Site-Abschnitte
Diese Funktion ermöglicht es uns, verschiedene Konfigurationen für das Erscheinungsbild zu erstellen und diese Konfigurationen verschiedenen Seiten innerhalb der Website zuzuweisen.
| Typ: | Premium |
| Wo: | Sie finden die Funktion auf allen Inhaltsseiten der Website. |
| Umfang: | Pro Seite - Sie weisen Website-Abschnitte pro Seite zu. |

Navigieren Sie zu Abschnitt "2. Inhalte verwalten" > "Menü & Seiten" > "Bearbeiten" der Seite, auf der Sie einen Website-Abschnitt zuweisen möchten.
Wenn Sie keinen Website-Abschnitt konfiguriert haben, werden Sie die Website-Abschnitte überhaupt nicht sehen können.
Bitte kontaktieren Sie uns, wenn Sie eine Konfiguration wünschen.
Wenn Sie bereits Website-Abschnitte konfiguriert haben, werden Sie Folgendes sehen:

Wenn Sie den Website-Abschnitt nicht aktiviert haben, können Sie den Abschnitt Website-Abschnitte überhaupt nicht sehen.
Wie richte ich die Website-Abschnitte ein?
Die Konfiguration jedes Website-Abschnitts muss vom Bookassist Web Design Team durchgeführt werden. Nachdem die Website-Abschnitte konfiguriert wurden, können Sie sie den Seiten zuweisen.
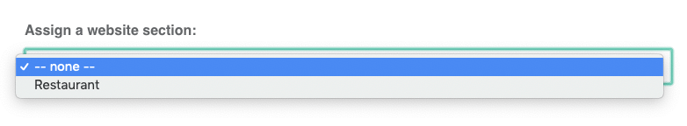
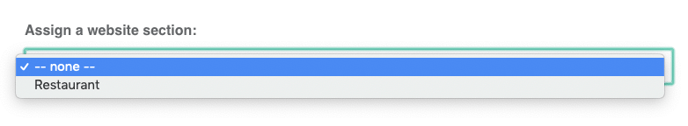
Website-Abschnitt zuweisen:
Wählen Sie einen der verfügbaren Website-Abschnitte im Dropdown-Menü aus.
Wenn Sie den allgemeinen Stil verwenden möchten, wählen Sie "--keiner--".
Bitte speichern Sie alle Änderungen mit der Schaltfläche "Speichern" am unteren Rand der Bearbeitungsseite. Wenn die von Ihnen bearbeitete Seite aktiviert ist, werden die Änderungen an den Website-Abschnitten sofort auf der Live-Seite sichtbar.

2. Speichern Sie die Änderungen:
Verwenden Sie die Schaltfläche "Speichern" am unteren Rand der Bearbeitungsseite, um alle Änderungen zu speichern. Wenn die Seite, die Sie bearbeiten, aktiviert ist, werden die Änderungen an den Website-Abschnitten sofort auf der Live-Seite sichtbar.

Anpassbare Optionen für Websiteabschnitte
Jeder Stil hat seine eigenen anpassbaren Parameter. Die wichtigsten sind:
- Schriftart des Textkörpers
- Schriftart des Titels
- Schriftart der Schaltflächen
- Hintergründe
- Hauptfarbe
- Sekundärfarben
- Kopffarben
- Motive
- Animationen
Einige praktische Beispiele
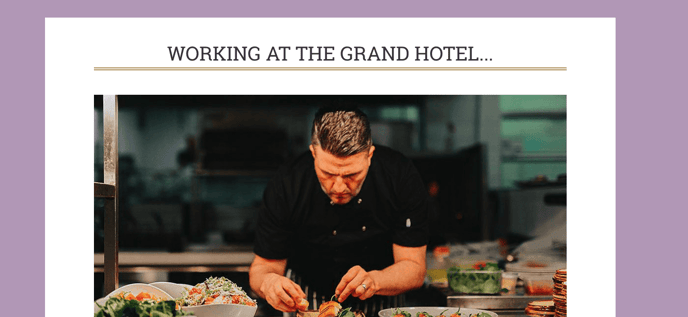
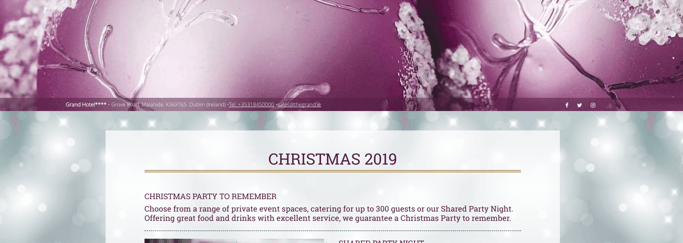
Beispiel 1 - 3 Website-Abschnitte auf derselben Website
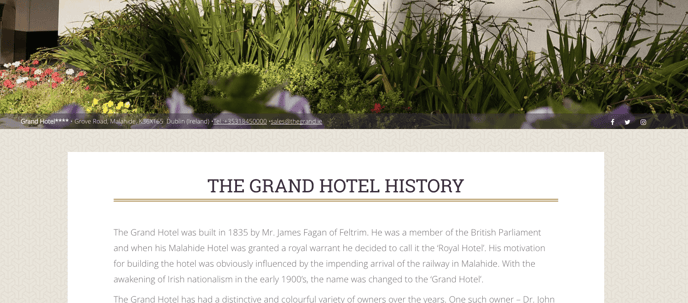
Website Abschnitt 1
Nutzen Sie Ihre Expertise, um den Website-Abschnitt 1 ansprechend und verständlich zu gestalten. Erstellen Sie informative Inhalte, die nahtlos in den ursprünglichen Text passen.

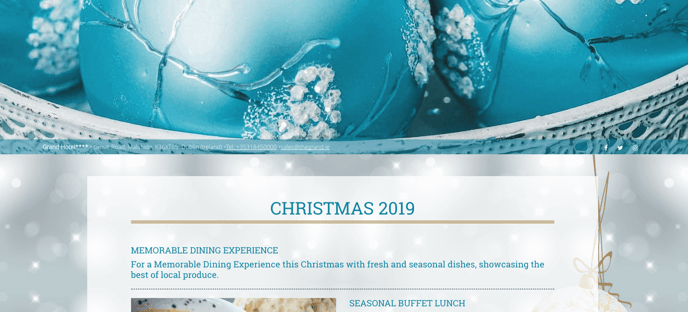
Website-Abschnitt 2

Website-Abschnitt 3