Fügen Sie einen Button zum Seiteninhalt hinzu
Buttons sind eine schnelle und einfache Möglichkeit, um Ihren Links mehr Wirkung als Handlungsaufforderung zu verleihen.
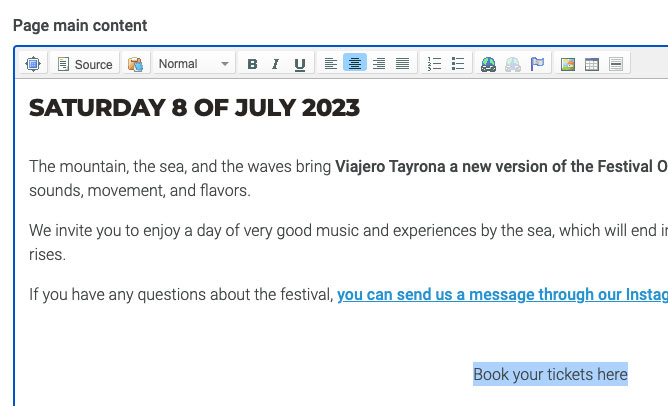
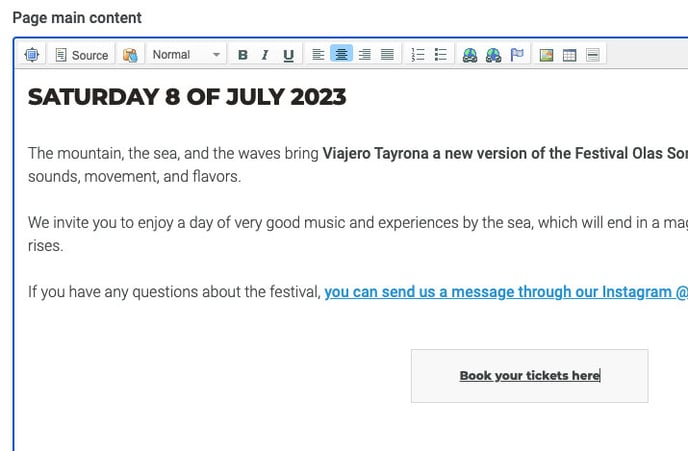
Um eine Schaltfläche hinzuzufügen, fügen Sie einfach auf normale Weise einen Link zu Ihrer Seite hinzu. Wählen Sie Ihren Text aus und verwenden Sie die Link-Option im Inhaltseditor.

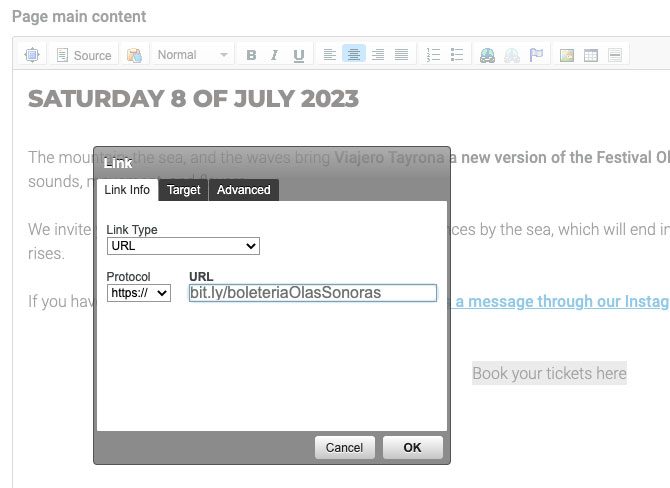
Nachdem Sie die Link-Option im Editor ausgewählt haben, erscheint ein Dialogfeld, das es Ihnen ermöglicht, eine URL unter dem Register "Link-Informationen" hinzuzufügen.
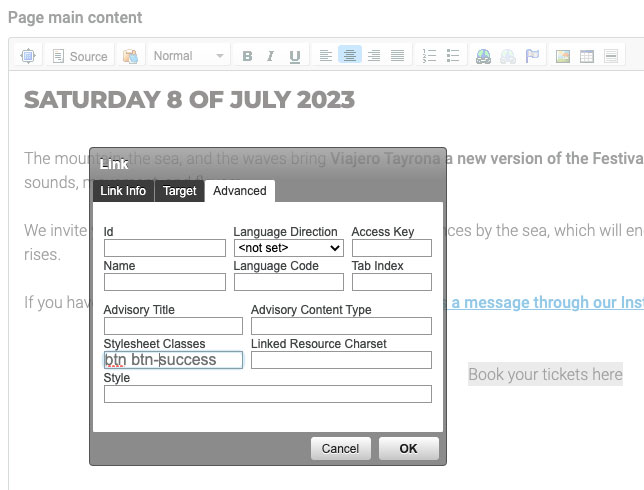
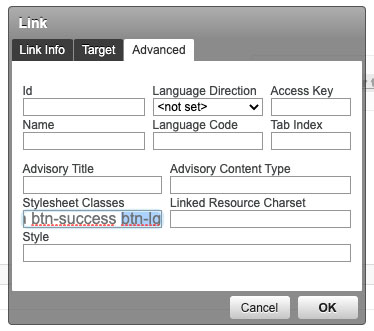
Doppelklicken Sie auf einen Seitennamen im Editor, um ihn zu bearbeiten und erweiterte Eigenschaften hinzuzufügen.

Wählen Sie den Register "Erweitert" aus und fügen Sie die Bootstrap-Button-Klassen "btn btn-success" zu den Stylesheet-Klassen hinzu.

Wenn Sie auf den Link im Editor klicken, wird dieser wie eine Schaltfläche dargestellt. Die Schaltflächenstile werden jedoch erst sichtbar, wenn Sie die Seite speichern und in der Vorschau im Front-End anzeigen.

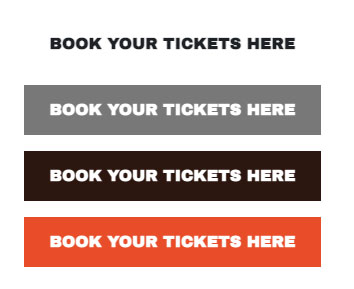
Hier sehen Sie die verschiedenen Schaltflächenklassen und wie sie auf der Front-End-Seite visuell erscheinen.
 |
"btn-default" "btn-primary" "btn-secondary" "btn-success" |
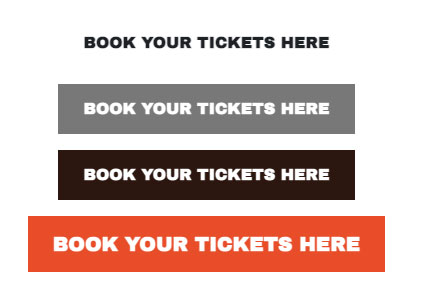
Sie können auch die Größe der Schaltflächen ändern, um sie größer "btn-lg" oder kleiner "btn-sm" zu machen.
 |

"btn btn-success btn-lg" |
Alternativ können Sie auch die Inhaltsblöcke verwenden, um Inhalte zu erstellen und eine Schaltfläche auf Ihrer Seite hinzuzufügen, indem Sie das bereitgestellte Feld nutzen.