Guide de préparation des images pour le Smart CMS
The aim of this document is both to set guidelines on image management. For that purpose, we’re going to highlight the following aspects:
1. Nom de fichier
Les images ne peuvent pas être renommées une fois téléchargées dans le CMS.
Il est donc recommandé de préparer vos images en les dimensionnant, les optimisant et en leur attribuant un nom approprié avant le téléchargement. Suivez la convention de nommage suivante, par exemple : nomdel'hôtel-emplacement-motclé.(png/jpg/pdf).
hotelname-location-keyword.(png/jpg/pdf).
Évitez d'utiliser des caractères spéciaux : il est recommandé d'utiliser uniquement des caractères alphanumériques (lettres et chiffres) pour nommer vos fichiers. Supprimez les espaces : au lieu d'utiliser des espaces, privilégiez les traits de soulignement (_) ou les tirets (-) pour séparer les mots dans les noms de fichiers.
Il est judicieux de considérer le nommage des images et des fichiers PDF comme un processus similaire à la création d'URL de pages, car cela peut contribuer à améliorer leur visibilité en termes de référencement (SEO).
2. Taille d'image à télécharger
L'élément essentiel ici est de préparer une image unique dans une taille adaptée qui pourra être téléchargée à la fois sur le Smart CMS et le moteur de réservation. L'idée est qu'une seule image de haute résolution puisse ensuite être utilisée pour générer plusieurs versions de tailles différentes, plus petites que l'originale.
Le CMS nécessite une image de haute résolution de 2048 x 1280 pixels (rapport d'aspect : 16:9). La taille maximale du fichier ne doit pas dépasser 5 Mo.
Qu'est-ce que la résolution ?
La résolution se mesure en points par pouce (dpi). Pour le web, nous recommandons une résolution de 72 dpi, qui est adaptée à l'affichage à l'écran. En revanche, les images destinées à l'impression nécessitent une résolution minimale de 300 dpi pour garantir une qualité optimale.
Carrousel d'images de fond
Page d'accueil - Les images sont redimensionnées en fonction de la largeur et recadrées à une hauteur de 1920 X 1280 (largeur x hauteur)
(Orientation : paysage | Rapport d'aspect : 16 : 9)
Page d'accueil mobile - Les images sont recadrées à une largeur de 985 X 1480 (largeur x hauteur)
(Orientation : portrait | Rapport d'aspect : 2 : 3)
Qu'est-ce que le recadrage ?
Le recadrage désigne la partie de l'image qui est découpée ou supprimée pour obtenir le rapport d'aspect souhaité. Dans le CMS, les images sont recadrées à partir du centre de l'image afin de garantir un affichage harmonieux et proportionnel.
Qu'est-ce que le rapport d'aspect ?
Le rapport d'aspect d'un dispositif d'affichage représente la relation proportionnelle entre la largeur et la hauteur de l'écran. Il se présente sous la forme de deux nombres séparés par un deux-points (x:y). Pour le CMS, le rapport d'aspect est configuré à 16:9 pour les ordinateurs de bureau et à 2:3 pour les appareils mobiles.
Il est recommandé de ne pas utiliser de fichiers PNG pour le carrousel d'images de fond ou les bannières, car cela peut entraîner des problèmes d'affichage sur la page. Les fichiers JPG sont à privilégier, car ils offrent une meilleure compression, particulièrement pour les images photographiques.
3. Carrousel d'images de fond
L'image ci-dessous illustre comment une image est traitée par le CMS afin d'être affichée en plein écran, comme c'est le cas pour les images sélectionnées pour le carrousel d'arrière-plan de la page d'accueil.
Les images sur ordinateur sont présentées en orientation paysage (16:9), où la largeur est primordiale ; toute hauteur excédentaire sera recadrée.
En revanche, les images sur mobile sont affichées en orientation portrait (2:3), où la hauteur est essentielle et toute largeur excédentaire sera également recadrée.

Une image avec un rapport d'aspect carré (1:1) a été utilisée dans les exemples ci-dessus pour illustrer ce qui se passe lorsque l'image est ajustée pour couvrir l'intégralité de l'écran ou pour s'y adapter parfaitement. Le CMS agira comme pour les deux premiers cas et cherchera à remplir tout l'écran, ce qui permet d'éviter tout étirement des images.
En règle générale, il est conseillé de partir de la meilleure qualité d'image pour aller vers la plus basse. Nous téléchargeons des images adaptées à la qualité la plus élevée requise (image de galerie de fond = 1920 X 1280), et le CMS se charge ensuite de redimensionner, recadrer et optimiser ces images pour tous les autres éléments (bannières, bannières mises en avant, blocs de contenu et galeries).
3. Page de galerie
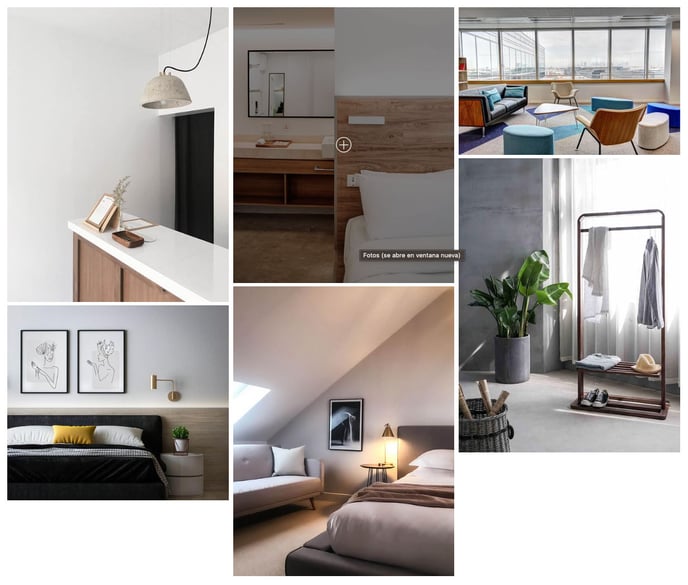
Le CMS est efficace pour redimensionner et recadrer les images afin qu'elles s'adaptent à divers espaces réservés (bannières et carrousels d'images) de différentes largeurs et hauteurs. En revanche, la page de galerie n'est pas recadrée et n'est pas mise à l'échelle de manière proportionnelle, ce qui permet un agencement de style maçonnerie (Pinterest).

Si vous préférez un agencement en grille, veillez à ce que toutes vos images soient recadrées à la même largeur ET hauteur.