Agregar un botón al contenido de la página
Los botones son una forma rápida y sencilla de hacer que tus enlaces tengan un mayor impacto como llamado a la acción.
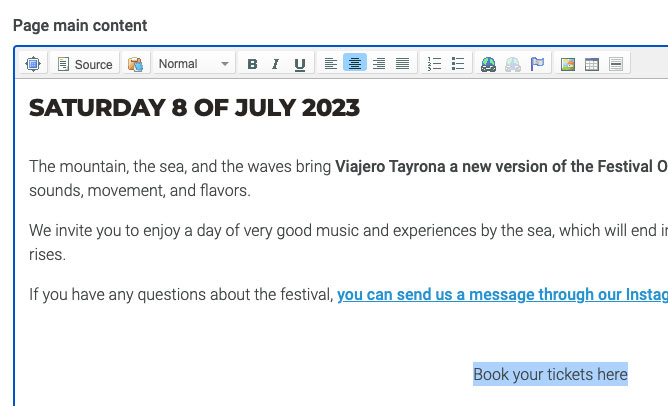
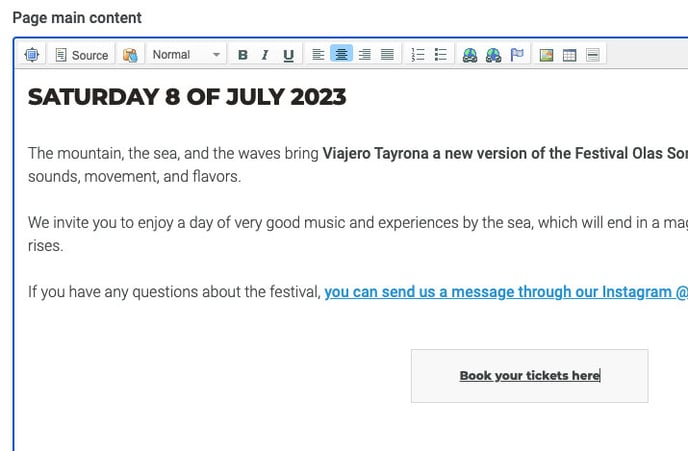
Para agregar un botón, simplemente agregue un enlace a su página de la forma habitual. Seleccione su texto y use la opción de enlace en el editor de contenido.

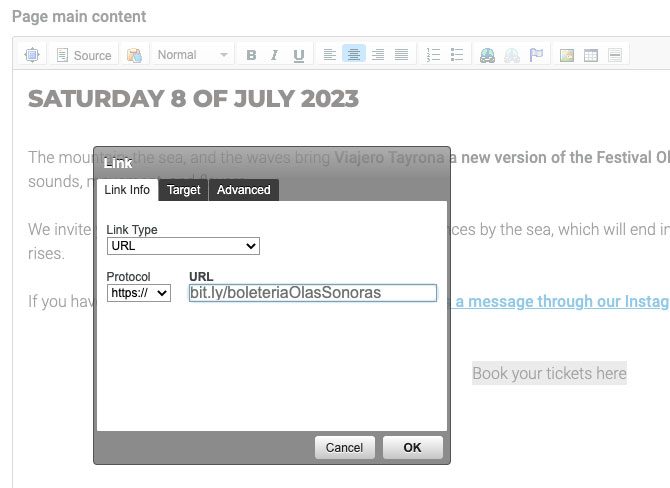
Después de seleccionar la opción de enlace en el editor, aparece un cuadro de diálogo que le permitirá agregar una URL en la pestaña Información del enlace .
Haga doble clic en el enlace de una página en el editor para editar y agregar propiedades avanzadas.

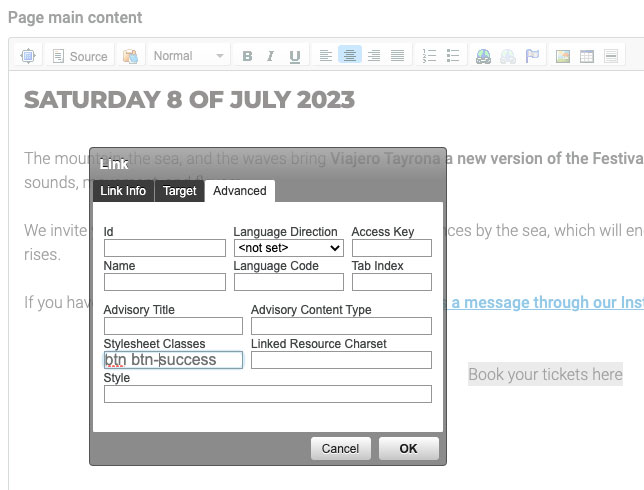
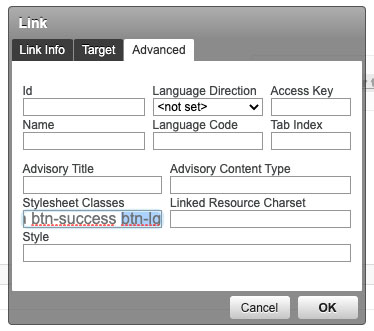
Select the Advanced tab and add the bootstrap button classes "btn btn-success" to Stylesheet classes.

Vea que el enlace en el editor adquiere la propiedad de un botón; sin embargo, los estilos del botón solo serán evidentes hasta que guarde y obtenga una vista previa de la página en el front-end.

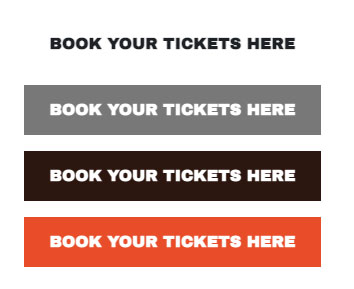
Vea a continuación las diferentes clases de botones y cómo aparecen visualmente en la interfaz.
 |
"btn-default" "btn-primary" "btn-secondary" "btn-success" |
Leer más: bootstrap button classes
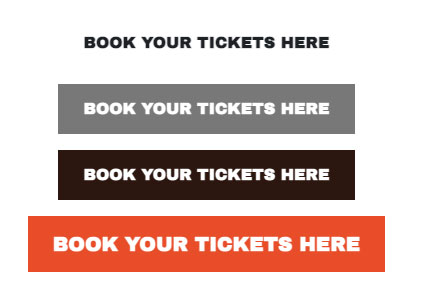
También puedes cambiar el tamaño de los botones para hacerlos más grandes "btn-lg" o más pequeños "btn-sm".
 |

"btn btn-success btn-lg" |
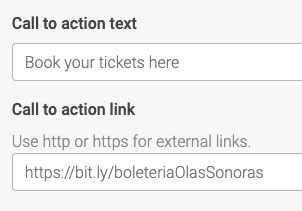
Alternativamente, puedes usar los bloques de contenido para crear contenido y agregar un botón a tu página usando los campos proporcionados.