Aggiungi un pulsante al contenuto della pagina.
I pulsanti sono un modo rapido e semplice per dare maggiore impatto ai tuoi link come call to action.
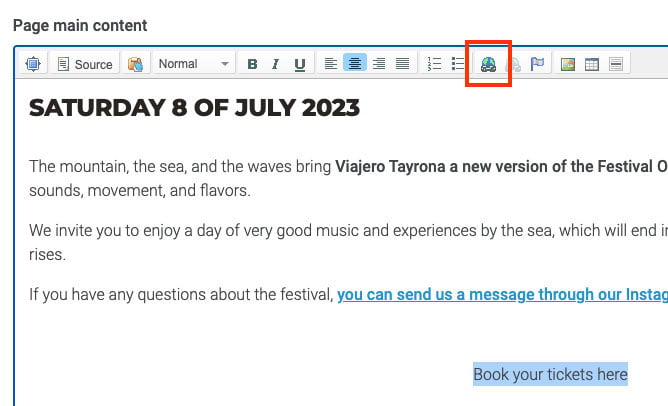
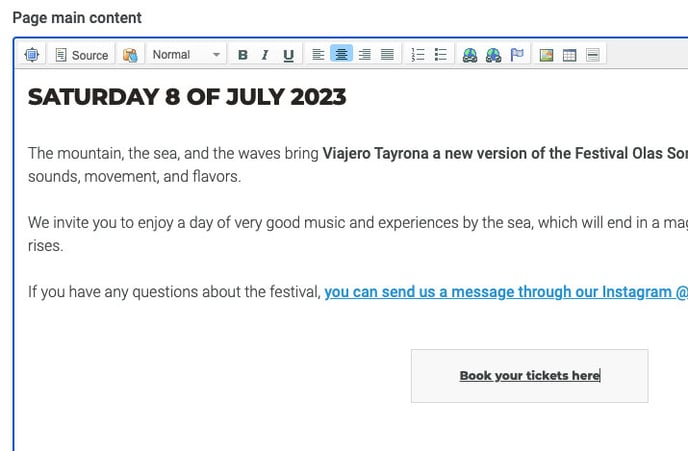
Per aggiungere un pulsante, basta aggiungere un link alla tua pagina nel modo normale. Seleziona il testo e utilizza l'opzione link nell'editor di contenuti.

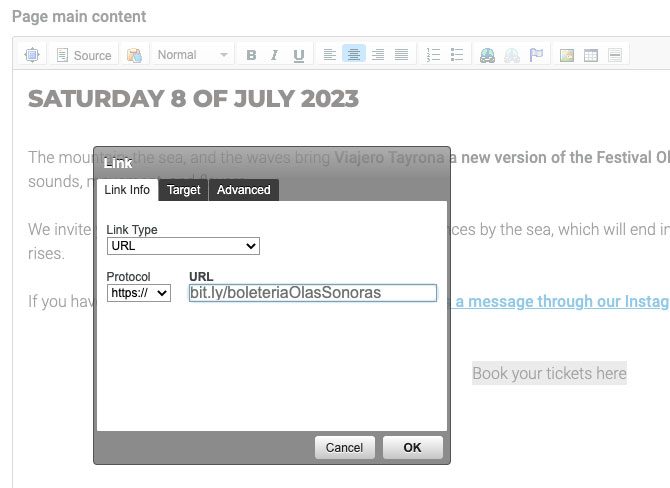
Dopo aver selezionato l'opzione link nell'editor, compare una finestra di dialogo che ti permetterà di aggiungere un URL nella scheda Informazioni sul collegamento.
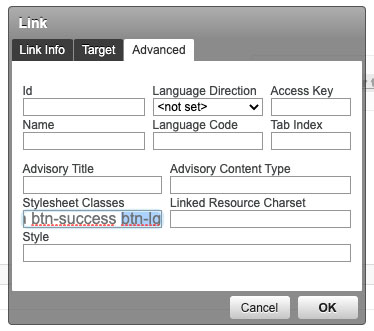
Doppio clic su un link di pagina nell'editor per modificare e aggiungere proprietà avanzate.

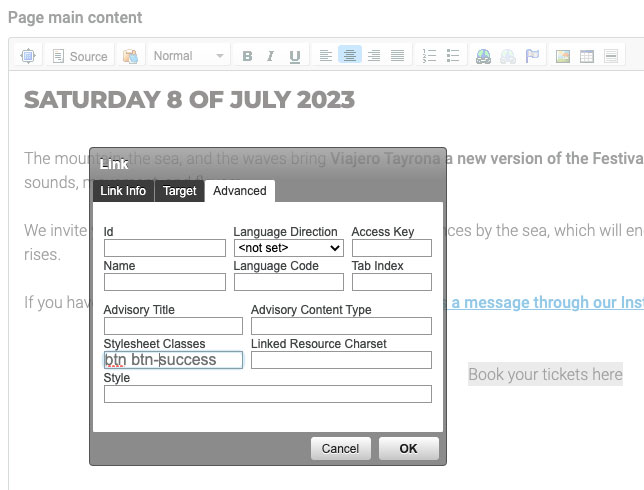
Seleziona la scheda Avanzate e aggiungi le classi del pulsante bootstrap "btn btn-success" alle classi del foglio di stile.

Quando si inserisce il link nell'editor, esso assume le proprietà di un pulsante, tuttavia gli stili del pulsante saranno visibili solo dopo aver salvato e visualizzato la pagina nel front-end.

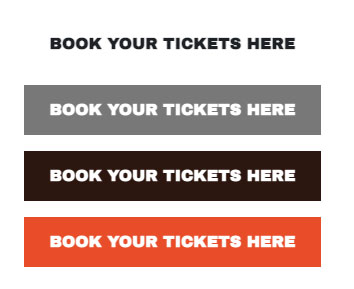
Di seguito le varie classi dei pulsanti e come appaiono visivamente sul front-end.
 |
"btn-default" "btn-primary" "btn-secondary" "btn-success" |
Leggi di più bootstrap button classes
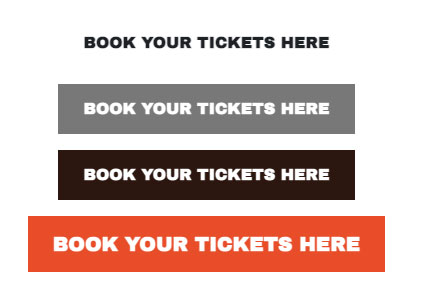
Puoi anche cambiare le dimensioni dei pulsanti per renderli più grandi "btn-lg" o più piccoli "btn-sm".
 |

"btn btn-success btn-lg" |
Puoi anche utilizzare i blocchi di contenuto per aggiungere un pulsante alla tua pagina utilizzando i campi forniti.