Can I add WhatsApp to my website
Depending on the theme your using it might be appropriate to either add to the footer or header of the website as well as the mobile footer.
Add to mobile footer
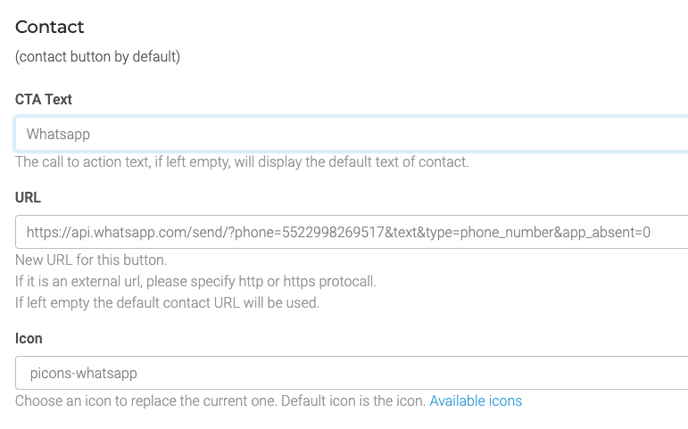
You may want to consider replacing the contact link in the mobile footer and replacing this with a WhatsApp URL - https://api.whatsapp.com/
& Icon - "picons-whatsapp"

See 'Available icons' link in CMS for library of icons.


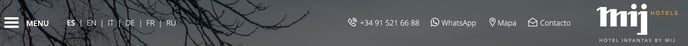
Add to header
To have a logo and a link added to the website (desktop/tablet) you will need to contact support for a quote. webdesign.requests@bookassist.com
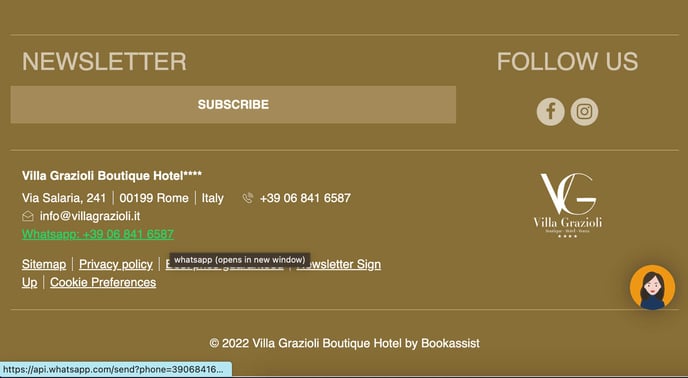
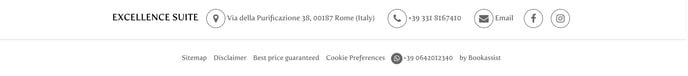
Add to footer

Klimt footer

Frida footer
To have a logo and a link added to the website (desktop/tablet) you will need to contact support for a quote. webdesign.requests@bookassist.com
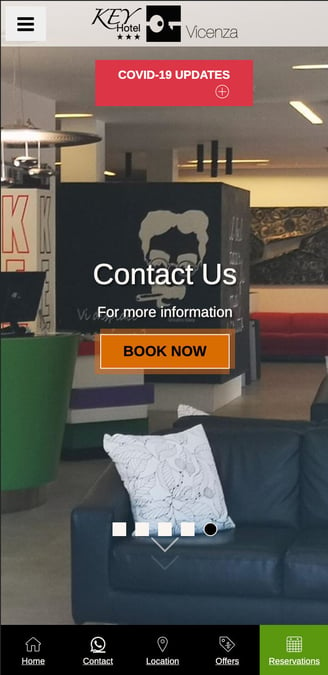
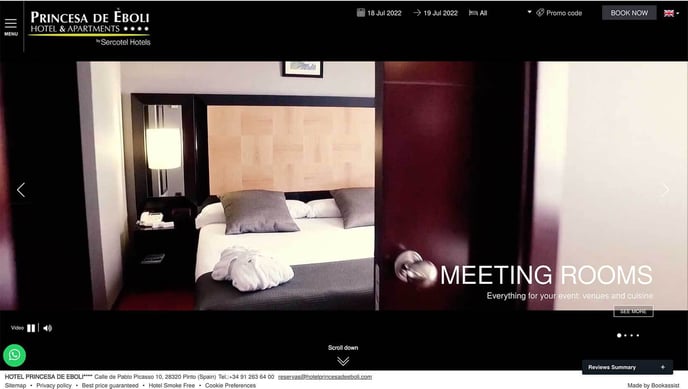
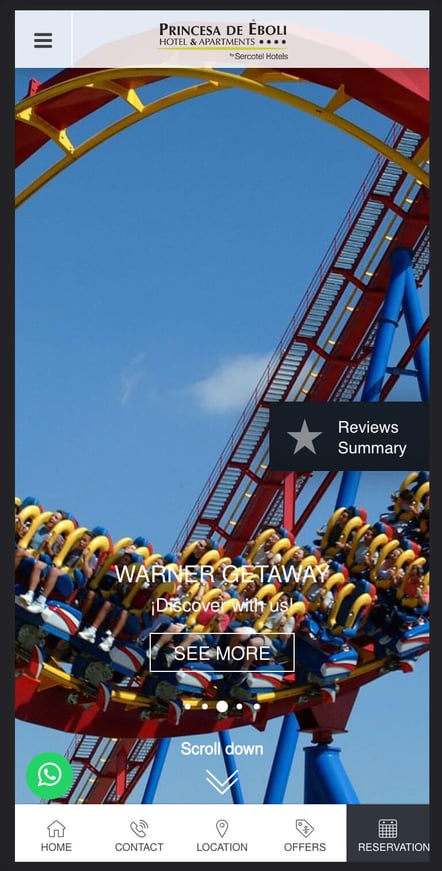
Fixed Button
A fixed button that is positioned in the bottom corner of the screen is accessible to all users no matter if you're scrolling to the bottom or top of the page.


It also works well on all devices as seen below on mobile. You have the option to position the button almost anywhere on the screen (top left, top right, bottom left, bottom right), but be sure that no content is obscured while scrolling.

To have a logo and a link added to the website (desktop/tablet) you will need to contact support for a quote. webdesign.requests@bookassist.com