Průvodce přípravou obrázků pro Smart CMS
Cílem tohoto dokumentu je stanovit směrnice pro správu obrázků. Za tímto účelem budeme zdůrazňovat následující aspekty:
1. Název souboru
Obrázky nelze přejmenovat poté, co jsou nahrány do CMS.
Je nejlepší praxí mít obrázky před nahráním vhodně zmenšené, optimalizované a pojmenované. Adoptujte například následující konvenci pro pojmenování:
hotelname-location-keyword.(png/jpg/pdf).
Je dobrý nápad přemýšlet o pojmenování obrázků a pdf souborů podobně jako při vytváření URL adres stránek, což může přidat hodnotu pro SEO optimalizaci.
2. Velikost nahrávaného obrázku
Důležité je připravit jeden typ obrázku, který lze nahrát do Smart CMS a Booking Engine. Myšlenkou je, že jeden obrázek ve vysokém rozlišení lze použít k vytvoření více obrázků různých menších velikostí než originál.
CMS vyžaduje obrázek ve vysokém rozlišení 2048 x 1280 pixelů (Poměr stran: 16 : 9). Maximální velikost souboru: 5 MB
Co je rozlišení?
Jedná se o body na palec a pro web potřebujeme 72 dpi, což je rozlišení obrazovky. Obrázky pro tisk naopak vyžadují minimálně 300 dpi.
Pozadí kroužících obrázků
Domovská stránka - Obrázky jsou přizpůsobeny podle šířky a oříznuty na výšku 1920 X 1280 (šířka x výška) (Orientace: vodorovná | Poměr stran: 16 : 9)
Mobilní domovská stránka - Obrázky jsou oříznuty na šířku 985 X 1480 (šířka x výška) (Orientace: svislá | Poměr stran: 2 : 3)
Co je oříznuto?
Toto je oblast, která je zkrácena nebo odstraněna z obrázku, aby byl dosažen správný poměr stran. Obrázky jsou ořezány CMS z centrálního původu.
Co je poměr stran?
Poměr stran zobrazovacího zařízení je proporcionální vztah mezi šířkou a výškou obrazovky. Je vyjádřen jako dvě čísla oddělená dvojtečkou (x:y). CMS je nastaven na 16:9 pro desktop a 2:3 pro mobilní zařízení.
Často kladené otázky : Jak optimalizovat obrázky?
Pro použití pozadí karuselu s obrázky nedoporučujeme používat soubory PNG, protože mohou způsobit poruchu karuselu nebo stránky. Pro fotografické obrázky je lepší volbou formát JPG, který nabízí lepší kompresi.
3. Orientace obrázku a poměr stran
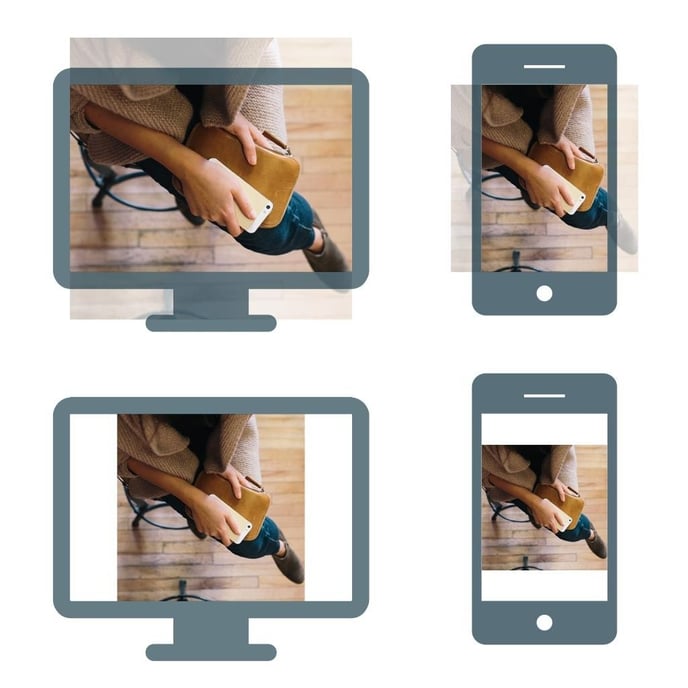
Obrázek níže ukazuje, jak je obrázek zpracován systémem CMS, aby mohl být zobrazen na celou obrazovku, jako je tomu při použití obrázků vybraných pro použití v pozadí karuselu na domovské stránce.
Obrázky pro počítač jsou zobrazeny v příčném zobrazení (16:9), kde šířka má primární význam, protože každý nadbytečný výškový rozměr bude oříznut.
Obrázky pro mobilní zařízení jsou zobrazeny v svislém zobrazení (2:3), kde výška má primární význam, protože každý nadbytečný šířkový rozměr bude oříznut.

Na obrázcích výše byla použita čtvercová poměr stran (1:1), aby bylo vidět, co se stane, když se obrázek pokusí pokrýt celou obrazovku nebo se přesně přizpůsobit. CMS se bude chovat stejně jako u prvních dvou a bude se snažit pokrýt celou obrazovku, což eliminuje potřebu roztahování obrázků.
Pravidlo je zde jednoduché - obvykle pracujeme od nejvyšší kvality k nejnižší. Nahrajeme obrázky vhodné pro nejvyšší požadovanou kvalitu (obrázek galerie pozadí = 1920 x 1280) a CMS je pak přizpůsobí, ořízne a optimalizuje pro všechny ostatní ovládací prvky (bannery, vybrané bannery, bloky obsahu a galerie).