Přidání tlačítka do obsahu stránky
Tlačítka jsou rychlým a snadným způsobem, jak zajistit, aby vaše odkazy měly větší dopad jako volání k akci.
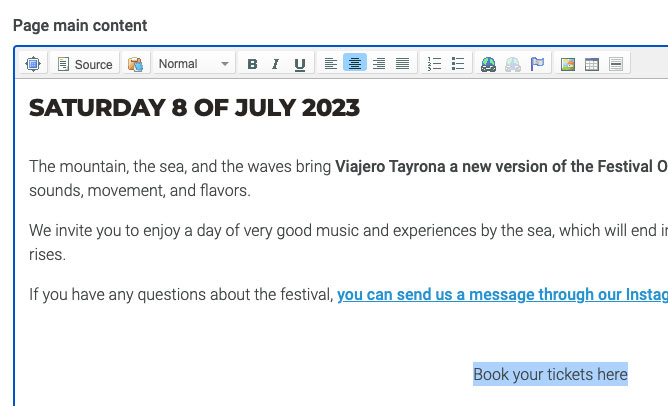
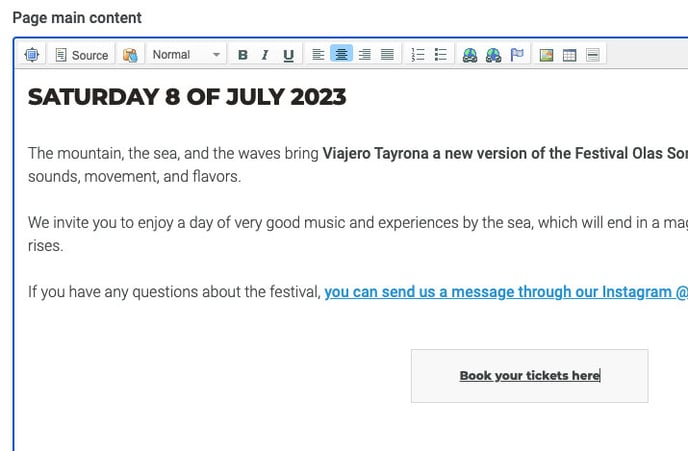
Pro přidání tlačítka jednoduše přidejte odkaz na vaši stránku obvyklým způsobem. Vyberte váš text a použijte možnost odkazu v editoru obsahu.

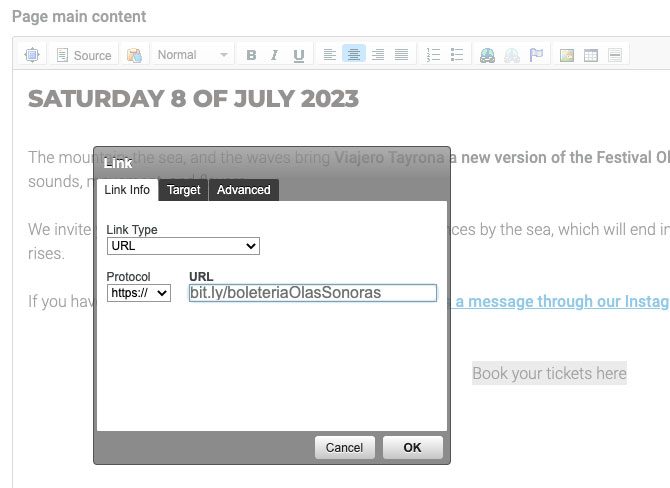
Poté, co vyberete možnost odkazu v editoru, se zobrazí dialogové okno, které vám umožní přidat URL adresu v záložce Link info.
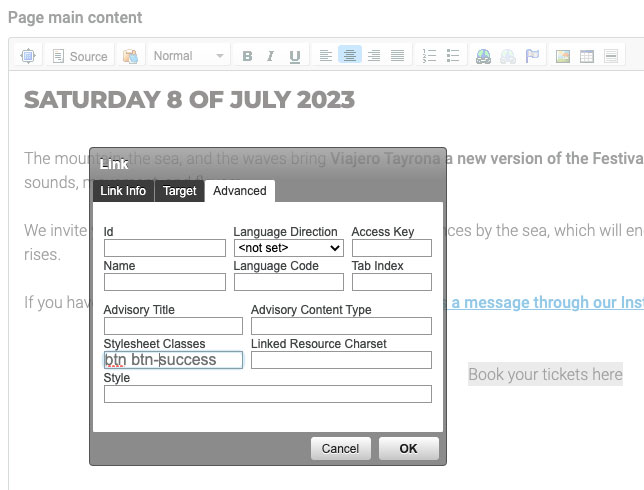
Dvojklikněte na odkaz stránky v editoru pro úpravu a přidání pokročilých vlastností.

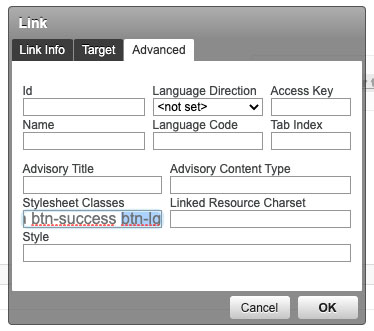
Vyberte záložku Pokročilé a přidejte třídy tlačítek bootstrap "btn btn-success" do tříd Stylesheet.

Po kliknutí na odkaz v editoru se změní vzhled na tlačítko, ale styl tlačítka bude patrný až po uložení a náhledu stránky na front-endu.

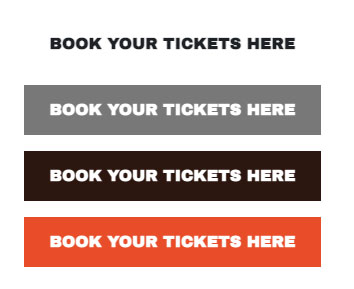
Podívejte se níže na různé třídy tlačítek a jak se vizuálně zobrazují na front-endu.
 |
"btn-default" "btn-primary" "btn-secondary" "btn-success" |
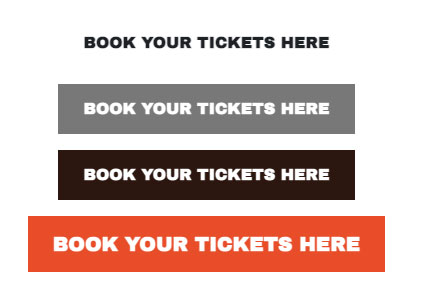
Můžete také změnit velikost tlačítek, aby byla větší "btn-lg" nebo menší "btn-sm".
 |

"btn btn-success btn-lg" |
Můžete také využít bloky obsahu k vytvoření obsahu a přidání tlačítka na vaši stránku pomocí poskytnutého pole.