Add a button to page content
Buttons are a quick and easy way to make your links have greater impact as a call to action.
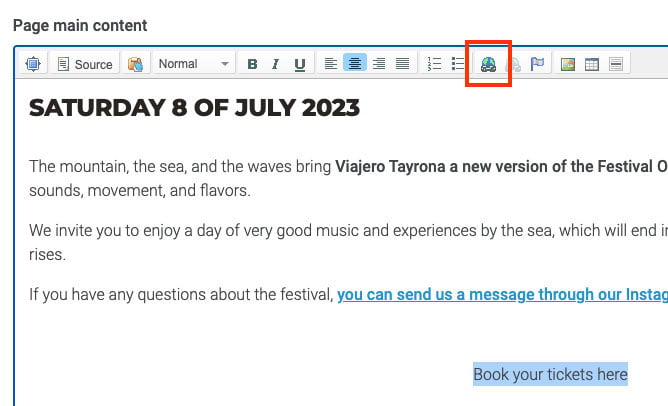
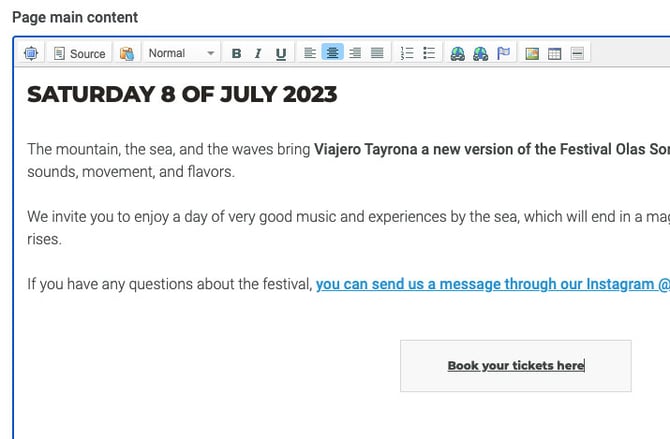
To add a button simply add a link to your page in the normal way. Select your text and use the link option in the content editor.

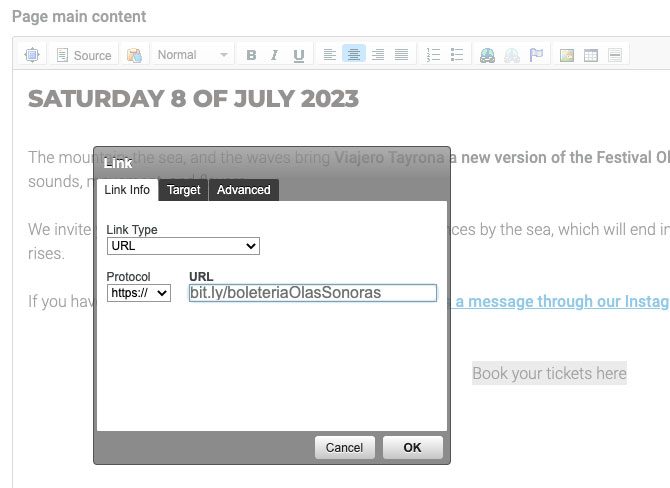
Having selected the link option in the editor a dialog box appears, that will allow you to add a URL under the Link info tab.
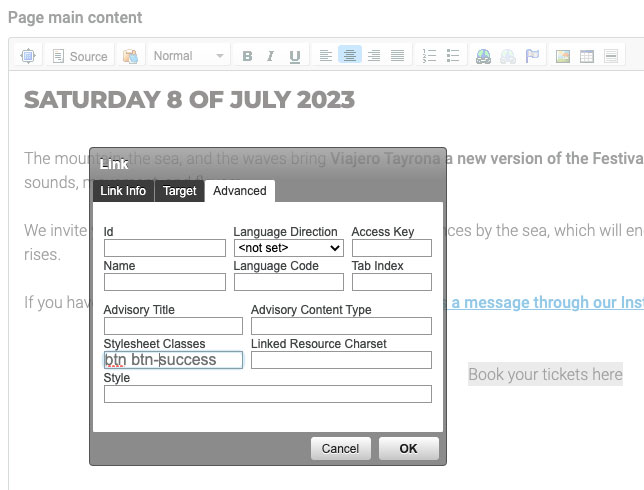
Double click a page link in the editor to edit and add advance properties.

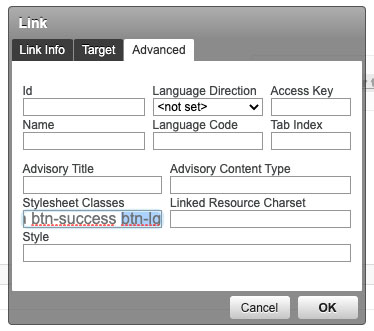
Select the Advanced tab and add the bootstrap button classes "btn btn-success" to Stylesheet classes.

See the link in the editor takes on the property of a button, however the button styles will only be evident until you save and preview the page in the front-end.

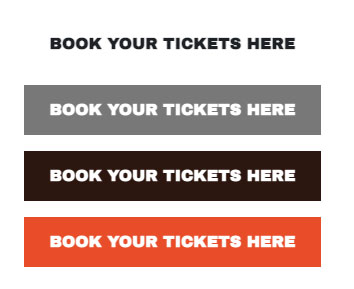
See below the different button classes and how the appear visually on the front-end.
 |
"btn-default" "btn-primary" "btn-secondary" "btn-success" |
Read more bootstrap button classes
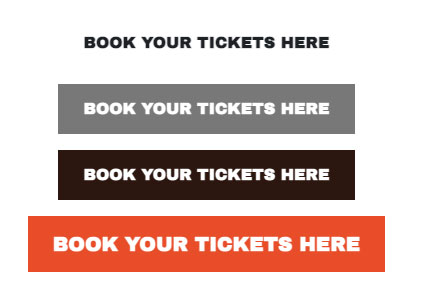
You can also change the size of the buttons to make them larger "btn-lg" or smaller "btn-sm".
 |

"btn btn-success btn-lg" |
Alternatively you can use the content blocks to build content and add a button to your page using the field's provided.