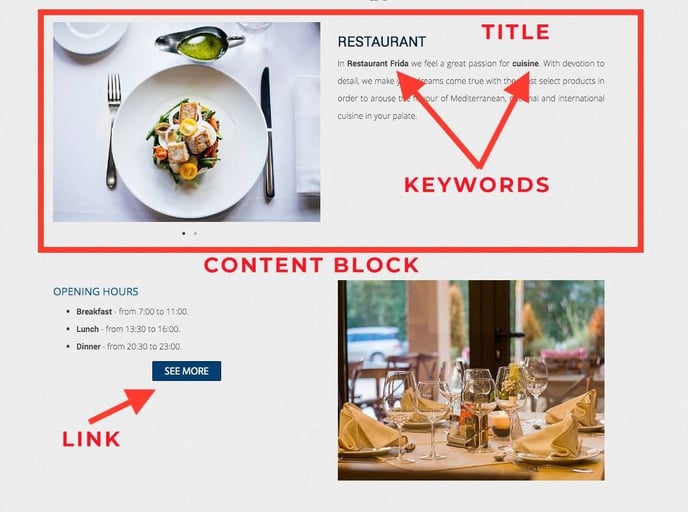
6. ☆ Blocs de Contenu
Accédez à la section 2. "Manage content” > “Menu & Pages” > "Edit Page"
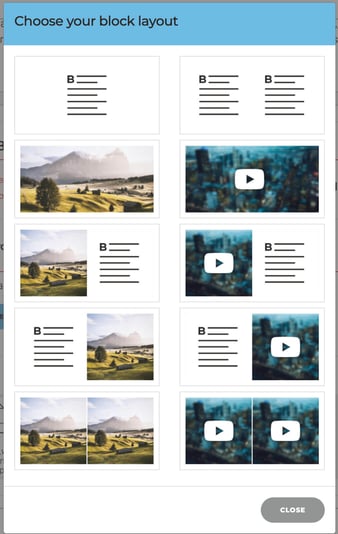
En plus d'utiliser la zone de contenu principal, nous pouvons diviser le texte en utilisant des blocs de contenu pour varier la mise en page et la présentation des informations.
Nous vous recommandons d'utiliser des blocs de contenu pour organiser la liste principale des services, tels que le restaurant, les mariages, les réunions, le spa, etc. Cette approche permet de fournir un résumé d'informations en utilisant des images, du texte et des liens vers des pages individuelles avec plus de contenu. En plus de la possibilité de diviser le contenu à gauche et à droite ou en haut et en bas, nous pouvons également superposer des images dans un carrousel. Cela offre une multitude d'options dans une mise en page très flexible. Consultez ci-dessous les combinaisons possibles.

Lire la suite : Blocs de contenu
Lire la suite : Blocs de contenu vidéo
7. ☆ Informations Utiles
Accédez à la section 3. "Optimise sales” > “Good to know".
Quelles informations pouvons-nous inclure dans cette section ?
Par exemple :
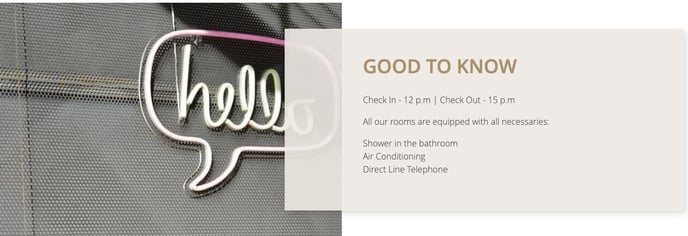
- Les horaires d'enregistrement ?
- Les horaires de départ ?
- Les horaires d'ouverture de certains services ?
- Détails concernant les réservations : tarifs spéciaux pour les enfants, politique sur les animaux de compagnie, disponibilité du parking et s'il est payant ou gratuit ?

Ceci est un exemple de présentation dans le style Klimt.
La présentation de cette section variera selon les styles de thème choisis. N'hésitez pas à explorer et à comparer les différentes options disponibles.
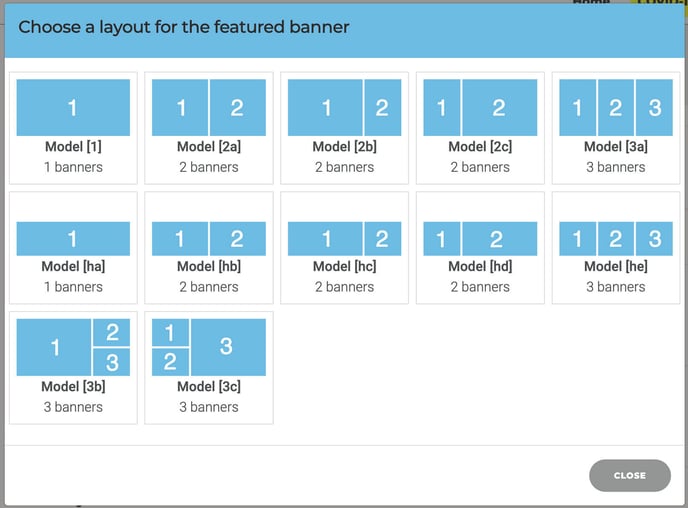
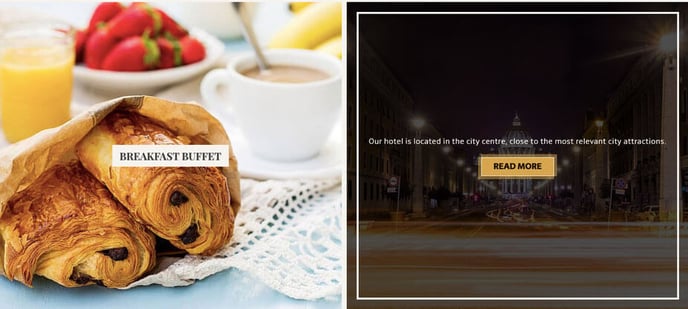
8. Bannières Mises en Avant
Accédez à la section 2. "Manage content” > “Menu & Pages” > "Edit Page"
Cette fonctionnalité peut être utilisée à la place des blocs de contenu pour afficher des informations pertinentes concernant l'établissement et les services qu'il propose. Elle se distingue par son approche visuelle, où l'image est superposée par le texte. Par exemple, nous pouvons avoir une bannière d'image qui, lorsqu'on la survole, révèle le texte. Ces bannières peuvent être présentées de différentes manières :


Lorsque vous survolez l'image :

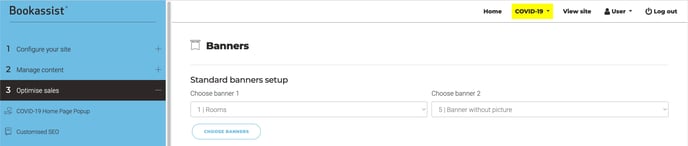
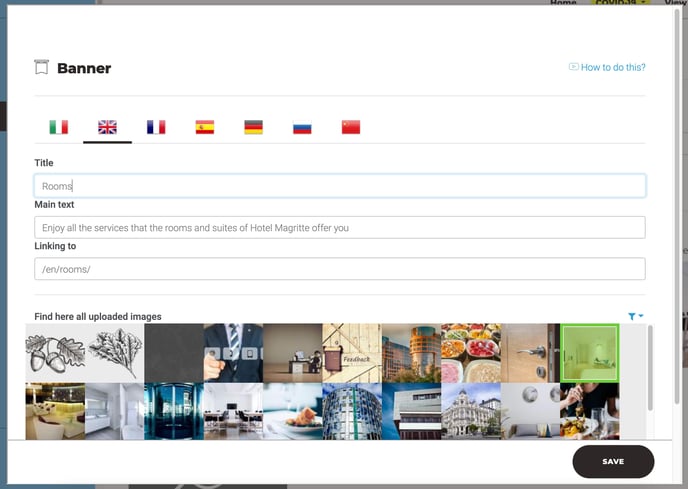
9. Bannière par Défaut
Accédez à la section 3. "Optimise sales” > “Banners".
La bannière par défaut s'affichera sur l'ensemble du site web. Vous avez la possibilité de créer deux bannières qui seront présentées de différentes manières sur toutes les pages, en fonction du style du modèle choisi.

Ces bannières se composent d'une image, d'un texte et d'un bouton qui peut rediriger vers un lien interne ou externe.

La structure doit être organisée comme suit :
- Titre
- Texte principal : pas trop long
- Lien vers
- Image
10. Vidéo Secondaire
Accédez à la section 2. "Manage content” > “Videos”.
Vous pouvez intégrer une vidéo dans le carrousel d'images principal, mais si vous préférez une autre option, vous pouvez opter pour la vidéo secondaire. Cette vidéo apparaîtra directement dans le contenu sous forme d'iframe, affichant un contenu provenant de Youtube ou de Vimeo.
Exemple :

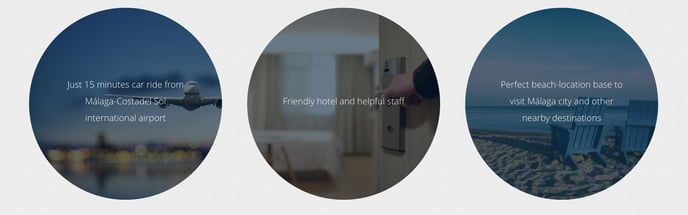
11. ☆ Points de Vente Uniques (USP)
Accédez à la section 3. "Optimise sales” > “USPs".
Trois points essentiels pour promouvoir l'établissement. Cet élément varie en fonction des styles, mais tous se composent d'une image et d'un texte.
Comment doit être le texte ?
- Clair
- Court
- Concise
Exemple :

Envisagez également d'utiliser les sections "Informations Utiles" ou "Meilleur Prix" pour afficher ces informations. Selon le thème que vous utilisez, il peut être judicieux d'interchanger ces informations afin de modifier la façon dont elles sont présentées.
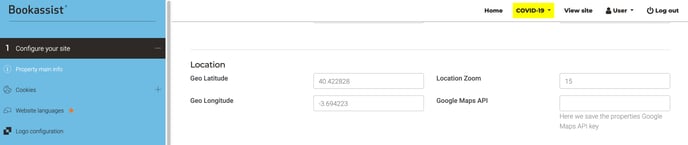
12. Carte de Localisation
Accédez à la section 1. “Configure your site” > “Property main info” > “Location”.
Il est essentiel que le client puisse visualiser l'emplacement de l'établissement ainsi que ses environs. Pour ce faire, nous ajusterons le niveau de zoom de la carte si nécessaire.

13. ★ Newsletter
Accédez à la section 3. "Optimise sales” > “Newsletter Module”.
La newsletter joue un rôle essentiel dans l'engagement des clients et l'optimisation pour les moteurs de recherche (SEO). Elle constitue un outil de marketing idéal, non seulement pour améliorer la communication avec les clients en leur transmettant les dernières nouvelles et offres, mais aussi pour mieux comprendre leurs besoins. En ce qui concerne le SEO, une newsletter efficace peut accroître le trafic vers votre site web et favoriser les réservations, contribuant ainsi à une meilleure conversion.

14. Réseaux Sociaux
Accédez à la section 1. "Configure your site” > “Social Networks".
Une autre excellente manière d'encourager l'engagement des clients est d'ajouter des liens vers les réseaux sociaux sur le site web. Heureusement, cette tâche est très simplifiée grâce au CMS, alors n'hésitez pas à inclure le plus de réseaux possibles !
Voici un exemple de l'apparence des réseaux sociaux sur le site :

15. Pied de Page
Le plan du site, les mentions légales, la garantie du meilleur prix, les conditions de réservation et la politique de confidentialité sont des éléments essentiels à inclure dans le pied de page. Bien que ces informations ne soient pas nécessairement consultées par les clients, elles sont cruciales pour assurer la sécurité et respecter les obligations légales.
★ Code Promotionnel
Accédez à la sectionn 3. "Optimise sales” > “Newsletter Module”.
L'utilisation des codes promotionnels est très répandue ; en 2019, près de 90 % des clients ont utilisé ce type de remise. Ces données soulignent l'importance que toutes les marques devraient tirer de ces outils.
Ces dernières années, les codes promo se sont révélés être des outils très efficaces pour augmenter les ventes de tout type d'entreprise :
- Ils aident à réactiver les "clients inactifs" et à fidéliser la clientèle.
- Ils peuvent attirer de nouveaux clients qui, sans une remise attrayante, n'auraient probablement pas effectué d'achat.
Le prix est un enjeu majeur pour tout consommateur. Combiné à une offre abondante, cela peut devenir un avantage concurrentiel significatif pour les marques qui comprennent le pouvoir des remises.

★ Pop up
Accédez à la section 3. "Optimise sales” > “Popups".
Il existe deux types de pop-ups : le pop-up d'accueil et le pop-up d'abandon.
Un pop-up est utilisé pour mettre en avant un contenu spécifique tel qu'un service, un produit spécial, une campagne (comme la Saint-Valentin, Noël, etc.) ou toute autre actualité/événement susceptible d'intéresser le client, par exemple des informations liées à la Covid-19.
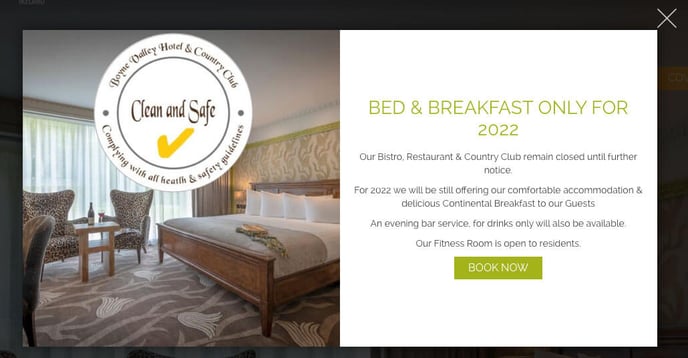
Le pop-up d'accueil est particulièrement utile pour afficher des informations concernant l'hôtel, la propriété ou tout élément que nous souhaitons communiquer impérativement au client.
 Ceci est un exemple illustratif présentant le style Klimt.
Ceci est un exemple illustratif présentant le style Klimt.
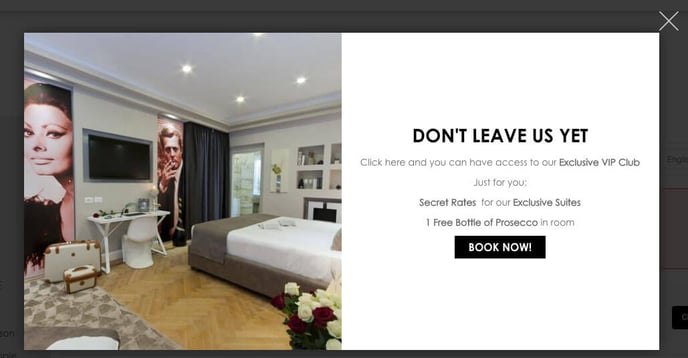
Le pop-up d'abandon : il est conseillé d'utiliser ce type de pop-up pour inciter le client à rester sur la page de réservation.

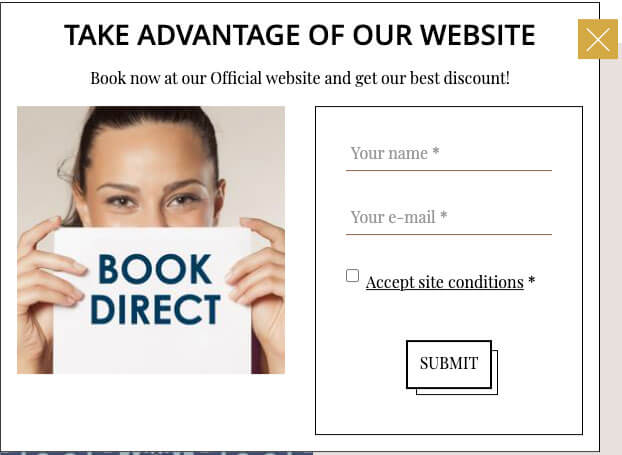
Pour les deux options, vous pouvez également choisir entre le format Standard mentionné ci-dessus ou un Formulaire Promotionnel qui collecte l'adresse e-mail du client et envoie un lien promotionnel vers la page de réservation.

Ceci est un exemple de promotion affichée dans un pop-up, présenté dans le style Dali.
★ SEO (Optimisation pour les Moteurs de Recherche)
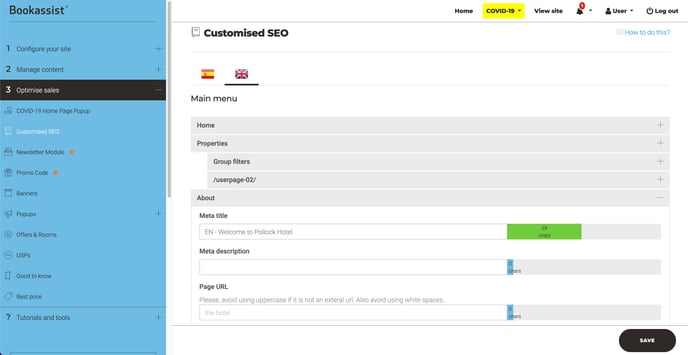
Accédez à la section 3. "Optimise sales” > “Customised SEO".
Les sites web optimisés pour le référencement (SEO) ont de meilleures chances d'apparaître en tête des résultats des moteurs de recherche. Google, étant le principal moteur de recherche, favorise les sites qui appliquent de bonnes pratiques de SEO en les plaçant dans les premières positions de ses résultats.

Meilleures pratiques
-
Optimisation des Images : Utilisez des images d'une largeur de 2048 px et d'un poids maximal de 3 Mo. Les formats principaux acceptés sont .jpg, .jpeg et .png.
L'ajout de données d'image, en particulier de texte alternatif, est souvent la meilleure manière d'apporter une réelle valeur ajoutée en termes de SEO. Il suffit d'inclure une brève description de l'image et d'incorporer des mots-clés dans les champs prévus à cet effet dans le Smart CMS.

-
Si vous remplissez chaque champ, votre site web sera mieux référencé par Google.
-
Contenu : Il est essentiel que le contenu soit clair et lisible.
Divisez le contenu en paragraphes pour en faciliter la lecture, et utilisez des titres ainsi que des mots-clés en gras pour attirer l'attention sur les points essentiels. N'hésitez pas à intégrer des liens internes et externes pour enrichir l'expérience utilisateur.
Augmentez la présence visuelle de votre page en ajoutant davantage d'images, en utilisant des icônes de police, et en les intégrant harmonieusement dans votre contenu.
En tirant parti de toutes les fonctionnalités offertes par le SMART CMS et en appliquant les meilleures pratiques, vous serez en mesure de présenter votre contenu de manière attrayante et efficace.

Note : Google pénalise les sites web qui contiennent du contenu dupliqué. Il est donc crucial d'éviter l'utilisation du même contenu sur différentes pages.
Mots-clés : Les mots-clés sont un élément fondamental du SEO. Il est important de les intégrer dans :
- Les titres
- Les sous-titres
- Les URL
- Les images
- Le contenu
- Les descriptions et les méta-descriptions
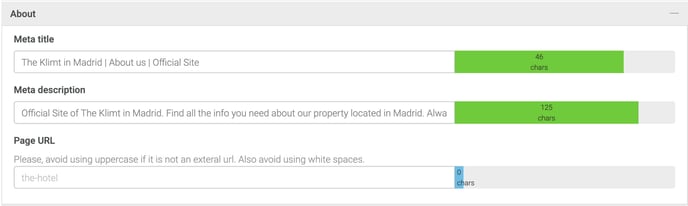
Vous pouvez ajouter des descriptions et des méta-descriptions pour chaque page directement dans le CMS.

-
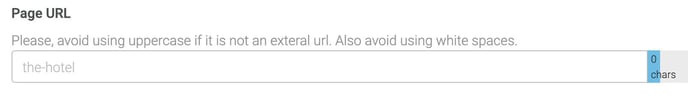
Optimisez l'URL de chaque page : les URL doivent être descriptives. Il est préférable d'utiliser une URL qui reflète le titre principal de la page.
Nous devons créer des URLs sans lettres majuscules, sans espaces et sans caractères spéciaux (tels que ñ, %, ^, etc.). Pour séparer les mots, nous utilisons un tiret (-).
Vous pouvez optimiser l'URL dans cette section depuis le CMS :

Par exemple, si nous souhaitons personnaliser l'URL de la page de l'hôtel, celle-ci sera formulée comme suit : l-hotel.

Pour toute assistance supplémentaire, n'hésitez pas à nous contacter et à inclure le lien URL dans votre demande.