Una guía para preparar imágenes para Smart CMS
El objetivo de este documento es al mismo tiempo marcar pautas sobre la gestión de imágenes. Para ello vamos a destacar los siguientes aspectos:
1. Nombre de archivo
Una vez que las imágenes se cargan en el CMS, no se pueden cambiar de nombre.
Es recomendable tener las imágenes dimensionadas, optimizadas y con nombre antes de cargarlas. Adopta la siguiente convención de nombres, por ejemplo: nombrehotel-ubicación-palabraclave.(png/jpg/pdf).
nombrehotel-ubicación-palabraclave.(png/jpg/pdf).
Es recomendable considerar el nombre de las imágenes y pdfs de manera similar a cómo crearías las URL de las páginas para potencialmente agregar valor SEO.
2. Sube el tamaño de la imagen
La clave aquí es preparar una imagen de un tamaño que pueda ser cargada en el Smart CMS y en el Booking Engine. La idea es que un tamaño a alta resolución pueda utilizarse para producir múltiples imágenes de tamaños más pequeños que el original.
El CMS requiere una imagen de alta resolución de 2048 X 1280 píxeles (Relación: 16 : 9). Tamaño máximo de archivo: 5MB.
¿Qué es la resolución?
Es la cantidad de puntos por pulgada y para la web requerimos 72 dpi, que es la resolución de pantalla. Las imágenes para impresión, en contraste, requieren un mínimo de 300 dpi.
Carrusel de imágenes de fondo
Página de inicio: las imágenes se escalan según el ancho y se recortan a una altura de 1920 X 1280 (ancho x altura) (Orientación: horizontal | Relación de aspecto: 16:9).
Página de inicio móvil: las imágenes se recortan al ancho de 985 X 1480 (ancho x altura) (Orientación: vertical | Relación de aspecto: 2:3).
¿Qué significa recortar?
Esto se refiere al área que se recorta o se elimina de la imagen para lograr la relación de aspecto correcta. El CMS recorta las imágenes desde el centro de origen.
¿Qué es la relación de aspecto?
La relación de aspecto de un dispositivo de visualización es la relación proporcional entre el ancho y la altura de la pantalla. Se expresa como dos números separados por dos puntos (x:y). El CMS está configurado en 16:9 para escritorio y 2:3 para dispositivos móviles.
FAQs : ¿Cómo optimizo las imágenes?
No utilices archivos PNG para el carrusel de imágenes de fondo, ya que esto puede romper el carrusel o la página de visualización. El formato JPG tiene una mejor compresión, especialmente para imágenes fotográficas.
3. Orientación de la imagen y relación de aspecto
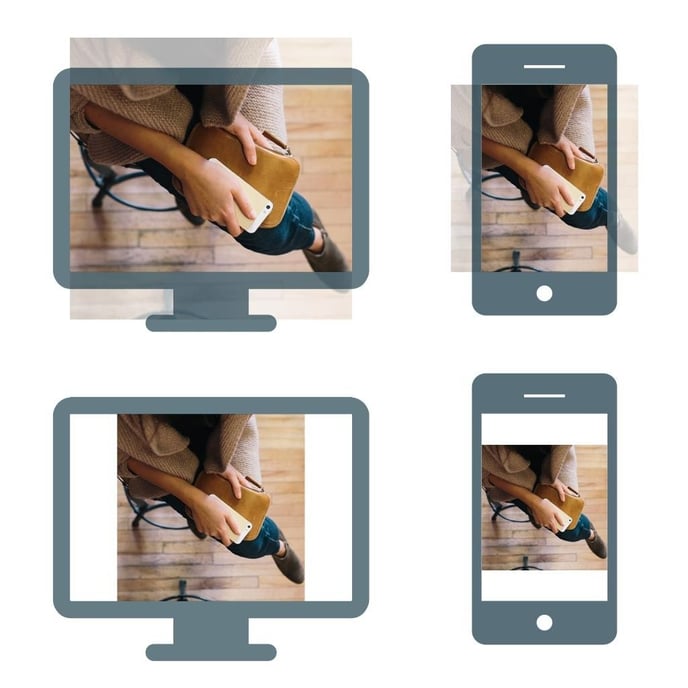
La imagen a continuación muestra cómo el CMS maneja una imagen para que pueda mostrarse a pantalla completa, como en el caso de las imágenes seleccionadas para usar en el carrusel de imágenes de fondo en la página de inicio.
Las imágenes de escritorio se muestran en orientación horizontal (16:9), donde el ancho es de mayor importancia y cualquier exceso de altura se recortará.
Las imágenes móviles se muestran en orientación vertical (2:3), donde la altura es de mayor importancia y cualquier exceso de ancho se recortará.
Se ha utilizado una imagen con relación de aspecto cuadrada (1:1) en las imágenes anteriores para resaltar lo que ocurre si la imagen se ajusta a toda la pantalla o se ajusta exactamente. El CMS se comportará como las dos primeras opciones y tratará de cubrir toda la pantalla, lo que también elimina la necesidad de estirar las imágenes.
Regla general: en general, trabajamos desde la más alta calidad hasta la más baja. Cargamos imágenes adecuadas para la calidad más alta requerida (imagen de galería de fondo = 1920 X 1280) y el CMS las redimensiona, recorta y optimiza para todos los demás controles (banners, banners destacados, bloques de contenido y galerías).