Sections du site web
Cette fonctionnalité permet de créer différentes configurations pour l'apparence et la sensation du site, que l'on peut ensuite attribuer à différentes pages du site web.
| Type: | Premium |
| Oú: | Toutes les pages de contenu - Vous pourrez accéder à cette fonctionnalité sur chacune des pages de votre site. |
| Portée: | Par page - Vous pouvez attribuer des sections de site web à chaque page individuellement. |
| Styles pris en charge : | Vous pouvez consulter cette information ici. |

- Où trouver la configuration des sections de site web ?
- Comment configurer les sections de site web ?
- Options de personnalisation des sections de site web
- Exemples concrets
Accédez à la section “2. Manage Content” > “Menu & Pages” > “Edit” de la page sur laquelle vous souhaitez attribuer une section de site web.
Si vous n'avez pas encore configuré de sections de site web, la section dédiée aux Sections de Site Web ne sera pas visible.
N'hésitez pas à nous contacter si vous souhaitez procéder à la configuration des sections de site web.
Si vous avez déjà des sections de site web configurées, vous pourrez les visualiser :

Si la fonctionnalité des Sections de Site Web n'est pas activée, vous ne pourrez pas accéder à la section dédiée aux Sections de Site Web.
Comment configurer les sections de site web ?
La configuration de chaque section de site web doit être réalisée par l'équipe de conception web de Bookassist. Une fois les sections de site web configurées, vous pourrez les attribuer aux différentes pages.
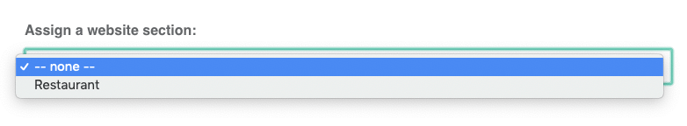
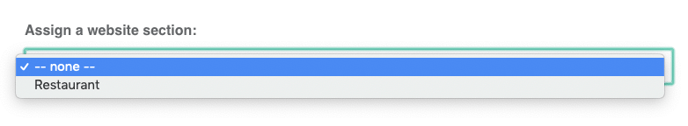
Pour attribuer une section de site web :
Sélectionnez l'une des sections disponibles dans le menu déroulant. Si vous préférez utiliser le style général, choisissez l'option “--none--”.

2. Enregistrez vos modifications :
Utilisez le bouton “Enregistrer” situé en bas de la page d'édition pour sauvegarder toutes les modifications apportées. Si la page que vous modifiez est activée, les changements relatifs aux sections de site web seront immédiatement visibles sur la page en ligne.

Options de personnalisation des sections de site web
Chaque style dispose de ses propres paramètres de personnalisation. Les principaux incluent :
-
Police du corps
-
Police des titres
-
Police des boutons
-
Arrière-plans
-
Couleur principale
-
Couleurs secondaires
-
Couleurs de l'en-tête
-
Motifs
-
Animations
Exemples concrets d'application
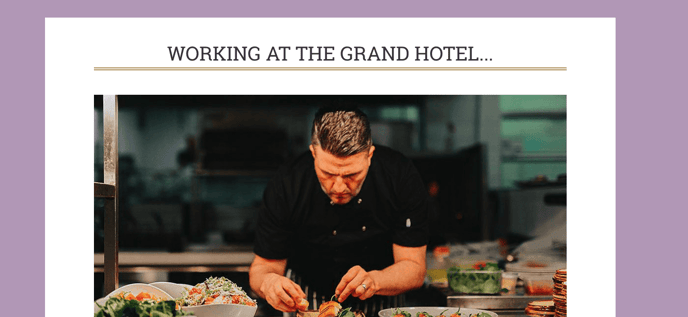
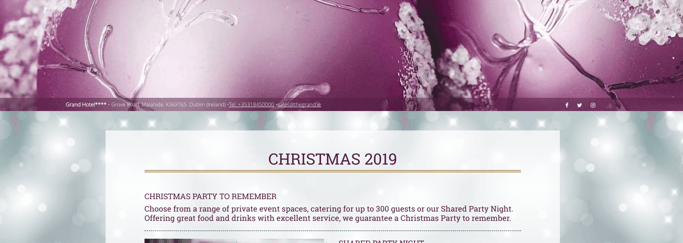
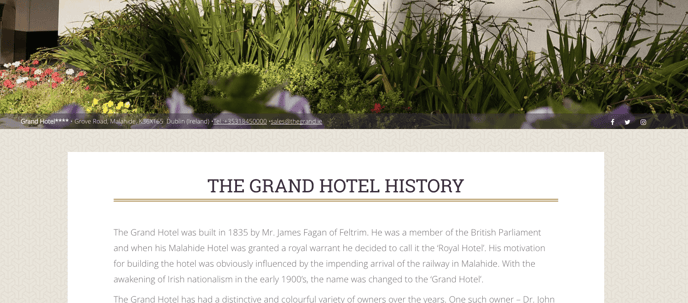
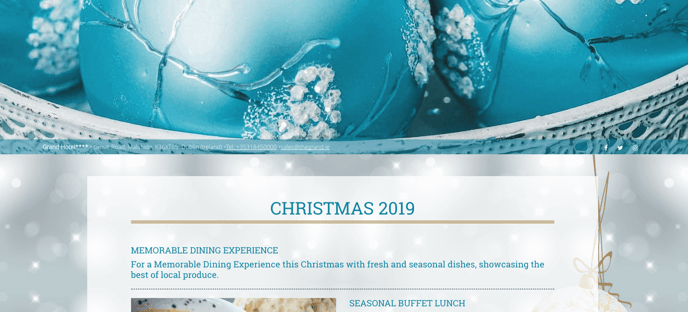
Exemple 1 - Trois sections distinctes au sein d'un même site web
Section de site web 1

Section de site web 2

Section de site web 3