Mejores prácticas
Al crear un sitio web, es crucial considerar elementos clave en la página de inicio y en las páginas de contenido interno.
- Logo
- Menú
- Carrusel de Imágenes
- ★ Mejor Precio
- Contenido Principal
- ☆ Bloques de Contenido
- ☆ Buen Saber
- Banners Destacados
- Banner Predeterminado
- Video Secundario
- ☆ Puntos de Venta Únicos (USPs)
- Mapa de Ubicación
- ★ Boletín
- Redes Sociales
- Pie de Página
- ★ Código Promocional
- Pop up
- ★ SEO (Search engine optimization)
★ Platinum features are not available to Custom clients but they can be activated individually on request. Please contact us at team.wd@bookassist.com
☆ Important for both Platinum and Custom clients.
1. Logo
Ir a la Sección 1. "Configure your site” > “Logo configuration”.
Recomendamos que el logo sea en formato .png y de buena calidad (png-24). Otros formatos posibles son .jpg, .jpeg y .gif.
2. Menú
Ir a la Sección 2. "Manage content” > “Menu & Pages”.
Esto puede variar dependiendo del estilo elegido, pero hay algunas sugerencias disponibles para todos los estilos:
- Manténlo simple y ten una lista condensada de categorías de menú. Si hay mucho contenido, es mejor hacer uso de los menús de segundo y tercer nivel.
- El título del menú principal debe ser corto. Luego, en el título de la página, puedes ser más descriptivo y utilizar palabras clave.
3. Mejor Precio
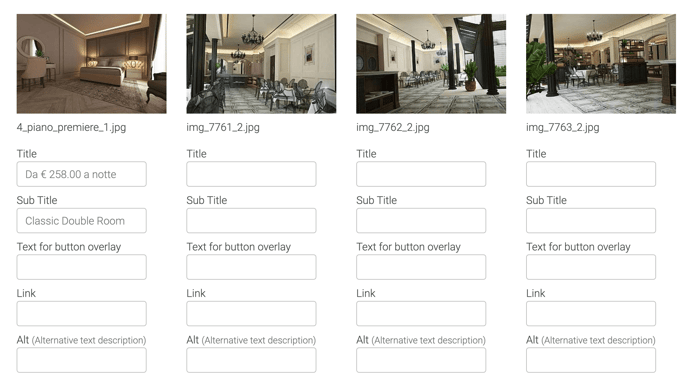
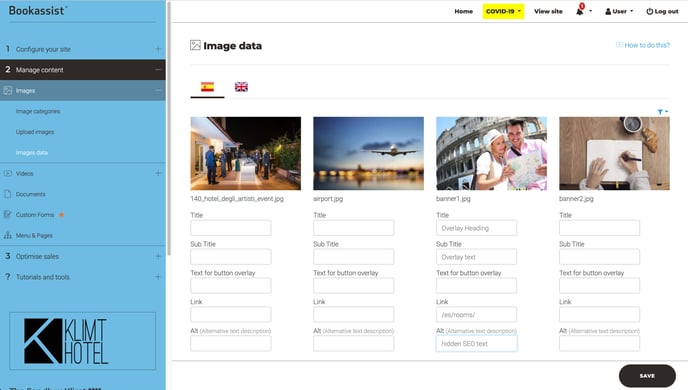
Ir a la Sección 2. "Manage content” > “Images" > “Image data".
Lo ideal es tener cinco o seis imágenes en el carrusel para mostrar los principales servicios de la propiedad, como la fachada, recepción, las habitaciones, el restaurante, la ciudad o los alrededores cercanos.
Recomendación: Una vez que hayas subido las imágenes al CMS, añade los títulos y subtítulos a los datos de la imagen. Por ejemplo, para las imágenes de habitaciones, la mejor opción es poner el título 'Habitaciones' en el subtítulo, nombrar los tipos de habitaciones disponibles, agregar un botón de Llamado a la Acción con 'Reservar Ahora' y enlazar a las Reservas. Otra buena idea es escribir un mensaje de bienvenida en la primera imagen para ser abierto y amigable en la primera visita al sitio.

Otra opción: si prefieres, puedes incluir un video en esta parte del sitio web.
-
El video ha sido cargado en la cuenta de Vimeo Pro.
4. ★ Best Price
Ir a la Sección 3. "Optimise sales” > “Best Price".
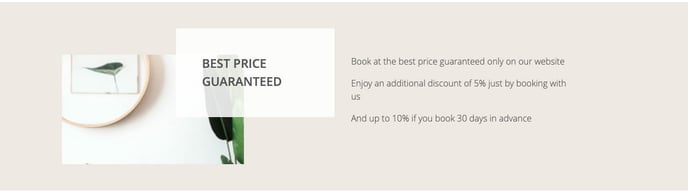
El mejor precio es un mensaje convincente que no solo se utiliza para aumentar las reservas, sino que también transforma tu sitio web en una plataforma de fidelización: si el cliente está seguro de que tu sitio garantiza el precio mínimo, no dudará en reservar a través de tu página.
¿Qué información podemos mostrar en el mejor precio? Aquí algunos ejemplos:
- Mostrar el mensaje de 'Mejor Precio Garantizado'
- Precio igualado si el cliente encuentra una oferta mejor o puede ser reembolsado la diferencia si el pago ya se ha realizado.
- Ofrecer un descuento adicional.
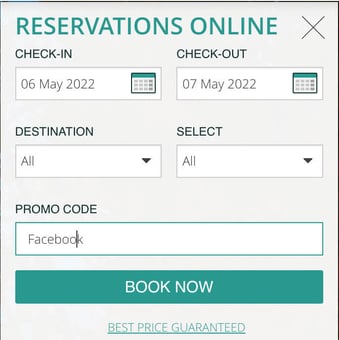
 Este es un ejemplo en el Klimt Style.
Este es un ejemplo en el Klimt Style.
5. Contenido Principal
Ir a la Sección 2. "Manage content” > “Menu & Pages” > "Edit Page"
Incluye 3 o 4 párrafos sobre la propiedad, la ubicación y una lista de servicios. Este será el primer texto que el cliente leerá, por lo que es importante ser claro, conciso y mostrar solo la información principal.
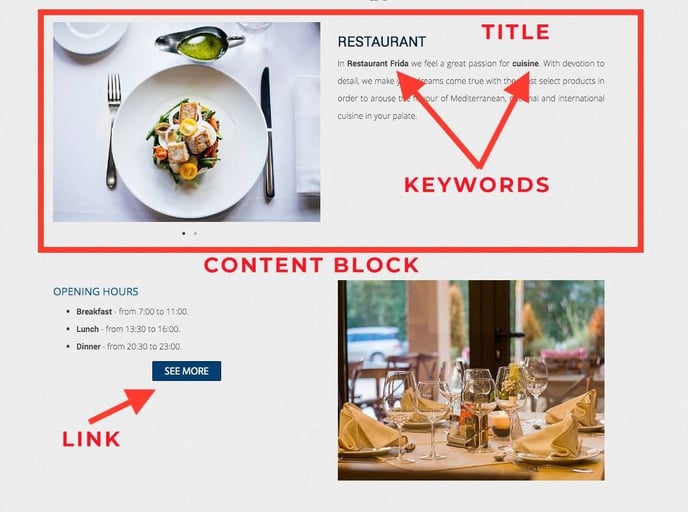
6. ☆ Bloques de Contenido
Ir a la Sección 2. "Manage content” > “Menu & Pages” > "Edit Page"
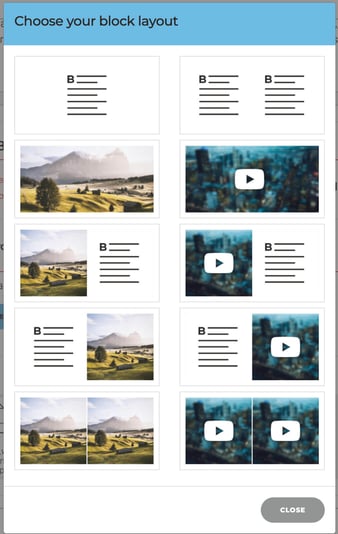
Besides using the main content area, we can break up the text using content blocks to vary the layout and presentation of information.
Recommend: use content blocks to layout the main list of services, such as restaurant, weddings, meetings, spa, etc. This is a good way to provide a summary of information using images, text and links to individual pages with more content. As well as the option to have content split left and right, top and bottom, we can also layer images in a carousel. This provides for a multitude of options in a very flexible layout. See possible combinations below

Más información: Bloques de Contenido
Más información: Bloques de contenido de video
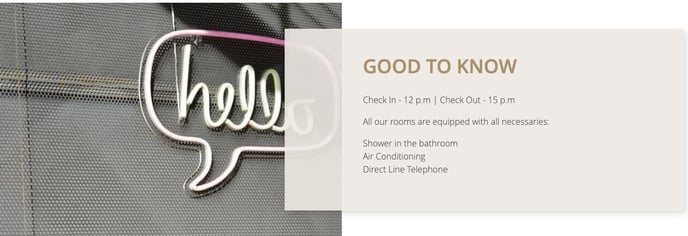
7. ☆ Buen Saber
Ir a la Sección 3. "Optimise sales” > “Good to know".
¿Qué información podemos incluir en esta sección?
Por ejemplo:
- ¿El horario de check-in?
- ¿El horario de check-out?
- ¿Los horarios de algunos servicios?
- ¿Información sobre reservas: tarifas especiales para niños, si se permiten mascotas o no, si hay estacionamiento y si es de pago o gratuito?

Este es un ejemplo en el Klimt Style.
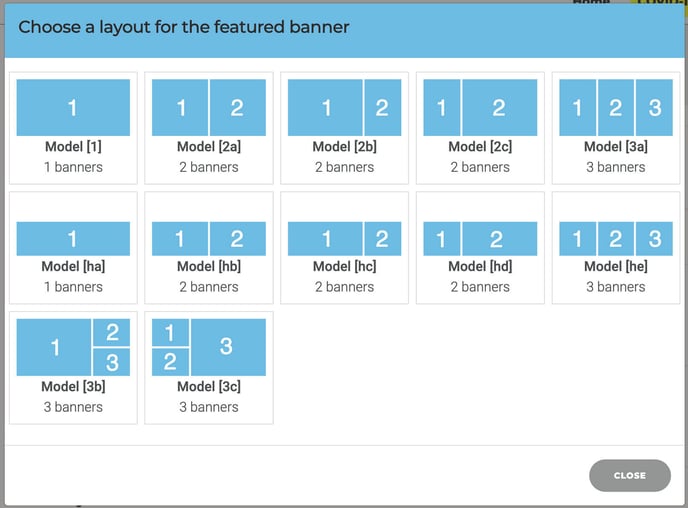
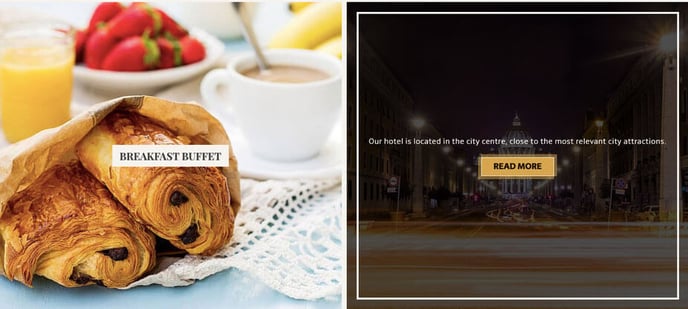
8. Banners Destacados
Ir a la Sección 2. "Manage content” > “Menu & Pages” > "Edit Page"
Esta función se puede utilizar en lugar de bloques de contenido para mostrar información relevante sobre la propiedad y los servicios que ofrece. Difiere ligeramente en que funciona más como un enlace visual con la imagen superpuesta por el contenido de texto. Por ejemplo, tendremos un banner de imagen que, al pasar el cursor sobre él, aparecerá el texto. Estos banners se pueden mostrar en una variedad de disposiciones:


Al pasar el cursor sobre la imagen:

Más información: Banners destacados
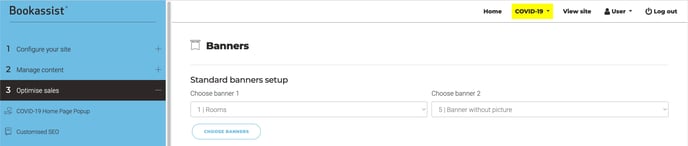
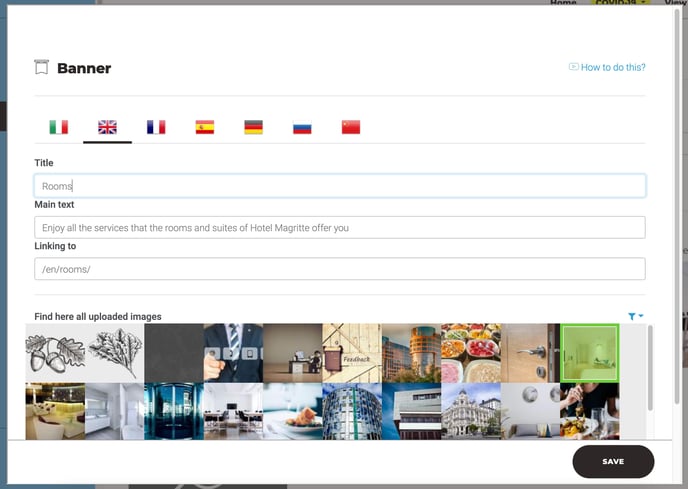
9. Banner Predeterminado
Ir a la Sección 3. "Optimise sales” > “Banners".
El banner predeterminado aparecerá en todo el sitio web. Puedes crear dos banners que se mostrarán de una forma u otra en todas las páginas, dependiendo del estilo de plantilla.

Estos banners incluyen una imagen, texto y también un botón con un enlace interno o externo.

La estructura sería la siguiente:
- Título
- Texto principal: no muy extenso
- Enlace a
- Imagen
Más información : ¿Cómo puedo crear un nuevo banner?
10. Video Secundario
Ir a la Sección 2. "Manage content” > “Videos”.
Como hemos visto anteriormente, puedes incluir un video en el carrusel principal de imágenes de inicio, pero si prefieres, también puedes optar por la opción de Video Secundario.
Este video se mostrará dentro del contenido, es un iframe que muestra un video de Youtube o Vimeo.
Example:

Más información: Videos (inicio, secundario y bloques de contenido).
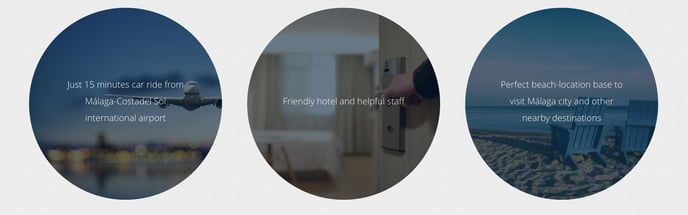
11. ☆ Puntos de Venta Únicos (USPs)
Ir a la Sección 3. "Optimise sales” > “USPs".
Tres puntos importantes para 'vender' la propiedad. Este elemento es diferente en cada estilo, pero en todos ellos, está compuesto por una imagen y un texto.
¿Cómo debe ser el texto?
- Claro
- Breve
- Conciso
Example:
También considera utilizar Buen Saber or Best PriceMejor Precio para mostrar esta información. Dependiendo del tema que estés utilizando, puede ser mejor intercambiar esta información para cambiar la forma en que se muestra.
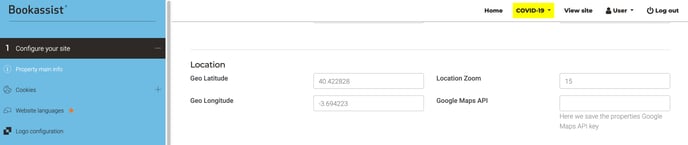
12. Mapa de Ubicación
Ir a la Sección 1. “Configure your site” > “Property main info” > “Location”.
Es fundamental que el cliente pueda ver la ubicación de la propiedad y sus alrededores. Para lograrlo, ajustaremos el zoom del mapa si es necesario.

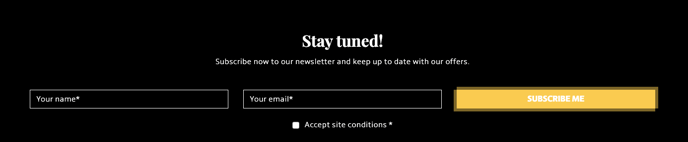
13. ★ Boletín
Ir a la Sección 3. "Optimise sales” > “Newsletter Module”.
El boletín es fundamental para la participación de los clientes y el SEO. Es una herramienta perfecta para el marketing, no solo para mejorar la comunicación con los clientes con las últimas noticias y ofertas, sino también para comprender mejor a tu cliente. En términos de SEO, solo puede fomentar las reservas a través del aumento del tráfico y la conversión en el sitio web.

Más información: Módulo de Boletín
14. Social Networks
Ir a la Sección 1. "Configure your site” > “Social Networks".
Otra excelente forma de fomentar la participación de los clientes es mediante la adición de enlaces a redes sociales en el sitio web. Afortunadamente, esto se hace extremadamente fácil a través del CMS, ¡así que por qué no incluir tantos como puedas!
Este es un ejemplo de cómo lucen las redes sociales en el sitio web:

15. Pie de Página
La estructura del pie de página incluye elementos clave como el mapa del sitio, el aviso legal, la garantía del mejor precio o las condiciones de reserva y la política de privacidad. Por lo general, los clientes no necesitan acceder a esta información, pero es esencial para brindar seguridad y cumplir con la normativa legal.
16. ★ Código Promocional
Ir a la Sección 3. "Optimise sales” > “Newsletter Module”.
Su uso está ampliamente extendido, durante el 2019 cerca del 90% de los clientes han utilizado este tipo de descuento. Estos datos destacan un papel clave del cual todas las marcas deberían aprovecharse.
En los últimos años, los códigos promocionales han demostrado ser herramientas altamente efectivas para aumentar las ventas de cualquier tipo de negocio:
- Ayudan a reactivar clientes inactivos y activos leales.
- Pueden atraer a nuevos clientes que, sin un descuento atractivo, probablemente no se hubieran convertido.
El precio es un tema de máximo interés para cualquier cliente, y sumado a la oferta excesiva, puede convertirse en una gran ventaja competitiva para aquellas marcas que son conscientes del poder de los descuentos.

Más información: Código promocional por defecto
★ Pop up
Ir a la Sección 3. "Optimise sales” > “Popups".
Existen dos opciones en las ventanas emergentes: la ventana emergente de inicio y la ventana emergente de abandono.
Una ventana emergente se utiliza para hacer visible contenido específico, como un servicio, un producto especial, una campaña (Día de San Valentín, Navidad, etc.) u otra noticia/evento que pueda ser de interés para el cliente. Por ejemplo, información sobre Covid-19.
Ventana emergente de inicio: Es interesante utilizar esto para mostrar información sobre el hotel, la propiedad, información que necesitamos que el cliente conozca.
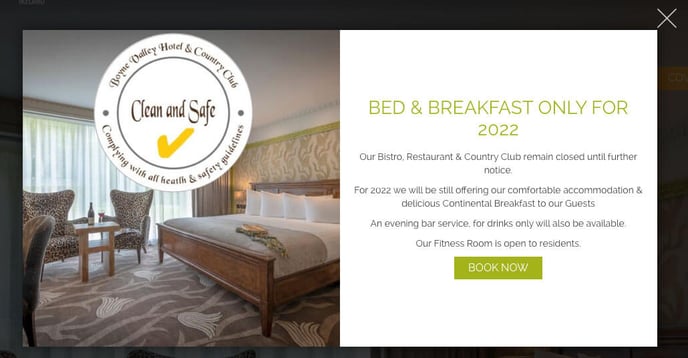
 Este es un ejemplo en el Mondrian Style.
Este es un ejemplo en el Mondrian Style.
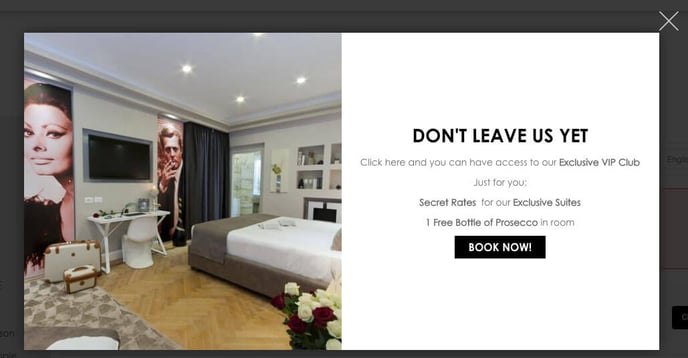
Abandon pop up: Se recomienda utilizar esta ventana emergente para retener al cliente en la página de reservas.

Para ambas opciones, también puedes elegir entre el estándar o el formulario promocional que recopila el correo electrónico del cliente y envía un enlace promocional a la página de reservas.
Este es un ejemplo de PROMO en Popup Dali Style.
Más información: ¿La ventana emergente de bienvenida no se desactivará?
18. ★ SEO (Optimización de Motores de Búsqueda
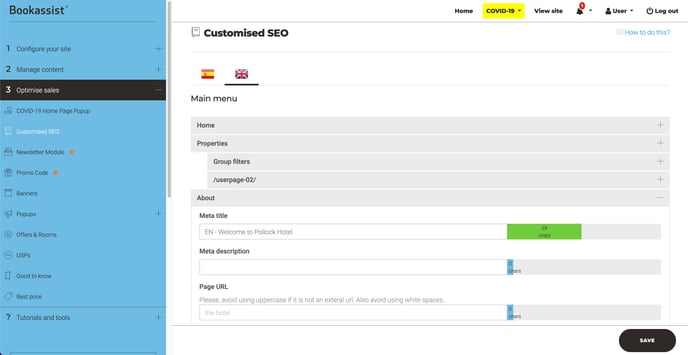
Ir a la Sección 3. "Optimise sales” > “Customised SEO".
Los sitios web con un buen SEO tienen mayor probabilidad de mostrarse en las primeras posiciones en los rankings de los motores de búsqueda. Google (el principal motor de búsqueda) beneficia a aquellos sitios web que utilizan un buen SEO al colocarlos en las primeras posiciones en sus páginas de resultados.

Mejores prácticas
-
Optimización de imágenes: Utiliza imágenes con un ancho de 2048 px y un tamaño de archivo máximo de 3 MB, los formatos principales aceptados son .jpg, .jpeg o .png.
Agregar datos de imagen, específicamente texto alternativo, suele ser la mejor manera de agregar valor real en términos de SEO. Simplemente agrega una breve descripción de la imagen, incluye palabras clave en los campos proporcionados en el Smart CMS.

-
Si puedes completar cada campo, Google beneficiará a tu sitio web.
-
Contenido: Es importante que el contenido sea claro y legible.
Divide el contenido en párrafos, utiliza títulos y palabras clave en negrita, e incluye enlaces externos e internos.
Si es posible, agrega más elementos visuales en la página, como imágenes, iconos de fuente, y incorpóralos en el contenido.
Aprovechar todas las funcionalidades proporcionadas en el SMART CMS y adoptar las mejores prácticas ayudará a presentar el contenido de manera atractiva.
Example

Nota: Google penaliza a aquellos sitios web que tienen contenido duplicado, por lo que es importante no utilizar el mismo contenido en diferentes páginas.
-
Palabras clave: Son la parte más relevante del SEO, debemos utilizarlas en:
-
Títulos.
-
Subtítulos.
-
Url.
-
Imágenes.
-
Contenido.
-
Descripción y meta descripción.
-
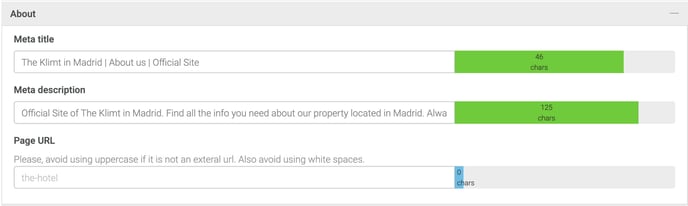
Puedes agregar descripciones y meta descripciones por página en el CMS.

-
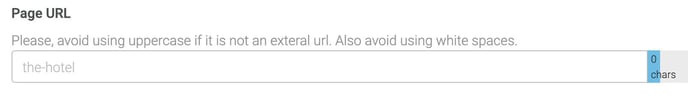
Optimiza la URL de cada página: Debe ser descriptiva, preferiblemente similar al título principal de la página.
Las URL deben estar en minúsculas, sin espacios (si queremos separar las palabras, usamos "-") y sin caracteres extraños. (ñ % ^...)
Podemos optimizar la URL en esta sección desde el CMS.

Por ejemplo, si deseamos personalizar la URL de la página del hotel, la URL será the-hotel.

Por favor, contáctenos para obtener más ayuda e incluya el enlace URL en el ticket.