Secciones del sitio web
Esta funcionalidad nos permite crear diferentes configuraciones para la apariencia y asignar estas configuraciones a diferentes páginas dentro del sitio web.
| Tipo: | Premium |
| Dónde: | All content pages - You will find the functionality in all the pages. |
| Alcance: | Per page - You assign website sections per page. |
| Estilos soportados: | You can check here. |

¿Dónde puedo encontrar la configuración de las secciones del sitio web?
Ve a la sección "2. Administrar contenido" > "Menú y páginas" > "Editar" de la página en la que deseas asignar una sección del sitio web.
Si no tienes ninguna sección de sitio web configurada, no podrás ver la sección de Secciones del Sitio Web en absoluto.
Por favor, contáctanos si deseas configurarla.
Si ya tienes las Secciones del Sitio Web configuradas, verás:

Si no tienes activada la Sección del Sitio Web, no podrás ver la sección de Secciones del Sitio Web en absoluto.
¿Cómo configuro las secciones del sitio web?
La configuración de cada sección del sitio web debe ser realizada por el equipo de diseño web de Bookassist. Después de haber configurado las secciones del sitio web, puedes asignarlas a las páginas.
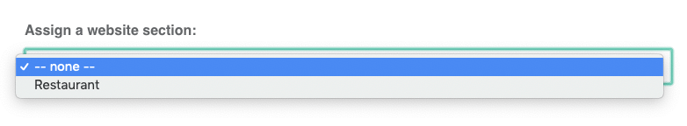
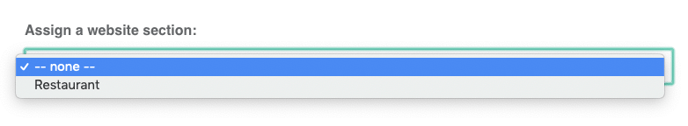
Asignar sección del sitio web:
Elige una de las secciones del sitio web disponibles en el menú desplegable.
Si deseas utilizar el estilo general, elige "--ninguno--".

2. Guarda los cambios:
Utiliza el botón "Guardar" en la parte inferior de la página de edición para almacenar todos los cambios. Si la página que estás editando está habilitada, los cambios en las Secciones del Sitio Web serán visibles de inmediato en la página en vivo.

Opciones personalizables de las secciones del sitio web
Cada estilo tiene sus propios parámetros personalizables. Los principales son:
- Fuente del cuerpo
- Fuente del título
- Fuente de los botones
- Fondos
- Color principal
- Colores secundarios
- Colores del encabezado
- Motivos
- Animaciones
Algunos ejemplos reales
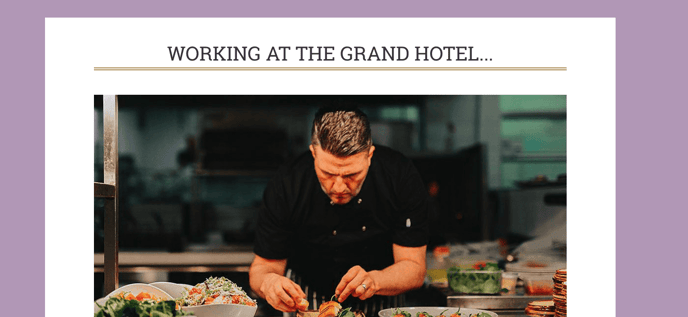
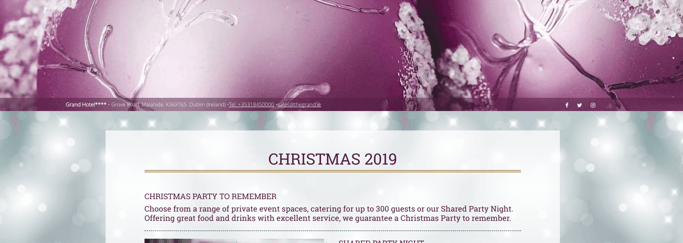
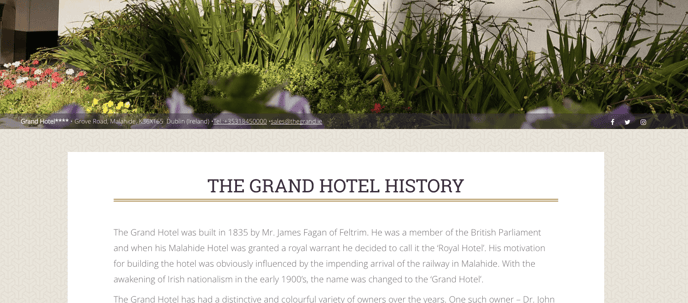
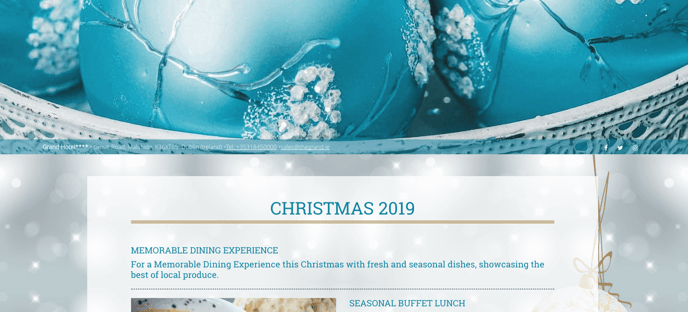
Ejemplo 1: 3 secciones de un sitio web en el mismo sitio web
Website section 1

Website section 2

Website section 3