Una guida alla preparazione delle immagini per lo Smart CMS
Lo scopo di questo documento è stabilire linee guida sulla gestione delle immagini. A tale scopo, metteremo in evidenza i seguenti aspetti:
1. Nome del file
Le immagini non possono essere rinominate una volta caricate nel CMS.
Prima di caricare le immagini, è consigliabile dimensionarle, ottimizzarle e rinominarle. Adotta, ad esempio, la seguente convenzione di denominazione: nomehotel-località-parola chiave (png/jpg/pdf).
hotelname-location-keyword.(png/jpg/pdf).
It is a good idea to think of the naming of images & pdfs as something similar as to how you would create a page urls for potentially adding SEO value.
2. Dimensione di caricamento dell'immagine
La chiave è preparare un'unica dimensione di immagine che può essere caricata sul CMS Smart e sul Booking Engine. L'idea è che una dimensione ad alta risoluzione possa essere utilizzata per produrre più immagini di dimensioni più piccole rispetto all'originale.
Il CMS richiede un'immagine ad alta risoluzione di 2048 X 1280 pixel (Rapporto: 16: 9). Dimensione massima del file: 5MB.
Cos'è la risoluzione?
Si tratta di punti per pollice e per il web richiediamo 72 dpi, che è la risoluzione dello schermo. Le immagini per la stampa, al contrario, richiedono almeno 300 dpi.
Carosello dell'immagine di sfondo
Homepage: Le immagini vengono ridimensionate in base alla larghezza e ritagliate all'altezza 1920 x 1280 (larghezza x altezza) (Orientamento: orizzontale | Rapporto d'aspetto: 16:9)
Homepage Mobile: Le immagini vengono ritagliate in base alla larghezza 985 x 1480 (larghezza x altezza) (Orientamento: verticale | Rapporto d'aspetto: 2:3)
Cosa significa "ritagliato"?
Questa è l'area tagliata o rimossa dall'immagine per ottenere il corretto rapporto d'aspetto. Le immagini vengono ritagliate dal CMS dall'origine al centro.
Che cos'è il rapporto di aspetto?
Il rapporto di aspetto di un dispositivo di visualizzazione è la relazione proporzionale tra la larghezza e l'altezza del display. Viene espresso come due numeri separati da due punti (x:y). Il CMS è impostato su 16:9 per il desktop e 2:3 per il mobile.
Evitare di utilizzare file PNG per il carosello delle immagini di sfondo, poiché ciò potrebbe causare problemi nella visualizzazione del carosello o della pagina. JPG ha una migliore compressione, specialmente per le immagini fotografiche.
3. Orientamento dell'immagine e rapporto di aspetto
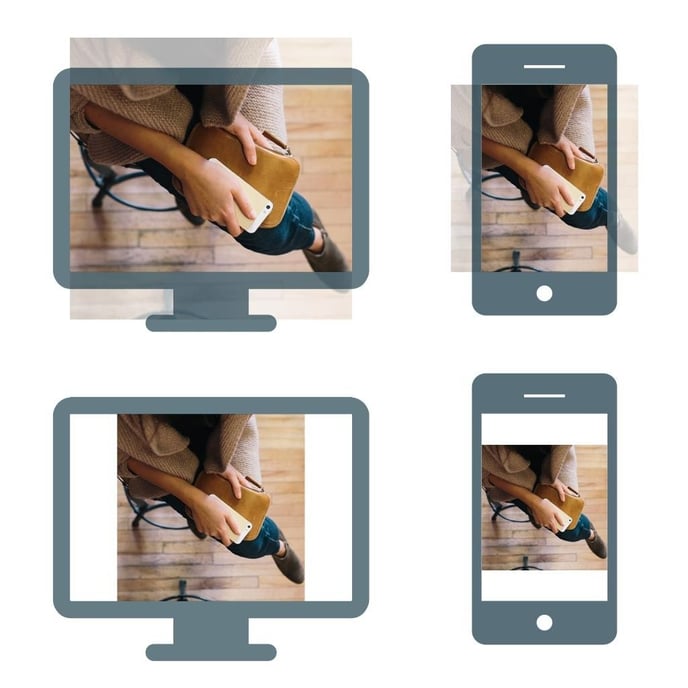
L'immagine qui sotto illustra come un'immagine viene gestita dal CMS in modo da poter essere visualizzata a schermo intero, come nel caso delle immagini selezionate per l'utilizzo nel carosello di sfondo sulla homepage.
Le immagini desktop sono mostrate in orientamento orizzontale (16:9) con la larghezza che è di importanza primaria, poiché qualsiasi altezza in eccesso verrà ritagliata.
Le immagini mobile sono mostrate in orientamento verticale (2:3) con l'altezza che è di importanza primaria, poiché qualsiasi larghezza in eccesso verrà ritagliata.

Un'immagine con un rapporto d'aspetto quadrato (1:1) è stata utilizzata nelle immagini sopra per evidenziare cosa succede quando l'immagine viene fatta coprire l'intero schermo o adattata esattamente. Il CMS si comporterà come i primi due e cercherà di coprire l'intero schermo, eliminando così la necessità di allungare le immagini.
Regola pratica: In generale lavoriamo dalla qualità più alta alla più bassa. Carichiamo immagini adatte alla massima qualità richiesta (immagine di galleria di sfondo = 1920 X 1280) e il CMS ridimensiona, ritaglia e ottimizza per tutti gli altri controlli (banner, banner in evidenza, blocchi di contenuto e gallerie).