Catégories d'Images
Cette fonctionnalité vous permet d'organiser vos images dans une structure arborescente intuitive. Vous pouvez facilement créer de nouvelles catégories, les organiser sur plusieurs niveaux et classer vos images grâce à une simple fonction de glisser-
| Type:: | Par défaut - Cette fonctionnalité sera accessible à tous les clients. |
| Where: | SmartCMS - Cet outil est accessible directement sur la plateforme SmartCMS. |
| Ambito: | CMS - Cet outil améliore l'expérience utilisateur du système de gestion de contenu. |
Remarque importante : Il est impératif que toutes les images soient téléchargées au préalable sur la plateforme SmartCMS.
- Où puis-je trouver la configuration des catégories d'images ?
- Comment puis-je créer des catégories d'images ?
- Where can I use image categories?
Où puis-je trouver la configuration des catégories d'images ?
Accédez à la "Content Management" section > "Images" > "Image Categories".

Comment puis-je créer des catégories d'images ?
Accédez à "Content Management" section > "Images" > "Image Categories".
1. Create your categories:
You will need to create the desired categories to organize your images effectively within the categories.
You can create new categories by typing the name in the "New category" input field and clicking the "+ Add" button.

2. Organize the category structure:
By default, all new categories are assigned to the first level. Categories can have up to three levels of hierarchy. Use the drag-and-drop feature to place the category at its corresponding level. If you already have images assigned to a category, they will remain in that category even if you change the tree structure.

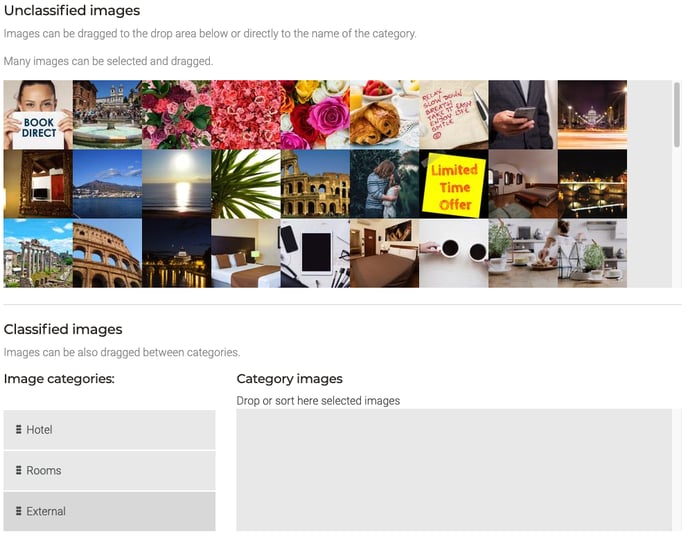
3. Organize your images:
Organizing: You can drag and drop images from the "Uncategorized Images" section or from the "Drop Zone" on the right of the "Category Tree" to:
- Any category in the category tree
- To the "Drop Zone" section
You can also drag and drop images between categories in the category tree.
Organize: Drag and drop images into any category to arrange them.
Remove: Drag and drop images from any category to the "Uncategorized Images" section.

4. Save your changes:
Utilise the "Save" button at the bottom of the page to store all the modifications.

Dans quelles sections puis-je utiliser les catégories d'images ?
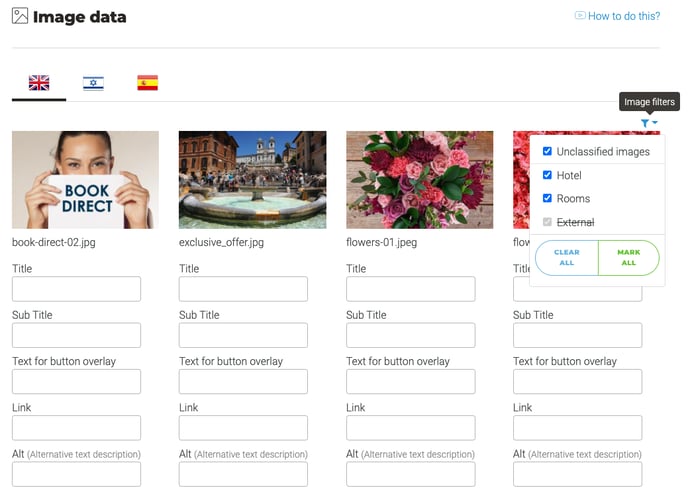
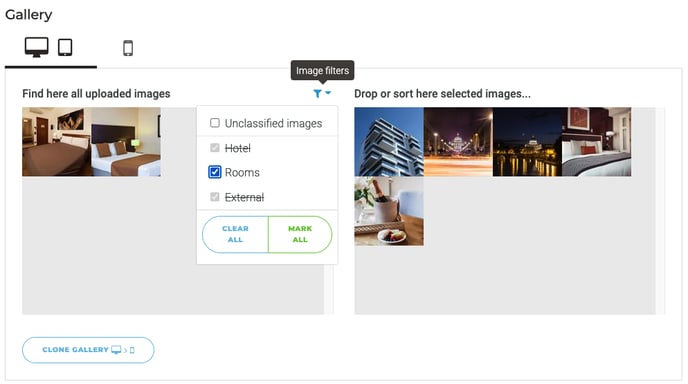
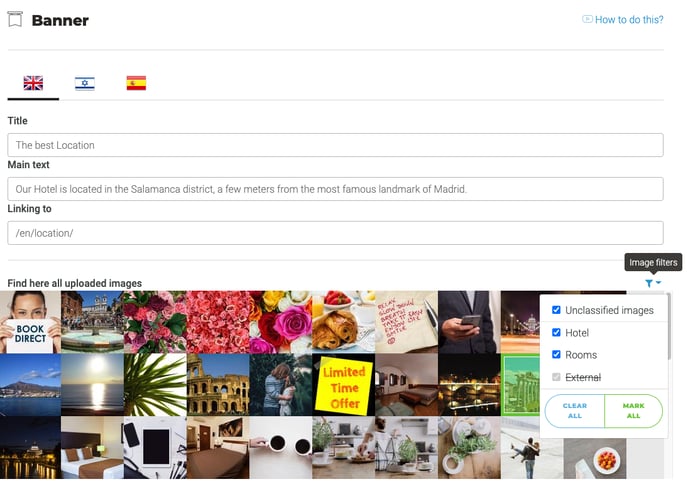
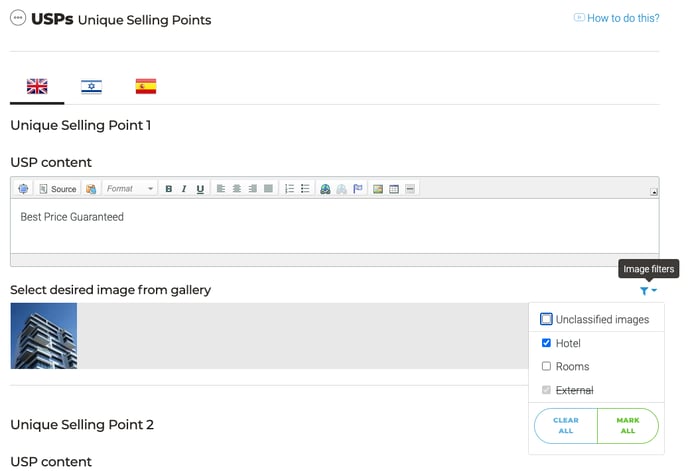
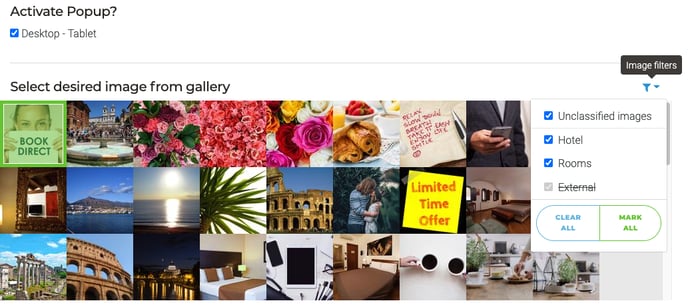
Vous pourrez filtrer les images par catégories dans les fonctionnalités clés de SmartCMS. Cette option est représentée par une icône en forme d'entonnoir.

Dans le filtre, vous pourrez explorer l'ensemble de la structure hiérarchique des catégories et :
-
Sélectionnez une ou plusieurs catégories à l'aide des cases à cocher.
-
Désélectionnez une ou plusieurs catégories en utilisant les cases à cocher.
-
Sélectionnez toutes les catégories.
-
Désélectionnez toutes les catégories.
Les catégories avec des cases à cocher sont celles qui ne contiennent pas d'images.
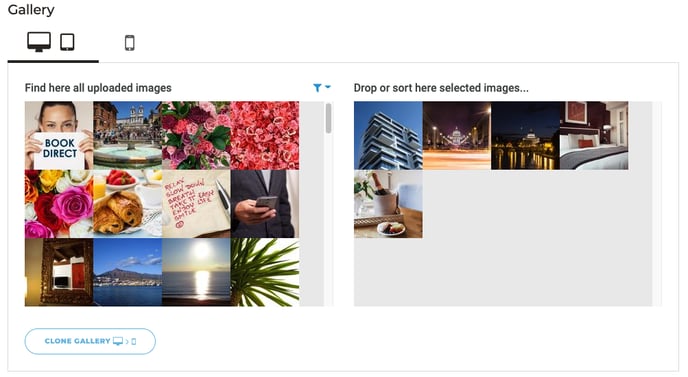
Modifier la page : Accédez à la section "Content Management" section > "Menus and Pages" > Modifiez une page et faites défiler vers le bas jusqu'à la section Galerie.

Bannière : Accédez à la section "3. Sales Optimization" section > "Banner" > "Créer une nouvelle bannière ou modifier une bannière existante.

Atouts Uniques : Accédez à"3. Sales Optimization" section > "Unique Selling Points"

Popup: Accédez à"3. Sales Optimization" section > "Popups" > "Main Popup" or "Exit Popup"

Données d'Images : Accédez à la section "Gestion de Contenu" > "Images" > "Données d'Images". Accédez à "Content Management" section > "Images" > "Image Data"