Website sections
This functionality allows us to create different configurations for the look & feel and assign these configurations to different pages within the website.
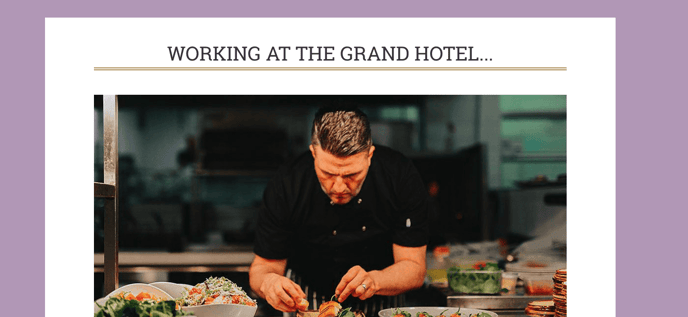
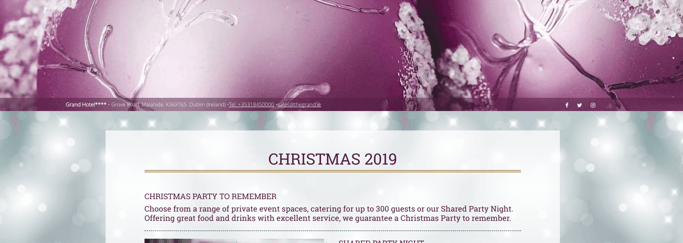
Each website section can modify several elements such: background, font type, colours, etc. You can use it to differentiate between properties, business (like restaurant or spa), seasonal pages, etc all within the same website. With this you can create the feel of a microsite within your website.
| Type: | Premium |
| Where: | All content pages - You will find the functionality in all the pages. |
| Scope: | Per page - You assign website sections per page. |
| Styles supported: | You can check here. |

Go to Section “2. Manage Content” > “Menu & Pages” > “Edit” of the page where you want to assign a website section.
If you don’t have any Website Section configured you will not be able to see the Website Sections section at all.
Please, contact us if you want to configure it.
If you already have Website Sections configured you will see:

If you don’t have the Website Section activated you will not be able to see the Website Sections section at all.
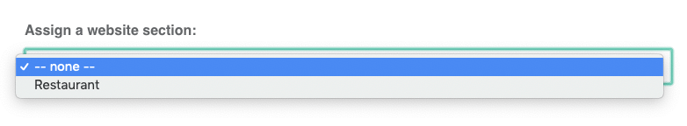
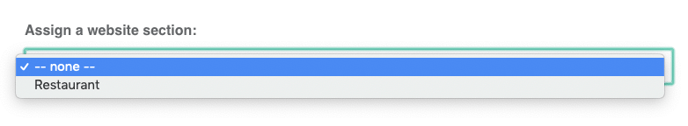
Assign website section:
Choose one of the available website sections in the dropdown.
If you want to use the general style choose “--none--”

2. Save the changes:
Use the “Save” button at the bottom of the edit page to store all the changes. If the page you are editing is enabled, the Website Sections changes will be immediately visible on the live page.

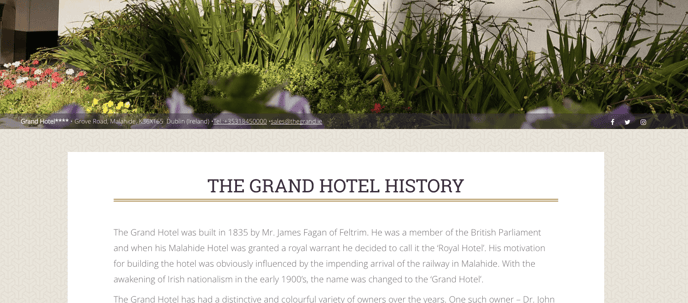
Website section 1

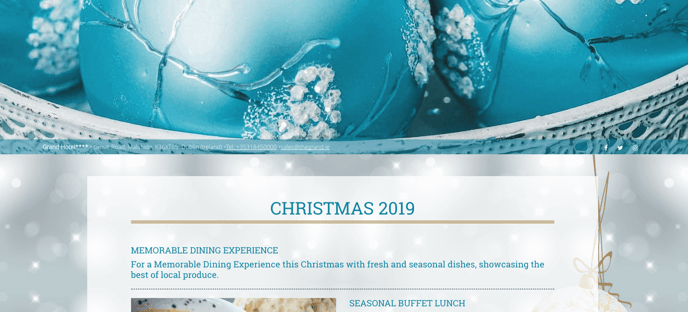
Website section 2

Website section 3