¿Puedo agregar WhatsApp a mi sitio web?
Dependiendo del tema que esté utilizando, puede ser apropiado agregarlo al pie de página o al encabezado del sitio web, así como al pie de página móvil.
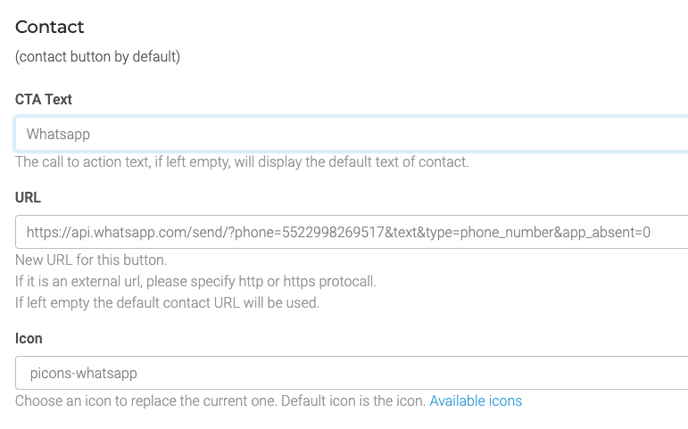
Agregar al pie de página para móviles.
Puede que quieras considerar reemplazar el enlace de contacto en el pie de página móvil y sustituirlo por una URL de WhatsApp - https://api.whatsapp.com/, junto con el icono "picons-whatsapp".

See 'Available icons' link in CMS for library of icons.


Añadir al encabezado
Para agregar un logotipo y un enlace al sitio web (escritorio/tableta), es necesario ponerse en contacto con el soporte para obtener un presupuesto. support@bookassist.com
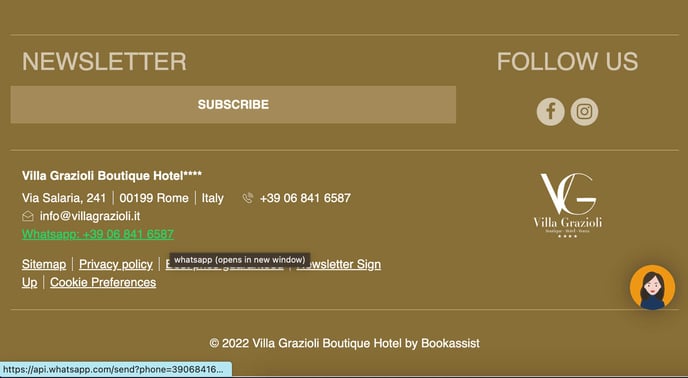
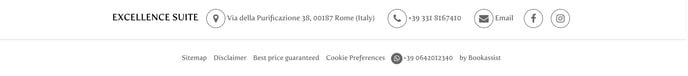
Añadir al pie de página

Klimt footer

Frida footer
Para agregar un logotipo y un enlace al sitio web (escritorio/tableta), es necesario ponerse en contacto con el soporte para obtener un presupuesto. webdesign.requests@bookassist.com
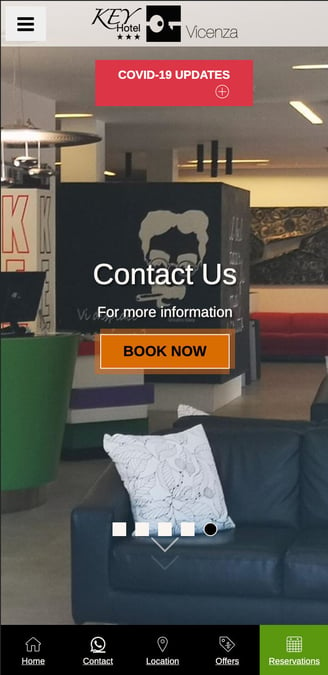
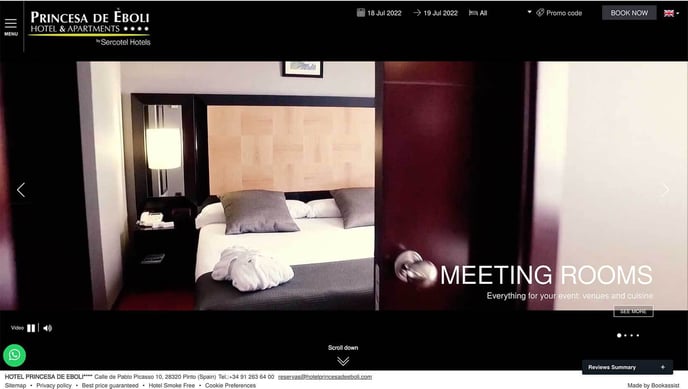
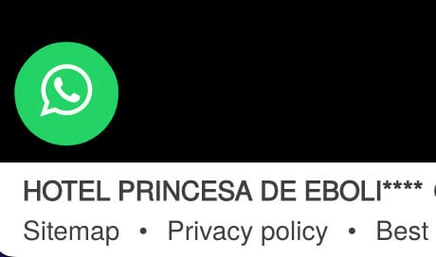
Botón fijo
Obtén lo mejor de ambos mundos con un botón fijo que se posiciona en la esquina inferior de la pantalla. No importa si estás desplazándote hacia arriba o hacia abajo en la página, siempre estará disponible para que el usuario lo seleccione.


También funciona bien en todos los dispositivos, como se puede ver en el móvil. Tienes la opción de posicionar el botón en casi cualquier lugar de la pantalla (arriba a la izquierda, arriba a la derecha, abajo a la izquierda, abajo a la derecha), pero asegúrate de que no se oculte ningún contenido mientras te desplazas.

Para agregar un logotipo y un enlace al sitio web (escritorio/tableta), deberás contactar al soporte para obtener un presupuesto. webdesign.requests@bookassist.com